 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte Erläuterung des Beispielcodes zum Erstellen eines Milchglaseffekts mit CSS3
Detaillierte Erläuterung des Beispielcodes zum Erstellen eines Milchglaseffekts mit CSS3
Detaillierte Erläuterung des Beispielcodes zum Erstellen eines Milchglaseffekts mit CSS3
Während ich eine Pause von meinem vollen Terminkalender mache, habe ich mir in letzter Zeit viele coole Effekte angeschaut. Es gibt viele Plug-Ins, die auf jquery basieren, aber die Kompatibilität vieler Plug-Ins ist nicht sehr gut, daher sind native Plug-Ins die richtige Wahl. Im täglichen Leben ist Milchglas nicht mehr alltäglich. Es ist eine Sache von vor langer Zeit. Nein, hier ist das Milchglas:

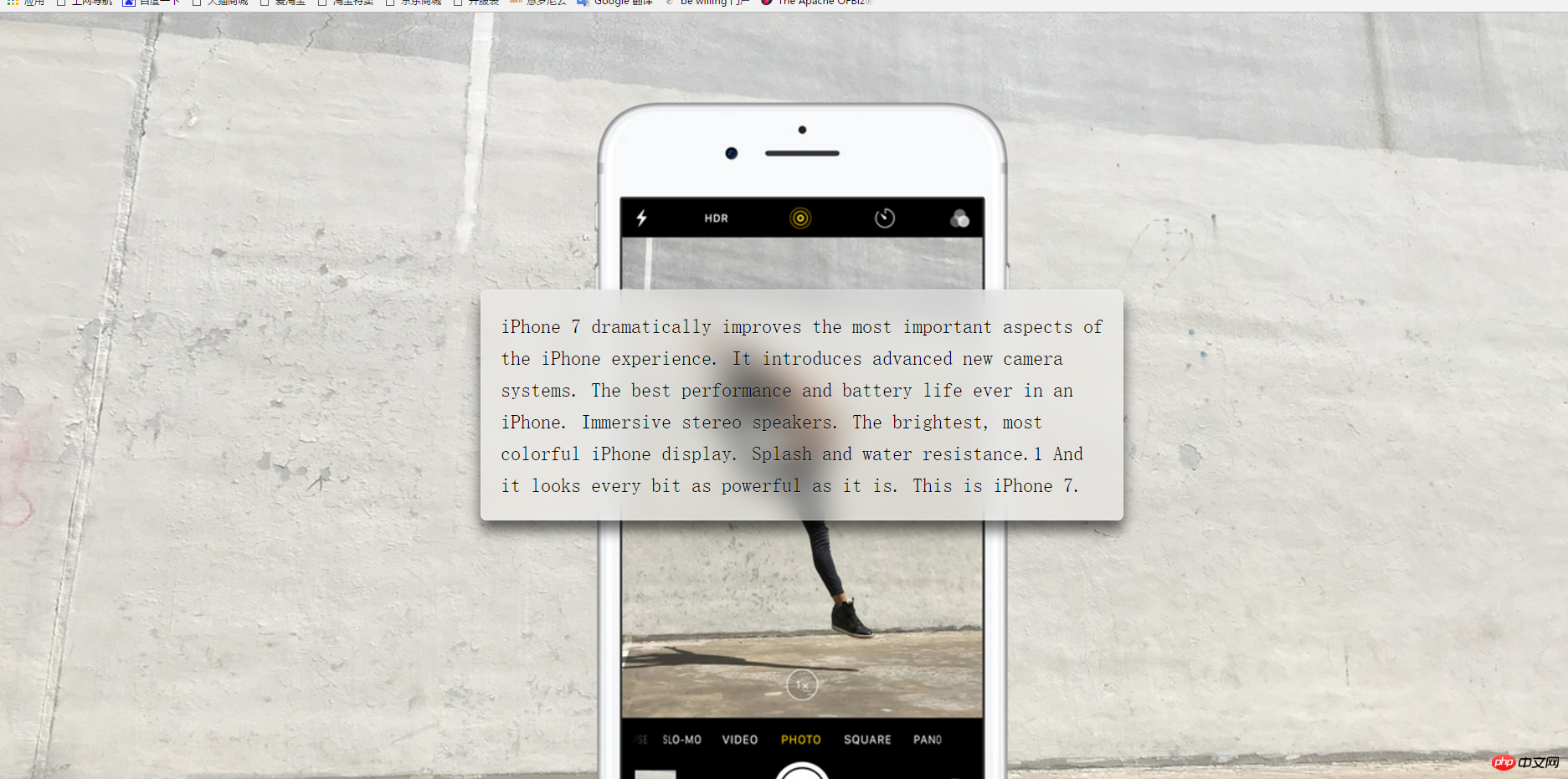
Haha, kommen wir zur Sache. Schauen wir uns zuerst den Endeffekt an:

Nun gut, beginnen wir mit unseren Schritten:
Schritt 1: Grundaufbau der Seite:
Ich lege ein großes Hintergrundbild auf den Hauptteil und dann auf den Mittelteil ist ein p, der HTML-Code lautet wie folgt:
<body>
<p >
