
Positionierung bezieht sich auf die Bestimmung oder Angabe des Ortes oder der Grenzen (z. B. durch Vermessung), um die Grenzen dieses Grundstücks zu lokalisieren.
Der Positionierungsinhalt in CSS ist: Position: relativ | absolut. static hat keine besonderen Einstellungen, folgt den grundlegenden Positionierungsregeln und kann nicht über den Z-Index hierarchisch sein. Im Textfluss hat jedes Element seine eigene Position, die durch den Textfluss begrenzt ist, aber über CSS können wir diese Elemente trotzdem dazu bringen, ihre Position zu ändern. Wir können die Elemente auch über den Rand produzieren lassen Positionsbewegung.
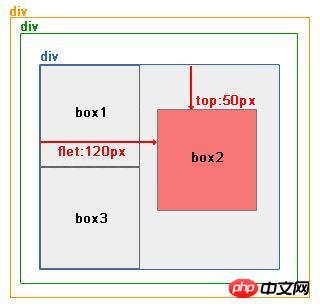
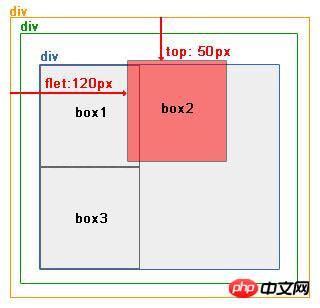
1. Detaillierte Einführung in die absolute und relative Positionierung in CSS


Die hierarchische Beziehung ist:
2. Einführung in die relative Positionierung und absolute Positionierung von CSS
Im Allgemeinen, wenn wir nicht festlegen Position für das Element, der Standardwert ist statisch. Zu diesem Zeitpunkt ist das Element nicht positioniert und Offset-Attribute wie links/rechts haben keine Auswirkung.
3.Umfassendes Verständnis und Analyse der absoluten Positionierung
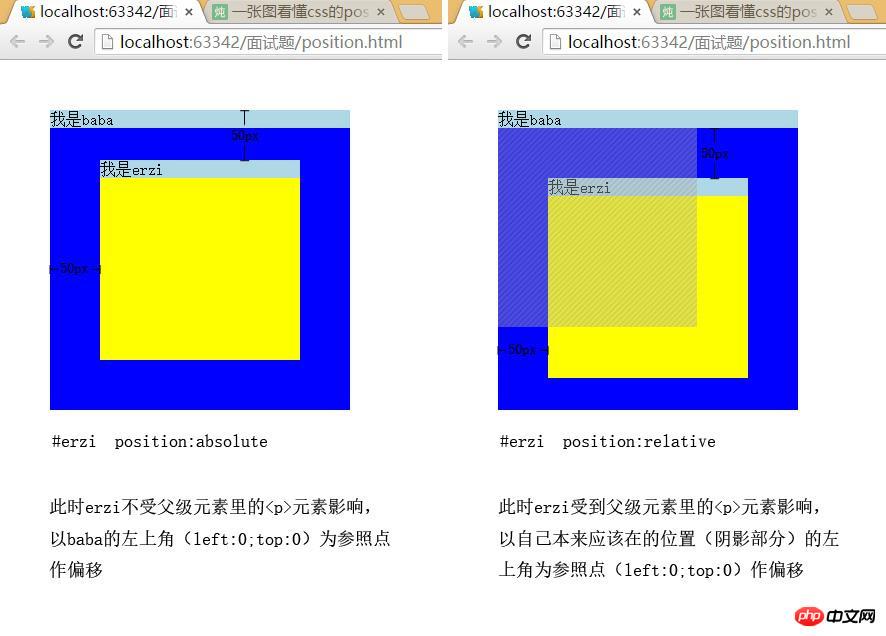
Weil die Position des Elements relativ zu seiner Position im normalen Fluss ist. Ein absolut positioniertes Element wird relativ zu seinem nächstgelegenen positionierten Vorfahren positioniert. Wenn das Element keine positionierten Vorfahren hat, ist seine Position relativ zu seinem ursprünglichen enthaltenden Block.

Relative Positionierung (relativ):
Lassen Sie uns zunächst über die relative Positionierung sprechen: Genau wie der Name, relativ, zu Es gibt eine Referenz, aber diese Referenz ist nichts anderes als seine eigene Position im ursprünglichen Dokumentenfluss. Das Objekt wird nach der relativen Positionierung nicht vollständig vom Dokumentfluss getrennt. Die ursprüngliche Position des Objekts im Dokument bleibt erhalten (ohne Scheißen in der Toilette), und das versetzte Objekt verdeckt andere Ebenen. 5.
