 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Allgemeine CSS-Anzeigeeigenschaften (Inline blockieren, keine) und Tutorials zur Verwendung
Allgemeine CSS-Anzeigeeigenschaften (Inline blockieren, keine) und Tutorials zur Verwendung
Allgemeine CSS-Anzeigeeigenschaften (Inline blockieren, keine) und Tutorials zur Verwendung
Das Anzeigeattribut
gibt den Typ der Box an, die das Element generieren soll.
Dieses Attribut wird verwendet, um die Art des Anzeigefelds zu definieren, das vom Element beim Erstellen eines Layouts generiert wird. Bei Dokumenttypen wie HTML kann die unvorsichtige Verwendung der Anzeige gefährlich sein, da sie möglicherweise die bereits in HTML definierte Anzeigehierarchie verletzt. Da XML nicht über diese Art von Hierarchie verfügt, ist die gesamte Anzeige unbedingt erforderlich.
1. Detaillierte Einführung in das Anzeigeattribut
1 Erklärung möglicher Werte des Anzeigeattributs von CSS
Der folgende Editor bringt Ihnen einen Artikel über die möglichen Werte des Display-Attributs von CSS. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Editor und schauen wir uns None an. Dieses Element wird nicht angezeigt.
block Dieses Element wird als Element auf Blockebene angezeigt, mit Zeilenumbrüchen vor und nach diesem Element.
2. Detaillierte Einführung in das Anzeigeattribut in CSS
Alle gängigen Browser unterstützen das Anzeigeattribut.
Hinweis: Wenn !DOCTYPE angegeben ist, unterstützt Internet Explorer 8 (und höher) die Attributwerte „inline-table“, „run-in“, „table“, „table-caption“, „ „table-cell“, „table-column“, „table-column-group“, „table-row“, „table-row-group“ und „inherit“.
3. Detaillierte Erläuterung des Unterschieds zwischen Anzeige und Sichtbarkeit
Sichtbarkeit versteckter Objekte behält auch den physischen Raum bei, den das Objekt einnimmt, wenn es angezeigt wird Anzeige nicht.
Vilibility: versteckt (versteckt), sichtbar (Anzeige) style="vislbility:hidden"
Anzeige: keine (versteckt), Block (Anzeige) style="display:none"
4. Detailliertes Verständnis von (Anzeige, Float, Position) in CSS
Anzeige wird verwendet, um den Anzeigemodus von Elementen festzulegen
Anzeige: block |. none |. inline
inline: Geben Sie das Objekt als Inline-Element an
block: Geben Sie das Objekt als Blockelement an
none: Verstecktes Objekt
2. Detaillierte Einführung des Displayblock-Attributs
Was soll ich tun, wenn ein display:inline-block oder display:block-Element unter Chrome nicht normal angezeigt werden kann?
Die DEMO-Seite hat nur ein Eingabefeld, wenn das Eingabefeld den Fokus hat , die Höhe wird größer und die Anzeige der Wortanzahl und die Schaltfläche „Antworten“ werden angezeigt.
Das Problem besteht nun darin, dass Chrome erst nach der ersten Aktualisierung auf das Eingabefeld klicken kann und die Höhe zunimmt und die Elemente der Wortanzahlanzeige und der Antwortschaltfläche angezeigt werden. Wenn Sie jedoch zum zweiten Mal auf das Eingabefeld klicken, werden nur die Elemente angezeigt Die Höhe wird erhöht, aber Sie werden es nicht sehen. Es ist Zeit, die Elemente der Wortanzahl und der Antwortschaltfläche anzuzeigen (Firefox ist normal)
none verbirgt das Element und behält den Platz nicht bei, wenn das Element angezeigt wird.
Elemente im Blockmodus anzeigen.
inline zeigt das Element inline an.
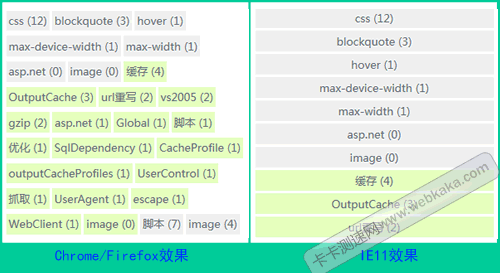
Der Grund, warum der Zeilenumbruch von li innerhalb des Blocks in IE11 ungültig ist

3. Detaillierte Einführung von display:inline-attribut
1.Detaillierte Erklärung von display:flex||inline-flex in CSS-Attribute Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um dem Box-Modell maximale Flexibilität zu bieten. Jeder Container kann als Flex-Layout festgelegt werden.
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um dem Box-Modell maximale Flexibilität zu bieten. Jeder Container kann als Flex-Layout festgelegt werden.
flex: Zeigt das Objekt als flexible Box an
inline-flex: Zeigen Sie das Objekt als elastische Box auf Inline-Blockebene an
2. Detaillierte Erklärung, wie die durch display:inline-block im CSS-Layout verursachte Lücke geschlossen werden kann


4. Detaillierte Einführung des display:none-Attributs
1.Was sind die Unterschiede zwischen „display:none“ und „visibility:hidden“?