iPhone 7 dramatically improves the most important aspects of the iPhone experience. It introduces advanced new camera systems. The best performance and battery life ever in an iPhone. Immersive stereo speakers. The brightest, most colorful iPhone display. Splash and water resistance.1 And it looks every bit as powerful as it is. This is iPhone 7.
</p>
</body>Der größte Teil des Textes besteht darin, das p zu erweitern, um den Effekt deutlicher zu machen
Der CSS-Code lautet wie folgt:
body {
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 serif;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
}
p {
margin: 0 auto;
padding: 1em;
max-width: 30em;
border-radius: 0.3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
background: hsla(0,0%,100%,.3);
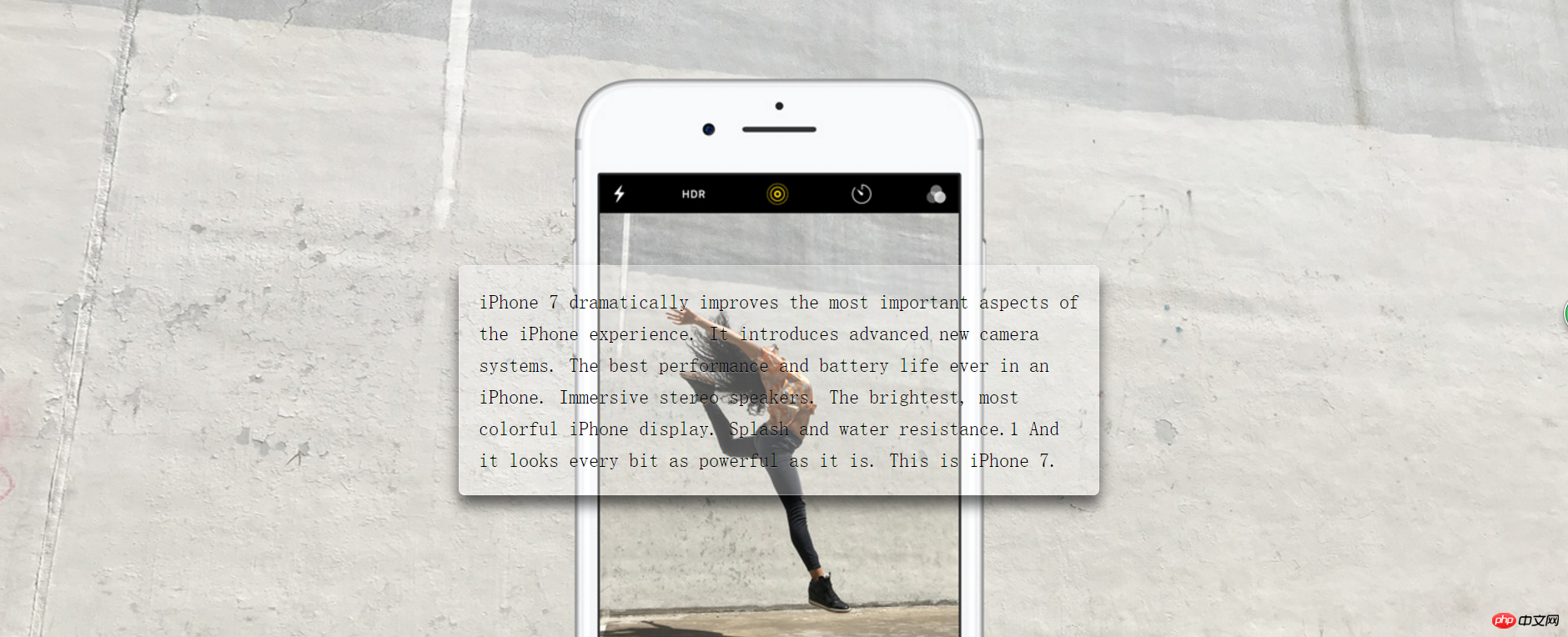
}Sehen Sie sich den Stilcode oben an, vh ist die Größe des Ansichtsfensters, 100 ist 100 % und der Hintergrund ist auf eine feste Position eingestellt, die das gesamte Element abdeckt in der Mitte und stellen Sie dann den Kastenstil ein. Dann sieht es so aus:

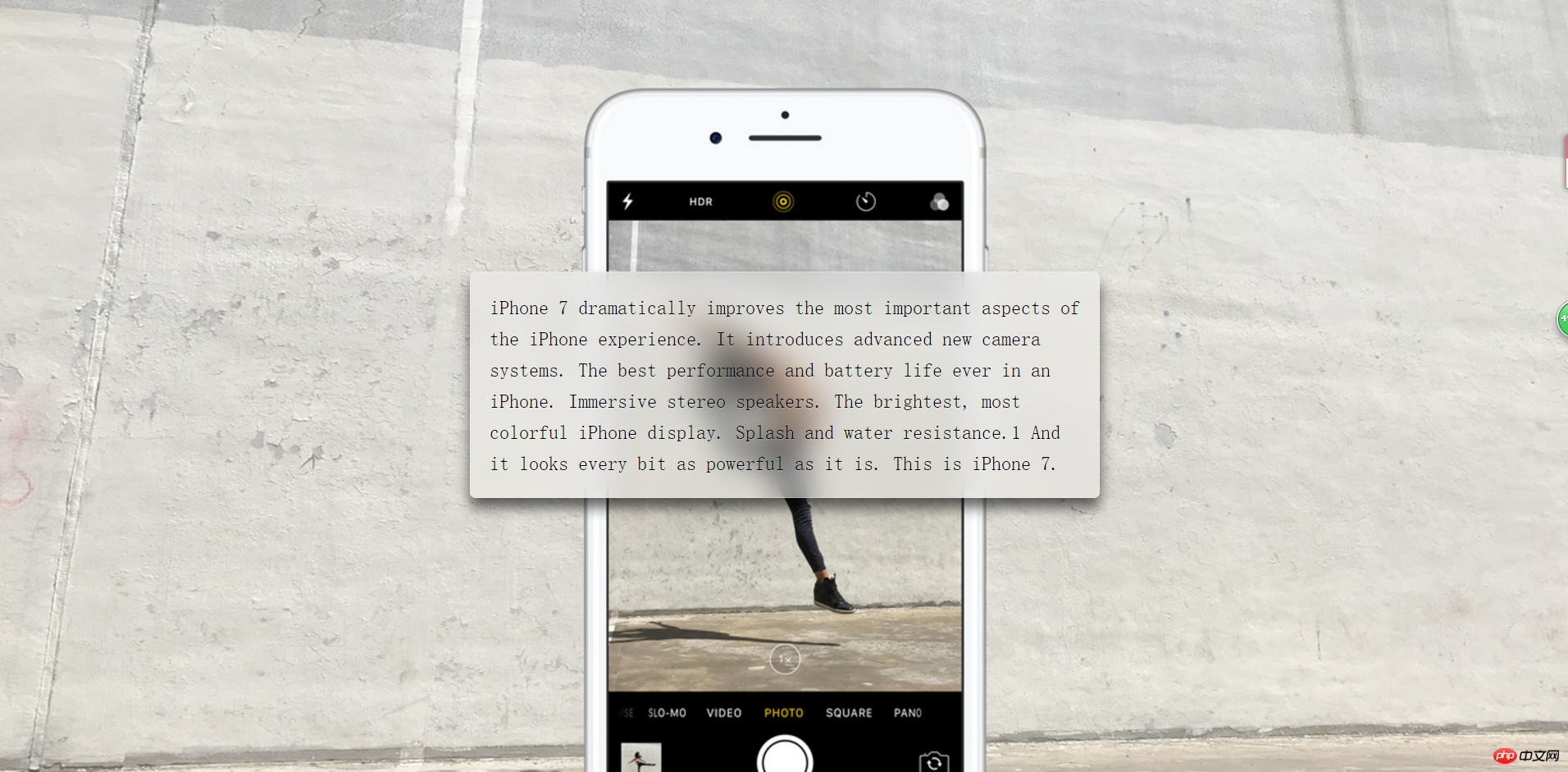
