 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Fassen Sie die Methoden zum Erzielen verschiedener Effekte mit CSS-Rändern zusammen
Fassen Sie die Methoden zum Erzielen verschiedener Effekte mit CSS-Rändern zusammen
Fassen Sie die Methoden zum Erzielen verschiedener Effekte mit CSS-Rändern zusammen
Sie können den Stil und die Farbe des Rahmens über Stile in CSS ändern. Hier sind einige Möglichkeiten, den Rahmen zu ändern:
1.Rand-Video-Tutorial für ein tieferes Verständnis von CSS
„CSS-Video-Tutorial zum ausführlichen Verständnis von Rändern“ erklärt ausführlich das Rahmenattribut in CSS, die Beziehung zwischen Randfarbe, Rand- und Hintergrundpositionierung, Rand und transparenten Rändern und zeigt Ihnen, wie das geht So verwenden Sie „Border“ für die grafische Konstruktion und wie verwenden Sie begrenzte Tags, um unser Layout mit Hilfe von „Border“ zu vervollständigen.
Studieren Sie „CSS Deep Understanding of Border Video Tutorial“ und Sie werden das Attribut „border-width“ verstehen; Vertieftes Verständnis verschiedener Randstiltypen; Die wunderbare Verwendung von Rändern bei bestimmten Anforderungen an die Hintergrundpositionierung; Konstruktion von Grafiken wie Rändern und Dreiecken; Rand und transparenter Rand; So vervollständigen Sie unser Layout mit begrenzten Tags mithilfe von Rahmen.

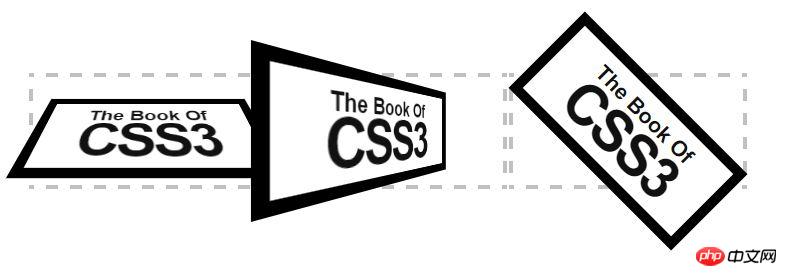
Dieser Artikel stellt hauptsächlich vor Sie erhalten weitere Informationen zur Verwendung von CSS3-Pseudoelementen zum Realisieren von allmählich leuchtenden quadratischen Rändern. Der Artikel enthält detaillierte Beispielcodes für Ihre Referenz und Ihren Lernwert.
In diesem Artikel wird ein Code vorgestellt, der Pseudoelemente verwendet, um das allmähliche Leuchten des Randes zu realisieren. Dabei werden hauptsächlich die beiden Attribute Skalierung und Deckkraft verwendet.

Abgerundete Ecken: Rand - Radius: Pixel/Prozentsatz
Ein Wert legt den horizontalen und vertikalen Radius der vier Ecken der Box fest. Die Reihenfolge der Werte ist oben links, oben rechts und unten rechts , unten links und im Uhrzeigersinn können abgekürzt werden. Die Logik ist die gleiche wie bei Abstand und Rand. Die Einheiten unterstützen Pixel und Prozentsätze (bezogen auf Breite und Höhe)
Sie können den horizontalen Radius/vertikalen Radius zur Steuerung verwenden der Radius individuell, und jeder Radius kann unabhängig gesteuert werden

4.So steuern Sie die gemeinsame Nutzung des CSS-Rahmenlängen-Beispielcodes
CSS-Rahmenlängensteuerung
CSS-Rahmenlängensteuerung. Wenn in der Vergangenheit die Rahmenlänge kleiner als der Container sein musste, habe ich p-Verschachtelung verwendet. Später stellte ich fest, dass Pseudoklassen sehr praktisch sind, um diesen Effekt zu erzielen. Nur ein p reicht aus. Außerdem ist das Anpassen von Abstand und Rand nicht sehr mühsam.
5.Detaillierte Erläuterung von Beispielen für abgerundete Ränder in HTML
In diesem Artikel wird hauptsächlich detailliert beschrieben, wie Sie abgerundete Rechtecke in HTML einfach realisieren können, und Sie erfahren, wie Sie diese verwenden .p+css und Positionierung, um ein abgerundetes Rechteck zu erreichen? Interessierte Freunde können sich auf
beziehen. Frage: Wie realisiere ich abgerundete Rechtecke durch P+CSS und Positionierung?

Das obige ist der detaillierte Inhalt vonFassen Sie die Methoden zum Erzielen verschiedener Effekte mit CSS-Rändern zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