Was ich damals geantwortet habe, war, dass beide Elemente ausblenden können, dies jedoch nach dem Element tun wird Wenn Sie auf display:none; setzen, wird gleichzeitig der zuvor vom Element belegte Dokumentflussbereich gelöscht. Visibility:hidden führt jedoch dazu, dass das Element auch dann noch Platz einnimmt, wenn es nicht angezeigt wird.Es war ein Telefoninterview, nachdem ich die Frage beantwortet hatte, fragte die andere Partei nicht weiter nach anzeigebezogenem Wissen.
Wenn ich jetzt darüber nachdenke, habe ich wirklich Glück, wenn mich jemand nach Wissen zum Thema Anzeige fragt, muss ich darauf achten, worauf ich bei der Verwendung von Anzeige achten muss: Inline-Block. Ich werde definitiv nicht kämpfen können.
Erklärung von 5 Möglichkeiten, Seitenelemente mit CSS auszublenden
Es gibt viele Möglichkeiten, Seitenelemente mit CSS auszublenden. Sie können die Deckkraft auf 0, die Sichtbarkeit auf „Ausgeblendet“, die Anzeige auf „Keine“ oder die Position auf „Absolut“ setzen und dann die Position auf den unsichtbaren Bereich festlegen. Haben Sie sich jemals gefragt, warum wir so viele Techniken haben, um Elemente zu verbergen, aber alle den gleichen Effekt zu erzielen scheinen? Tatsächlich weist jede Methode einige subtile Unterschiede zu den anderen auf, und diese Unterschiede bestimmen, welche Methode in einer bestimmten Situation verwendet wird. In diesem Tutorial werden die kleinen Unterschiede behandelt, die Sie beachten müssen, sodass Sie unter den oben genannten Methoden die geeignete Methode zum Ausblenden von Elementen je nach Situation auswählen können 3Beispiele für die Anzeige versteckter Divs mithilfe des CSS3-Tutorials
Es gibt viele Möglichkeiten, einen p-Spezialeffekt ein- und auszublenden. Im Folgenden erfahren Sie, wie Sie ihn mit reinem CSS3 implementieren. 5. Verwandte Fragen und Antworten
a{display:block;} und der Anzeige in JS?
2.Benötigen sowohl li als auch ul display: inline?
3.css – Unterschiede zwischen Flex-Layout, display:flex und display:-webkit-box
[Verwandte Empfehlungen] 1.Detaillierte Erläuterung des CSS-BOX-Typs und des Anzeigeattributs
2. Detaillierte Erläuterung des CSS3-Attributs display:box box model
Das obige ist der detaillierte Inhalt vonAllgemeine CSS-Anzeigeeigenschaften (Inline blockieren, keine) und Tutorials zur Verwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Die Preiserwartungen für die Fujifilm X-M5 steigen, da das durchgesickerte Selfie-Display die ehemals erschwingliche Kamerareihe komplexer macht
Sep 07, 2024 am 09:34 AM
Die Preiserwartungen für die Fujifilm X-M5 steigen, da das durchgesickerte Selfie-Display die ehemals erschwingliche Kamerareihe komplexer macht
Sep 07, 2024 am 09:34 AM
Fujifilm-Fans waren kürzlich sehr gespannt auf die Aussicht auf die X-T50, da sie eine Neuauflage der preisgünstigen Fujifilm X-T30 II darstellte, die in der APS-C-Kategorie unter 1.000 US-Dollar recht beliebt geworden war. Leider ist die Fujifilm X-T50 auf den Markt gekommen
 Welcher Schlüssel ist keiner?
Feb 22, 2023 pm 02:18 PM
Welcher Schlüssel ist keiner?
Feb 22, 2023 pm 02:18 PM
„Keine“ bedeutet „Nein“. Die Taste „Keine“ bedeutet, dass die Taste nicht verwendet oder gedrückt wird. Die Tastatur ist ein Befehls- und Dateneingabegerät, das zur Bedienung von Computergeräten verwendet wird, und bezieht sich auch auf die Systemanordnung . Eine Reihe von Funktionstasten, die eine Maschine oder ein Gerät bedienen.
