Zusammenfassung der HTML-Formularkenntnisse
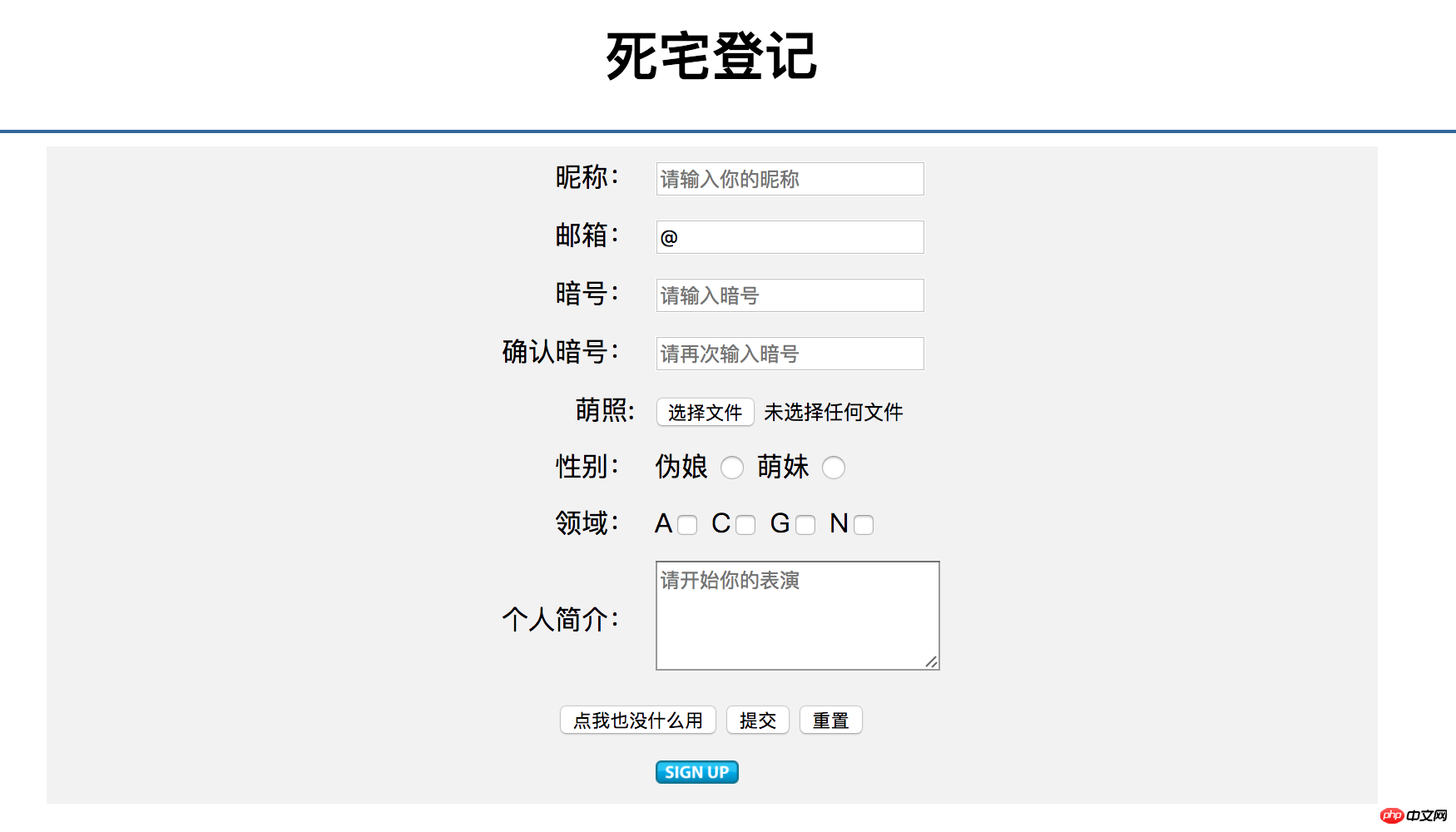
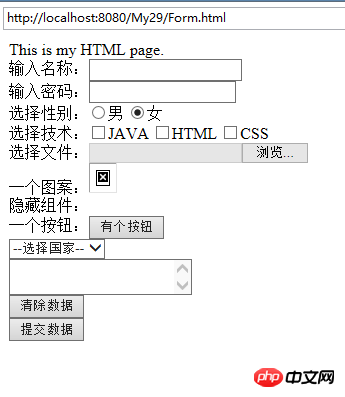
Das Formular ist hauptsächlich für die Datenerfassungsfunktion auf der Webseite verantwortlich. Ein Formular besteht aus drei Grundkomponenten: Formular-Tag: Dieses enthält die URL des CGI-Programms, das zur Verarbeitung der Formulardaten verwendet wird, und die Methode zur Übermittlung der Daten an den Server. Formularfelder: Dazu gehören Textfelder, Passwortfelder, ausgeblendete Felder, mehrzeilige Textfelder, Kontrollkästchen, Optionsfeldfelder, Dropdown-Auswahlfelder, Datei-Upload-Felder usw. Formularschaltflächen: Dazu gehören Schaltflächen zum Senden, Zurücksetzen und allgemeine Schaltflächen; sie werden zum Übertragen von Daten an CGI-Skripte auf dem Server oder zum Abbrechen von Eingaben verwendet. Formularschaltflächen können auch zur Steuerung anderer Verarbeitungsaufgaben mit definierten Verarbeitungsskripten verwendet werden.