Das helle kleine transparente Glas ist gerade herausgekommen, also beginnen wir mit der Milchglasverarbeitung
Schritt 2: Unscharfer Hintergrund, Einstellungen für Milchglas
In CSS gibt es die gleiche Unschärfeeinstellung, nämlich
Filter: Blur(20px); Der Wert nach
ist die Größe der Unschärfe, desto unschärfer ist sie, aber derzeit wird nur px unterstützt, nicht prozentual.
Wir können diesen Stil nicht direkt zu p hinzufügen, da dies zu einer Verzerrung führt Sogar die Unterelemente können zu diesem Zeitpunkt verschwommen sein. Das heißt: :before;
Bevor wir Pseudoelemente verwenden, müssen wir eine relative Positionierung zu p hinzufügen . Da die Unschärfe der Pseudoelemente die gesamte p-Box überflutet, müssen wir overflow:hidden zu p hinzufügen; das heißt:
overflow: hidden; position: relative;
Das Pseudoelement von p:
p::before{
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
filter: blur(20px);
margin: -20px;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
}Aus dem obigen CSS-Code können wir erkennen, dass die festgelegte Unschärfe mit p überlappt und das Hintergrundbild dasselbe ist wie Der Endeffekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Beispielcodes zum Erstellen eines Milchglaseffekts mit CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Tipps zur CSS-Optimierung von Milchglaseigenschaften: Filter und Hintergrundfilter
Oct 20, 2023 am 08:34 AM
Tipps zur CSS-Optimierung von Milchglaseigenschaften: Filter und Hintergrundfilter
Oct 20, 2023 am 08:34 AM
Fähigkeiten zur CSS-Optimierung von Milchglasattributen: Filter und Hintergrundfilter Im modernen Webdesign wird der Milchglaseffekt (Unschärfe) häufig für den Hintergrund oder Bilder einiger Schnittstellenelemente verwendet, um einen verschwommenen und weichen visuellen Effekt zu erzielen. In der Vergangenheit bestand die Hauptmethode zur Erzielung des Milchglaseffekts darin, das Bild mithilfe einer Bildverarbeitungssoftware unscharf zu machen und das unscharfe Bild dann als Hintergrund zu verwenden. Diese Methode erfordert jedoch zusätzliche Bildressourcen und kann den Grad des Unschärfeeffekts nicht dynamisch anpassen. Und



