CSS lässt DIV-Beispielzusammenfassung überlappen
CSS-Kaskadierung bedeutet, dass, wenn ein CSS-Stil dasselbe Attribut für dasselbe Element konfiguriert, Konflikte basierend auf den Kaskadierungsregeln (Gewichtung) behandelt werden und das vom CSS-Selektor angegebene Attribut mit hoher Gewichtung angewendet wird, was im Allgemeinen auch der Fall ist Das als hohes Gewicht bezeichnete Abdeckungsgewicht wird daher auch als Kaskadierung bezeichnet.
1. Vererbung und Kaskadierung des CSS-Stils
Grundlegende Auswahl
Tag-Auswahl: Wählen Sie entsprechend dem Tag-Namen auf der Seite aus und wenden Sie den Stil an direkt zum angegebenen Etikett.
Funktionen:
1. Der Tag-Selektor wählt alle angegebenen Tags auf der aktuellen Seite aus.
2 Der Tag-Selektor hat keinen Einfluss auf die aktuelle Tag-Hierarchie Der Code kann beliebig ausgewählt werden, sofern er sich auf der aktuellen Seite befindet.
ID-Auswahl: Sie müssen zuerst ein Tag angeben, um den ID-Wert festzulegen (der ID-Wert kann nicht wiederholt werden und ist auf der gesamten Seite eindeutig).
Klassenauswahl: Geben Sie dem Etikett einen Klassennamen und wählen Sie das angegebene Etikett über die Klassenauswahl aus.
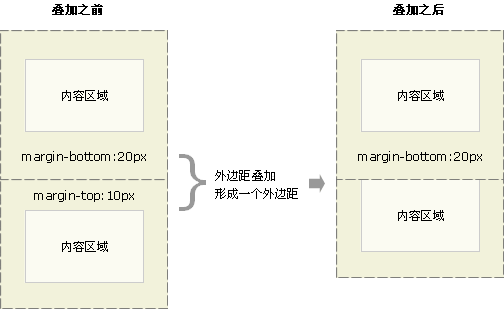
2. CSS-Randüberlappung und wie man sie verhindert
Randüberlappung bezieht sich auf zwei oder mehr Boxen (die benachbart oder verschachtelt sein können). Angrenzende Ränder (ohne Nicht-Rahmen). -leerer Inhalt, Auffüllung oder Rahmen dazwischen) überlappen sich und bilden einen einzigen Rahmen. Die vertikal benachbarten Grenzen von zwei oder mehr Boxen auf Blockebene überlappen sich. Die resultierende Randbreite ist die größte der angrenzenden Randbreiten. Wenn eine negative Grenze auftritt, wird die negative Grenze mit dem größten Absolutwert von der größten positiven Grenze abgezogen. Wenn keine positiven Grenzen vorhanden sind, wird die negative Grenze mit dem größten Absolutwert von Null subtrahiert. Hinweis: Angrenzende Boxen dürfen nicht durch Elemente mit Eltern-Kind- oder Geschwisterbeziehungen generiert werden.

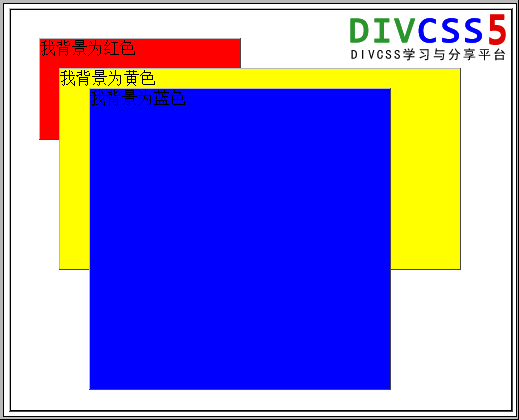
3. Auflösen der Stapelreihenfolge von Elementen in CSS
Wenn das Z-Index-Attribut und das Positionsattribut nicht enthalten sind, alle Die Stapelreihenfolge der Elemente stimmt mit der Reihenfolge überein, in der sie im HTML-Dokument erscheinen. (Mit Ausnahme des Sonderfalls der Verwendung eines negativen Randes zum Überlappen von Inline-Elementen.)
Wenn ein Element schwebt, wird das schwebende Blockelement zwischen dem nicht positionierten Blockelement und dem positionierten Blockelement platziert. Das schwebende Element erscheint im normalen Fluss über untergeordneten Blockelementen und im normalen Fluss unter untergeordneten Inline-Elementen. Wenn das Positionsattribut zum
-Element hinzugefügt wird, werden alle Elemente mit dem Positionsattribut und ihre Unterelemente über anderen Elementen ohne das Positionsattribut angezeigt.