 Moondrop bringt echte kabellose Block-Ohrhörer mit Spielemodus mit geringer Latenz auf den Markt
Aug 10, 2024 pm 03:31 PM
Moondrop bringt echte kabellose Block-Ohrhörer mit Spielemodus mit geringer Latenz auf den Markt
Aug 10, 2024 pm 03:31 PM
Moondrop hat die True-Wireless-Ohrhörer Block für Audio-Enthusiasten herausgebracht, die bequem im Außenohr sitzen. Im Gegensatz zu Ohrhörern, die in den Gehörgängen eingeklemmt sind, verursacht der Block kein verstopftes Ohrgefühl und es sammelt sich auch kein Ohrenschmalz an. Der 13-mm-Treiber liegt bei
 Das Netzkabel des Apple Studio Displays ist abnehmbar, erfordert jedoch Spezialwerkzeuge
May 17, 2023 pm 03:05 PM
Das Netzkabel des Apple Studio Displays ist abnehmbar, erfordert jedoch Spezialwerkzeuge
May 17, 2023 pm 03:05 PM
Apple Studio Display ist jetzt offiziell im Handel erhältlich und viele Kunden auf der ganzen Welt haben das Produkt gekauft. Im Gegensatz zum ProDisplayXDR verfügt das StudioDisplay über einen einzigartigen Stromanschluss, der scheinbar nicht abnehmbar ist. Es stellt sich heraus, dass das Kabel abnehmbar ist, Sie benötigen jedoch ein Spezialwerkzeug, um es zu entfernen. Apple gibt auf seiner Website an, dass das Netzkabel des Studio Displays nicht abnehmbar sei – und das denken viele Nutzer auch. Das liegt daran, dass es scheinbar unmöglich ist, das Kabel mit den Händen zu entfernen, aber glücklicherweise lässt sich das Kabel vom Monitor lösen. Apple verfügt über ein spezielles Tool zum Extrahieren von Informationen aus seinem neuen StudioDispl
 Vergleich: Apple Studio Display vs. Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Vergleich: Apple Studio Display vs. Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Samsung Smart Display M8 vs. Apple Studio Display: Design und Größe Seit seiner Einführung wird das Apple Studio Display mit dem iMac verglichen, da es aus einem relativ dünnen Panel auf einem relativ einfachen L-förmigen Ständer besteht. Es ist eine bekannte und beliebte Ästhetik, und Samsung scheint sie für seine Präsentation übernommen zu haben. Der Samsung SmartMonitor M8 nutzt die gleiche Idee eines dünnen Bildschirms auf einem Standfuß, der sehr ähnlich aussieht. Einige kleinere Elemente unterscheiden sich, wie zum Beispiel der kleine Bereich in der unteren linken Ecke, der etwas hervorsteht, und das sehr dünne Kinn des Samsung, aber vom grundlegenden Design her scheinen sie ähnlich zu sein. Samsung scheint sich stark vom 24-Zoll-iMac inspirieren zu lassen. Das Display von Apple ist kleiner als das von Samsung
 Boot Camp wurde aktualisiert, um Apple Studio Display zu unterstützen
May 20, 2023 pm 11:34 PM
Boot Camp wurde aktualisiert, um Apple Studio Display zu unterstützen
May 20, 2023 pm 11:34 PM
IntelMac-Benutzer, die Windows auf einem Mac ausführen, können jetzt ihre Treiber in BootCamp aktualisieren, um Apples StudioDisplay zu unterstützen. Apple aktualisiert BootCamp regelmäßig, um Unterstützung für neue Hardware sowie typische Kompatibilitäts- und Leistungsverbesserungen einzuführen. Im Software-Update vom März hat Apple BootCamp für die Zusammenarbeit mit dem neuen StudioDisplay aktiviert. Das Update, das BootCamp auf Version 6.1.17 bringt, führt zwei wichtige Supportelemente ein. Erstens wird die Kompatibilität mit StudioDisplay hinzugefügt und sichergestellt
 Samsung: Neues, großes Display auf Basis der E-Ink-Technologie zeigt Farben an und kommuniziert drahtlos
Jun 19, 2024 pm 03:37 PM
Samsung: Neues, großes Display auf Basis der E-Ink-Technologie zeigt Farben an und kommuniziert drahtlos
Jun 19, 2024 pm 03:37 PM
Wir berichten häufig über Geräte, die auf Displays mit elektronischer Tinte basieren, wie zum Beispiel E-Reader. Die Technologie bietet eine Reihe von Vorteilen: Sie kann in hellen Umgebungen ohne Hintergrundbeleuchtung gelesen werden und benötigt beim Schalten ohne Licht nur Strom
 Vergleich: Apple Studio Display vs. LG UltraFine 5K Display: Welches ist besser?
Apr 16, 2023 pm 08:25 PM
Vergleich: Apple Studio Display vs. LG UltraFine 5K Display: Welches ist besser?
Apr 16, 2023 pm 08:25 PM
StudioDisplay und LG UltraFine5KDisplay nehmen ähnliche Marktpositionen ein, der Monitor von Apple ist jedoch 300 US-Dollar teurer. Hier finden Sie alles, was Sie über den Vergleich dieser Monitore wissen müssen. Sechs Jahre sind in der Tech-Welt eine lange Zeit, und es ist auch die Zeit, seit Apple einen Markenmonitor verkauft hat, der weniger als 5.000 US-Dollar kostet. Während dieser Zeit ging Apple eine Partnerschaft mit LG ein, um die LG UltraFine-Serie zu verkaufen, die sich speziell an Mac-Benutzer richtete. Im Jahr 2019 stellte Apple den Verkauf dieser LG-Monitore zugunsten von ProDisplayXDR ein, einem erschwinglichen Mac-freundlichen Display





