 Schlagzeilen
Schlagzeilen
 Was ist H5? Sie können in 5 Minuten vollständig verstehen, was eine HTML5-Seite ist
Was ist H5? Sie können in 5 Minuten vollständig verstehen, was eine HTML5-Seite ist
Was ist H5? Sie können in 5 Minuten vollständig verstehen, was eine HTML5-Seite ist
H5 wurde plötzlich populär
Durch die rasante Entwicklung von WeChat und Moments wurde H5 schnell populär, da kein Download und kein Klick erforderlich ist. Werden Sie zu einem heißen kleinen Stück Fleisch. Im Vergleich zu traditionellen Medien wie Fernsehen, Zeitschriften und Außenwerbung, die von Jahr zu Jahr zurückgehen, nehmen die Investitionen in digitale und mobile Aspekte des Markenmarketings von Jahr zu Jahr zu. Darüber hinaus sind die Investitionen in mobile Technologie bei allen Kanalbudgets am stärksten gestiegen , viel höher als bei anderen Kanälen. Mobiles Marketing ist zu einem allgemeinen Trend geworden.
Welche Technologie ist also H5?
Was bedeutet H5? H5 ist die Abkürzung für HTML5, eine fortschrittliche Webtechnologie.
Was ist der Unterschied zwischen HTML und HTML5?
Es ist nur so, dass die allgemein akzeptierte Version der Webseitentechnologie HTML4 ist und diese Version 1997 veröffentlicht wurde. Im Vergleich zu H4 bietet H5 mehr Interaktionen und Funktionen. Einer der größten Vorteile ist die Unterstützung von Multimedia auf mobilen Geräten.
Sie verstehen immer noch nicht?
Sagen wir es so: Bei den Einladungen, Folien und Minispielen, die wir normalerweise sehen, handelt es sich allesamt um H5-Webseiten, die im Wesentlichen mit den Webseiten identisch sind, die wir normalerweise online sehen.
Was kann H5?
Ich habe hier grob drei Kategorien gebildet:
1. Markenkommunikation: Die Form ist im Allgemeinen Markenveröffentlichung, zusammenfassender Bericht, Bereitstellung von Personal, Veranstaltungswerbung: Das Formular besteht im Allgemeinen aus Grußkarteneinladungen, Spielinteraktionen und Preisen für die Beantwortung von Fragen . Produktpräsentation: Das Format besteht im Allgemeinen aus Geschichtenerzählen und Leistungsdemonstrationen.
Lassen Sie uns über diese drei Arten von H5-Seiten sprechenMarkenkommunikation H5 – entspricht der mikrooffiziellen Website einer Marke und dient eher dazu, das Markenimage aufzubauen und den Benutzern die spirituelle Einstellung der Marke zu vermitteln. Inhaltlich sollten Sie eine Haltung und ein Thema vertreten, gestalterisch eine Bildsprache verwenden, die zum Temperament der Marke passt, damit Nutzer einen tiefen Eindruck von der Marke hinterlassen können. Zum Beispiel: Markenveröffentlichungstyp der Markenkommunikation, Zusammenfassungsberichttyp der Markenkommunikation, Gemeinwohlbereitstellungstyp der Markenkommunikation, Marke Kommunikationstyp Wie gestaltet man eine Markenkommunikations-H5-Seite für Personalrekrutierung usw.
?
Zu den Inhalten
Angemessene Hebelwirkung – Resonanz suchen
Hot-Spot-Kombination – perfekte Integration der Unternehmensbereiche
Über die Vision
Gesamt – Atmosphärenwiedergabe
Details – Charakter- und Elementkooperation
H5-Fallbewertungsbeispiel:
Brand Release Art der Markenkommunikation
Tencent – unter dem Leben, über der Vorstellungskraft

Event-Promotion H5——Die Event-Betriebsseite muss eine stärkere Interaktion, höhere Qualität und mehr Aktualität aufweisen. Das Design fördert den Austausch und die Kommunikation der Benutzer , was zu einem explosiven Kommunikationseffekt führt. Grußkarten-Einladungstyp für Event-Promotion, Interaktiver Spieltyp für Event-Promotion, Frage-Antwort- und höflicher Typ für Event-Promotion usw.
