 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So legen Sie CSS-Hintergrundbilder und Hintergrundfarben auf Webseiten fest
So legen Sie CSS-Hintergrundbilder und Hintergrundfarben auf Webseiten fest
So legen Sie CSS-Hintergrundbilder und Hintergrundfarben auf Webseiten fest
CSS-Hintergrund bezieht sich hier auf das Festlegen von Hintergrundattributen für Objekte über CSS, beispielsweise das Festlegen verschiedener Hintergrundstile über CSS auf Webseiten.
CSS-Hintergrundhintergrundfunktion: Legen Sie einen einfarbigen Hintergrund fest. Hintergrundhintergrund kann die einfarbige Hintergrundfarbe des Objekts festlegen und das Bild als Hintergrund festlegen. Sie können den Hintergrund des Objekts auf ein Bild festlegen, Sie können das Bild wiederholt horizontal anordnen oder das Bild als Hintergrund des Objekts an einer beliebigen Position des Objekts festlegen.
1. Ein wenig gesunder Menschenverstand zum CSS-Hintergrund
So legen Sie die Hintergrundfarbe des Etiketts fest
Es gibt ein Attribut „Hintergrundfarbe:“ in CSS, das wird speziell zum Festlegen des
-Werts der Hintergrundfarbe verwendet:
Spezifisches Wort
rgb
rgba
Hex
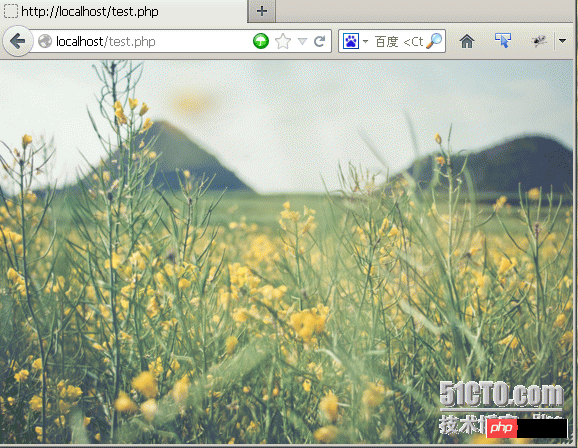
2 css-Hintergrundbild entsprechend zum Bildschirm Automatische Größenskalierung

Das Obige ist die automatische Skalierung des CSS-Hintergrundbilds entsprechend der Bildschirmgröße. Der Artikel verwendet kurze etwa 10 Zeilen Der Code, um diesen Effekt zu erzielen, ist so kompliziert, dass interessierte Freunde einen Blick darauf werfen können
3 Detaillierte Einführung in die Attribute im Zusammenhang mit dem CSS-Hintergrund
Meiner Meinung nach steuert CSS nur den Hintergrund, aber der Hintergrundhintergrund ist ein zusammengesetztes Attribut
, das Folgendes enthält:
background-color: Hintergrundfarbe, von CSS unterstützte Farbdarstellungsmethoden , alle können verwendet werden
Hintergrundbild: Hintergrundbild (URL)
Hintergrundwiederholung: ob der Hintergrund wiederholt wird (Wiederholung, keine Wiederholung, Wiederholung-x, Wiederholung-y)
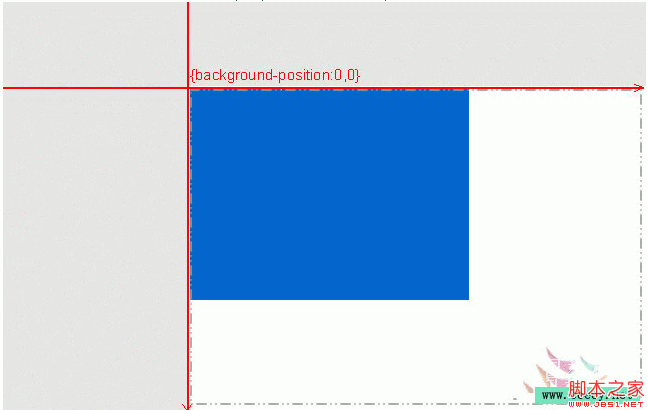
background-position: Hintergrundpositionierung (Schlüsselwort, Prozentsatz, Pixel)
background-size: Hintergrundgröße
background-origin: Positionierungsbereich des Hintergrunds
Hintergrundclip: Hintergrundzeichnungsbereich
Hintergrundanhang: Regelung Ob das Hintergrundbild fest ist oder mit dem Rest der Seite scrollt
Detaillierte Erklärung von Verwendung von CSS-Hintergrundbild-Koordinatenpositionierung und negativen Zahlentechniken

6.
background-attachment:scroll/fixed;
CSS-Hintergrund wird im Webdesign sehr häufig verwendet. Diese CSS-Eigenschaft, die Entwicklern bekannt ist, verbirgt jedoch viele Details, die jüngeren Entwicklern nicht bekannt sind. 
DIV+CSS-Hintergrundbild (CSS-Sprites)
Es sind auch die CSS-Sprites, die im Ausland sehr beliebt sind. Derzeit werden sie auch von vielen Websites in China verwendet. Beim Schreiben von CSS + DIV habe ich dieses Mal auch die gesamte Website auf diese Weise geschrieben. Obwohl die gesamte Website langsam ist, werden dadurch viele Ressourcen auf der Website eingespart 8.Beispiel für einen Div+CSS-Hintergrundfarbverlaufsfarbcode
Verwandte Fragen und Antworten:1. css3 – So stellen Sie die Höhe des CSS-Hintergrundbilds auf 100 % und die Breite ein Proportionen wahren?
2. css3 – CSS-Hintergrundanpassungsproblem
3. css3 – So machen Sie das CSS-Hintergrundbild einer Webseite unscharf und zeigen es an Vollbild
1. Ausführliche Erklärung des neuen Hintergrundserienhintergrunds in CSS32 >Verwenden des Hintergrunds in CSS. Detaillierte Code-Erklärung des Attributs -position, um das Sprite-Bild zu vervollständigen
Das obige ist der detaillierte Inhalt vonSo legen Sie CSS-Hintergrundbilder und Hintergrundfarben auf Webseiten fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



