 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Zusammenfassung der Methoden zum Implementieren von Mausstilen in HTML und CSS
Zusammenfassung der Methoden zum Implementieren von Mausstilen in HTML und CSS
Zusammenfassung der Methoden zum Implementieren von Mausstilen in HTML und CSS
In unserem täglichen Webseitenlayout stoßen wir häufig auf die Steuerung des Mauszeigers innerhalb eines Objekts, z. B. wenn die Maus durch den Zeiger fährt und sich in eine Fingerform verwandelt. Es ist üblich, dass einige Websites verschiedene kleine Bildstile haben für den Mauszeiger. Wie implementiert man den Mausstil? Im Folgenden geben wir Ihnen eine Zusammenfassung, wie Sie Mausstile implementieren!
Mausstil in CSS implementieren:

Dieser Artikel beschreibt einige allgemeine Parameter für die Implementierung von Mausstilen in CSS, was für die Implementierung von Mausstilen in CSS sehr hilfreich ist!
2.Anpassen des Mausstils im Web
Ein aktuelles Projekt muss eine Funktion implementieren: Bewegen der Maus auf die linke Seite von Ein Bild zeigt einen Linkspfeil an. Bewegen Sie sich nach rechts, um den Rechtspfeil anzuzeigen. Implementierungsmethode: Positionieren Sie zwei p auf einem Bild. Weitere Informationen finden Sie im Inhalt dieses Artikels!
url(' # ');# = Cursor-Dateiadresse (beachten Sie, dass das Dateiformat muss :.cur oder .ani sein). Hinweis: Fügen Sie nach der Definition des benutzerdefinierten Cursors am Ende einen allgemeinen Cursor hinzu, falls der durch die URL definierte Cursor nicht zum Implementieren des Mausstils in
html verwendet werden kann:
1.HTML implementiert die Maus-Drag-and-Drop-Sortierfunktion

Dieser Artikel stellt hauptsächlich vor Hier finden Sie die relevanten Informationen zur Maus-Drag-and-Drop-Sortierfunktion der HTML-Tabelle. Freunde, die sie benötigen, können darauf verweisen!
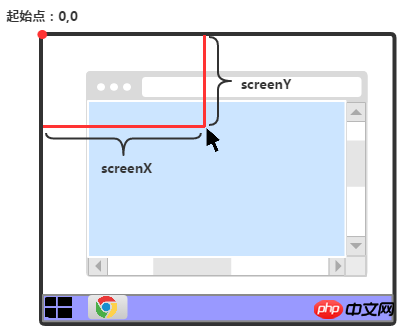
2.HTML-Kenntnisse – Maus, Elementkoordinaten und ClientRect-Objekteigenschaften

In diesem In diesem In diesem Artikel stellen wir Mauskoordinaten, Elementkoordinaten und Mauskoordinaten innerhalb eines bestimmten Elements vor. Wenn ein mausbezogenes Ereignis ausgelöst wird (z. B. Klicken, Mausbewegung), können die aktuellen Mauskoordinaten über das Ereignisobjekt abgerufen werden.
Fragen und Antworten zu Mausstilen:
1.html – Frontend Experten toppen es alle einmal! Problem mit dem CSS-Mausstil, wie im Bild gezeigt
2.Javascript – So ändern Sie den Mausstil beim Bewegen auf einer leeren Seite mit JS
【Empfohlene verwandte Artikel】:
1.Einführungs-Tutorial und Zusammenfassung zum 6-Div+CSS-Seitenlayout von Anwendungsbeispielen
2.Eine Zusammenfassung der Methoden zur Einführung von CSS-Stilen in HTML
3 .HTML+CSS-Produktion Zusammenfassung der Dropdown-Menüstile
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Implementieren von Mausstilen in HTML und CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