Wie entwerfe ich eine Event-Promotion-H5--Seite?
Über den Inhalt
Um ein richtiger Clickbait zu sein, kommen Sie zuerst zur Schüssel und sprechen Sie dann
Gefühl der Teilnahme – die Schwelle ist niedrig und die Teilnahme einfach , Der Inhalt schwingt mit und Interessen treiben voran
Über das Visuelle
Details und Einheit – der visuelle Stil des Retro-Skeuomorphismus, die Schriftart kann nicht zu modern und humorvoll sein; Wenn der Ton lächerlich ist, sollte der Text nicht zu ernst sein; wenn der Inhalt emotional ist, sollten die Animationen nicht zu ausgefallen sein.
Auswirkungen – es ist am besten, Ihre Titan-Hundeaugen zu blenden, damit Benutzer nicht anders können, als zu klicken und mit der Stimmung zu teilen: „Kurzöl ist gut, diese Seite ist ein bisschen diao“
Beispiel:
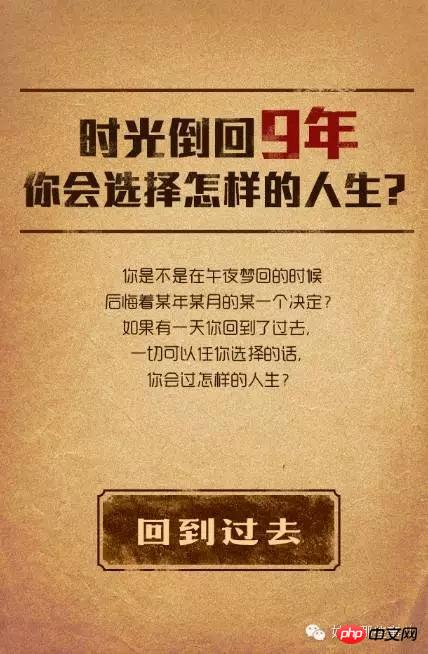
Beantworten Sie Fragen höflich zur Veranstaltungswerbung
Tufeng Travel Network: Gehen Sie 9 Jahre zurück, welche Art von Leben würden Sie wählen?

Produktanzeigetyp H5——Konzentrieren Sie sich auf die Einführung von Produktfunktionen und nutzen Sie die interaktiven Technologievorteile von H5 Zeigen Sie so viel an, wie Sie möchten. Produktmerkmale locken Benutzer zum Kaufen und Kaufen. Zum Beispiel , Story Telling Art der Produktpräsentation, Performance Display Art der Produktpräsentation usw.
Wie man gestaltet Produktanzeige H5Seite?
Über den Inhalt
Eine gute Geschichte erzählen – Resonanz hervorrufen
Differenzierte Darstellung – auf Produktpersönlichkeit und Tonalität achten
Über das Sehen
Insgesamt – klar und prägnant
Detaillierte Beschreibung – produktorientiert, Leistungsbeschreibung
Beispiel:
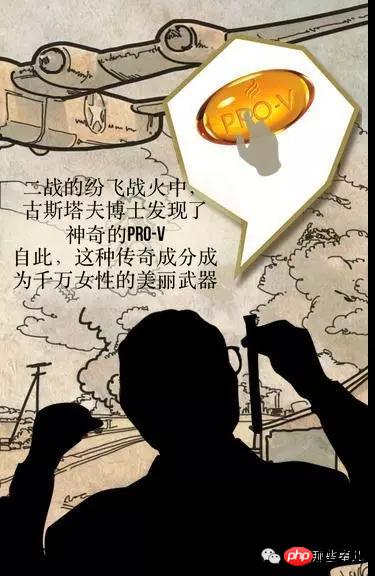
Geschichtenerzählende Art der Produktpräsentation
Eine Postkarte von 1947

Wie überzeugt die H5-Seite in puncto Form und Inhalt? die Herzen der Menschen?