Detaillierte Erläuterung der drei grundlegenden Positionierungsmechanismen in CSSCSS verfügt über drei grundlegende Positionierungsmechanismen: Normalfluss, Floating und absolute Positionierung.
Alle Kartons werden im normalen Fluss positioniert, sofern nicht ausdrücklich anders angegeben. Das heißt, die Position eines Elements im normalen Fluss wird durch die Position des Elements in (X)HTML bestimmt. Boxen auf Blockebene werden von oben nach unten nacheinander angeordnet und der vertikale Abstand zwischen den Boxen wird aus dem vertikalen Rand der Box berechnet.
6.
Fassen Sie die vier gängigen Positionierungsattribute in CSS zusammen (links rechts oben unten)DIV CSS links rechts oben unten Positionierung Diese vier CSS-Attributstile werden für To verwendet Um das Objektfeld zu positionieren, muss der Wert des Positionsattributs als absolut oder relativ definiert werden.
Links ist der Abstandswert zwischen der linken Seite des aktuellen Elements und der linken Seite des übergeordneten Elements (das ist die ursprüngliche Standardposition). Rechts ist der Abstandswert zwischen der rechten Seite des aktuellen Elements und der rechten Seite des übergeordneten Elements.
Oben Der Abstand zwischen der Oberkante des aktuellen Objekts und der Oberkante der ursprünglichen Position.
Unten ist der Abstand zwischen der Unterseite des aktuellen Objekts und der ursprünglichen Position
7
Analysieren Sie den Unterschied zwischen relativer und absoluter Position im CSSPosition hat die folgenden Attribute: statisch, erben, fest, absolut, relativDie ersten drei sind leicht zu verstehen und zu unterscheiden:
statisch: Es ist der Standardzustand, Es erfolgt keine Positionierung und das Element erscheint im normalen Fluss (Ignorieren Sie die Deklarationen „oben“, „unten“, „links“, „rechts“ oder „Z-Index“).nherit: Erbt den Wert des Positionsattributs vom übergeordneten Element.  behoben: Erzeugen Sie absolut positionierte Elemente, die relativ zum Browserfenster positioniert sind. (Das heißt, beim Scrollen im Browser wird das Element immer an einer bestimmten Position im sichtbaren Bereich des Fensters angezeigt).
behoben: Erzeugen Sie absolut positionierte Elemente, die relativ zum Browserfenster positioniert sind. (Das heißt, beim Scrollen im Browser wird das Element immer an einer bestimmten Position im sichtbaren Bereich des Fensters angezeigt).
Absolut und relativ werden häufiger verwendet und können Anfänger verwirren. Was ist der Unterschied zwischen ihnen?
8. Detaillierte Einführung in die HTML-CSS-Positionierung und -Filter
.position:relative; relative Positionierung
hat keinen Einfluss auf die Eigenschaften des Elements selbst
Das Element wird nicht aus dem Dokumentfluss entfernt.
Wenn kein Positionierungsversatz vorhanden ist, hat dies keine Auswirkung auf das Element selbst.
Positionssteuerung des Elements: oben/; rechts/unten/links;
Der Überlauf des übergeordneten Elements unter IE6: Hidden kann die relative Positionierung der Teilmenge nicht abdecken. Um das Problem zu lösen, müssen Sie dem übergeordneten Element nur
; unter IE6 Wenn die übergeordnete Breite und Höhe des positionierten Elements beide ungerade Zahlen sind, weist der untere und rechte Rand des positionierten Elements eine Abweichung von 1px9.
CSS-Positionierung |. CSS-Online-HandbuchMit der CSS-Positionierungseigenschaft können Sie ein Element positionieren. Es kann auch ein Element hinter einem anderen platzieren und festlegen, was passieren soll, wenn der Inhalt eines Elements zu groß ist. Das
-Element kann mit den Attributen oben, unten, links und rechts positioniert werden. Diese Eigenschaften funktionieren jedoch nur, wenn zuerst die Positionseigenschaft festgelegt wird. Abhängig von der Positionierungsmethode gibt es auch unterschiedliche Arbeitsweisen.
Es gibt vier verschiedene Positionierungsmethoden.
Verwandte Fragen und Antworten: 1.
HTML-CSS-Positionierung, wie die rote Nachricht unter WeChat in verschiedenen Mobiltelefonen realisiert wird Breiten PositionierungCSS – Konflikt zwischen HTML-Positionierungsproblem-Prozentsatz und Auffüllrandrand[Empfehlungen für verwandte Artikel]:
1 .
So fügen Sie Google-Positionierungsinformationen zur Website hinzuDetaillierte Analyse der Positionierung des CSS-Box-ModellsDas obige ist der detaillierte Inhalt vonZusammenfassung der relativen und absoluten Positionierung in HTML-CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