1. Enzyklopädie des HTML-Formularwissens
Formularmarke
Formularattribute:
◆ Aktion: Das Serverprogramm, das zur Angabe des Formulars verwendet wird und angibt, wohin die Formulardaten gesendet werden sollen, wenn das Formular gesendet wird. Der Wert der Aktion ist: Erstens eine URL (absolute URL/relative URL), die im Allgemeinen auf ein Programm auf der Serverseite verweist. Das Programm empfängt die vom Formular übermittelten Daten (dh den Formularelementwert) und verarbeitet sie entsprechend
2. Benutzerdefinierte PHP-Workflow-Formularlösung
Benötigt ein System, das das Formular anpassen und dann über einen Prozess verfügen kann, z. B. die Beantragung von Büromaterial Ich fülle das Formular aus, ich kann es an meinen Vorgesetzten weitergeben, dann unterschreibt er es, schickt es dann an andere Leute und schickt es schließlich an mich zurück
Ein System ähnlich OA, aber im Allgemeinen auch OA-Systeme kompliziert. Ich möchte nur einen einfachen und keine anderen Funktionen.

Wenn nur eine Schaltfläche „Senden“ vorhanden ist, kann diese problemlos implementiert werden, ohne eine Ereignisfunktion hinzuzufügen. Der Code lautet:
Abgesehen davon, dass die Beschriftung in „input“ geändert wird. Mit Ausnahme von type="image" sind die anderen Attribute dieselben wie die des  -Tags.
-Tags.
5.
Detaillierte Einführung in HTML-Formulare
<input type="image" name="..." width="" height="..." border="...">
HTML-Formulare werden zum Sammeln verschiedener Arten von Benutzereingaben verwendet. HTML5-Eingabe mit mehreren neuen Formulareingabetypen bietet eine bessere Eingabekontrolle und -validierung.
Detaillierte Erläuterung der Übermittlung von PHP-Formularen an die Datenbank
Im Allgemeinen, wenn Freunde einige Websites besuchen und die Website nutzen oder mehr Inhalte auf der Website sehen möchten Benutzer müssen sich als neue Benutzer registrieren. Die Website speichert die Registrierungsinformationen des neuen Benutzers in der Datenbank und ruft sie bei Bedarf ab. Auf diese Weise erstellt die Website zunächst eine eigene Datenbank und entsprechende Tabellen. Hier verwenden wir PHP, um eine einfache Datenbank und Tabelle zu erstellen, und verwenden phpMyAdmin, um die MySql-Datenbank und -Tabelle zu erstellen.7. Eine detaillierte Einführung in die Formularkomponente in HTML
Was sich im Formular-Tag befindet, ist eine detaillierte Einführung in seine spezifische Verwendung anhand von Beispielen.Verwandte Fragen und Antworten:

Javascript – Implementierung der Listenradioauswahl in vuejs (Stiländerung)2. html5 – Ich lerne kürzlich, selbst zu reagieren
1.Eine Zusammenfassung der Anwendung von Attributen und Funktionen in Form
3. Nutzungsanleitung zur H5- und CSS3-Formularüberprüfung
Das obige ist der detaillierte Inhalt vonZusammenfassung der HTML-Formularkenntnisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