Formell -
1. Diashow: geeignet für häufige und kleine Bedürfnisse. Zum Beispiel: Inhalte werden regelmäßig veröffentlicht, mit einem Marketingbudget von fast Null, kombiniert mit aktuellen Themen, der Zyklus ist extrem kurz.
2. Interaktive Animation: Der Produktionszyklus und die Kosten sind relativ hoch und müssen im Voraus geplant werden. Ein hochwertiger H5 benötigt etwa zwei bis vier Wochen, möglicherweise auch länger. Geeignet zum Beispiel: die Kommunikation kleiner und mittlerer Aktivitäten/Markenevents; die Kommunikation großer Aktivitäten/Markenevents.
3. Funktioneller Typ: Funktioneller H5 mit leichter Interaktion und starker Funktion hat einen kürzeren Produktionszyklus und niedrige Kosten. Der Schlüssel zum Erfolg ist nicht coole Interaktion, sondern das Erfassen der Benutzerbedürfnisse und anschließende Operationen. Geeignet zum Beispiel: Fanbetrieb von Markenaccounts.
4. Wie lange kann H5 in deinem Herzen bleiben?
Laut mehreren Daten im „Mobile Page User Behavior Report“, der dieses Jahr von Tencent veröffentlicht wurde, können wir Ihnen einige Hinweise geben:
H5-Seitenpopularität nur im Allgemeinen dauert zwei Tage;
74 % der Benutzer verlassen die Seite, wenn sie länger als 5 Sekunden lädt;
12 Uhr mittags und 22 Uhr sind die Spitzenzeiten für Seitenbesuche;
Die meisten Benutzer (89,9 %) wischen gerne nach oben und unten oder klicken mit der rechten Maustaste. nur 10,1 % klicken mit der linken Maustaste >
Die durchschnittliche Sharing-Rate beträgt 12,68 %. - Wie kann man eine leidenschaftliche Beziehung zu H5 aufrechterhalten?
- Content - 1. Egal wie vielfältig die Form von H5 ist, wertvoller Content steht immer an erster Stelle. Auf begrenztem Raum wird das Erlernen des Geschichtenerzählens und das Erwecken emotionaler Resonanz bei den Nutzern die Verbreitung von Inhalten erheblich fördern.
2. Szenariobasiert: Die Einstellungen von H5 umfassen Szenen wie Bürogebäude und U-Bahn-Stationen. Erstens ermöglicht es den Benutzern, während der Teilnahme ein Gefühl der Vertrautheit zu entwickeln Es erleichtert die Interaktion mit den darin enthaltenen Informationen. Der zweite und wichtigste Punkt ist, dass die von der Szene getragenen Markeninformationen in Zukunft das Bewusstsein der Benutzer an einem bestimmten Ort wecken und so den Eindruck des Benutzers von der Marke vertiefen können.
Nachdem wir so viele Arten von H5-Seiten gesagt haben,
wie erstellt man dann eine H5-Seite?
Jetzt ist es tatsächlich sehr einfach, H5-Seiten zu erstellen. Sie können sie auch online erstellen, indem Sie H5 verwenden: Empfehlungen für die neuesten Informationen und die umfassendsten HTML5-Entwicklungstools im Jahr 2017 (einschließlich inländischer und ausländischer)
Bevor Sie erstellen, müssen Sie zunächst das Themenziel der H5-Seite bestätigen. Möchten Sie eine erstellen? Ereignisoperation H5-Seite? Oder möchten Sie eine H5-Seite zur Markenwerbung erstellen? Möchten Sie eine H5-Produkteinführungsseite erstellen? Oder möchten Sie eine H5-Seite mit einem zusammenfassenden Bericht erstellen?
Nachdem Sie das Thema bestätigt haben, bereiten Sie die Materialien vor, einschließlich Bilder, Musik, Texterstellung usw. Wenn die Materialien fertig sind, können Sie mit der Erstellung von H5-Seiten beginnen.
Die herausragende Designqualität einer H5-Seite wirkt sich jedoch direkt auf deren Kommunikationswirkung aus und beeinflusst sogar die Wahrnehmung des Markenimages durch den Benutzer.
Die folgenden Gestaltungspunkte sind hier zusammengefasst:
1. Bleiben Sie über die Hotspots auf dem Laufenden und nutzen Sie den Themeneffekt
Wenn Sie möchten, dass Ihre H5-Themenseite über Nacht populär wird, nutzen Sie die Hotspots als Die Gelegenheit zur Markenwerbung zu nutzen, ist ebenfalls eine Abkürzung.
2. Erzählen Sie eine gute Geschichte und lösen Sie emotionale Resonanz aus
Egal wie sich die Form von H5 ändert, wertvolle Inhalte werden es immer sein sei Es kommt zuerst. Auf begrenztem Raum wird das Erlernen des Geschichtenerzählens und das Erwecken emotionaler Resonanz bei den Nutzern die Verbreitung von Inhalten erheblich fördern.
3. Details und Einheit
Um ein qualitativ hochwertiges Benutzererlebnis zu erreichen, muss die Einheit der Details und des Ganzen stimmen berücksichtigt. Für einen Retro-Bildstil sollte die Schriftart nicht zu modern sein; für einen humorvollen und verspielten Ton sollte der Text nicht zu ernst sein, für emotionale Inhalte sollten die Animationen nicht zu ausgefallen sein.
Rationeller Einsatz von Technologie, um ein reibungsloses interaktives Erlebnis zu schaffen
Mit der Entwicklung der Technologie verfügt das heutige HTML5 über viele herausragende Funktionen, die es uns ermöglichen, problemlos interaktive Effekte wie Zeichnen, Löschen, Schütteln, Schwerkrafterkennung, Radieren und 3D-Ansichten zu erzielen. (Wenn Sie interessiert sind, können Sie auf diese Website http://www.php.cn/xiazai/js/html5 klicken, um eine Anzeige der dynamischen H5-Effekte anzuzeigen.) Anstatt verschiedene Arten von Animationen in verwirrende und aufgeblähte Seiten zu stopfen, befürworten wir den rationalen Einsatz von Technologie und konzentrieren uns darauf, den Benutzern ein reibungsloses interaktives Erlebnis zu bieten. Spezifische Produktions-Tutorials finden Sie unter: 6 empfohlene Selbstlern-Tutorials für Anfänger zum Einstieg in HTML5
Fazit
Mit der Aufrüstung der Mobiltelefon-Hardware, der Entwicklung der HTML5-Technologie und der Eröffnung der WeChat-Plattform wurden die Vorteile von HTML5 wie plattformübergreifende, niedrige Kosten und schnelle Iteration weiter hervorgehoben, was für das Unternehmen von großer Bedeutung ist Eigentümer, Marken und Designer, die sich im mobilen Internet-Trend befinden, werden sowohl für Entwickler als auch für Entwickler die beste Ära sein. In Zukunft werden sicherlich noch weitere hervorragende H5-Seiten entstehen, warten wir ab.
[Verwandte Empfehlungen]
1.Empfehlungen für die 5 beliebtesten HTML5-Video-Tutorials im Jahr 2017
2.Web-Frontend Ranking der Entwicklungstools: 8 empfohlene HTML-Entwicklungstools zum Download
3. Welches h5-Entwicklungstool ist besser?
4 .[H5-Entwicklungstools] Empfohlene 10 beste HTML5-Anwendungsentwicklungstools im Jahr 2017

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.