4. Einführung in die zufällige Überlappungsmethode von p mit CSS

In diesem Artikel wird hauptsächlich beschrieben, wie man p überlappt und drückt Wenn Sie eine Überlappung in der richtigen Reihenfolge durchführen möchten, benötigen Sie CSS, um die absolute Positionierung von CSS zu gewährleisten , CSS-Absolutpositionierung, um es zu implementieren.
Überlappende Stile erfordern ausführliche CSS-Stilerklärungen
5. CSS, damit sich zwei Divs überlappen
Beim Erstellen einer Webseite füge ich dort eine weitere Webseite ein ist ein Wetter-Plugin, aber wenn ich darauf klicke, werde ich zur Werbeseite weitergeleitet. Ich wollte eine Möglichkeit finden, Klicks im Internet zu verhindern, aber ich habe festgestellt, dass es keine gibt. Die Methode mit js schien nicht erfolgreich zu sein. Später dachte ich, es wäre besser, zwei überlappende Ebenen zu verwenden, um das Klicken zu verhindern, obwohl die Positionierung etwas problematisch ist6.Ich habe es definiert zwei p in HTML, aber das angezeigte Ergebnis ist, dass sich die beiden p teilweise überlappen. Ursprünglich weiß ich nicht, welche Taste ich berührt habe, aber die Ebenen haben sich während der Laufzeit getrennt entfernt und es wurde angezeigt normal. Ich möchte nur fragen, was der Grund für diese Situation ist.
Verwandte Fragen und Antworten: 1.
Javascript – Warum überlappen sich Divs, wenn Attribute wie „top“ bei der relativen Positionierung verwendet werden? ? Javascript – Nachdem sich zwei Divs überlappen, wird ein neues Div auf der Seite generiert, und es wird nur ein Div generiert. Eine kurze Diskussion über die Überlappung von Rändern in CSSDynamischer Ballüberlappungseffekt der LeinwandWarum Float Text ohne Überlappung um Bilder fließen lassen kannDas obige ist der detaillierte Inhalt vonCSS lässt DIV-Beispielzusammenfassung überlappen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Wie man mit CSS erkennt, dass einem Div eine Ecke fehlt
Jan 30, 2023 am 09:23 AM
Wie man mit CSS erkennt, dass einem Div eine Ecke fehlt
Jan 30, 2023 am 09:23 AM
CSS-Methode, um zu erkennen, dass einem Div eine Ecke fehlt: 1. Erstellen Sie eine HTML-Beispieldatei und definieren Sie ein Div. 2. Legen Sie die Hintergrundfarbe für die Breite und Höhe des Div fest. 3. Fügen Sie dem zu löschenden Div eine Pseudoklasse hinzu eine Ecke und setzen Sie die Pseudoklasse auf „Die gleiche Farbe wie die Hintergrundfarbe verwenden“, drehen Sie sie dann um 45 Grad und positionieren Sie sie dann an der Ecke, die entfernt werden muss.
 Implementierung eines Browserskripts zur Wortmarkierungsübersetzung basierend auf der ChatGPT-API
May 01, 2023 pm 03:28 PM
Implementierung eines Browserskripts zur Wortmarkierungsübersetzung basierend auf der ChatGPT-API
May 01, 2023 pm 03:28 PM
Vorwort Seit Kurzem gibt es auf GitHub ein Browser-Skript, das neben der Browser-Plugin auch Polier- und Zusammenfassungsfunktionen unterstützt -ins, es verwendet auch Tauri-Paketierung, abgesehen von der Tatsache, dass Tauri den Rust-Teil verwendet, ist der Browser-Teil immer noch relativ einfach zu implementieren. Heute werden wir ihn manuell implementieren. Über die von openAI bereitgestellte Schnittstelle können wir beispielsweise den folgenden Code kopieren und in der Browserkonsole eine Anfrage initiieren, um die Übersetzung abzuschließen //Beispiel constOPENAI_API_KEY="s
 Was ist das Div-Box-Modell?
Oct 09, 2023 pm 05:15 PM
Was ist das Div-Box-Modell?
Oct 09, 2023 pm 05:15 PM
Das div-Box-Modell ist ein Modell, das für das Webseiten-Layout verwendet wird. Es behandelt Elemente auf einer Webseite als rechteckige Boxen. Dieses Modell enthält vier Teile: Inhaltsbereich, Innenabstand, Rand und Rand. Der Vorteil des Div-Box-Modells besteht darin, dass es das Layout der Webseite und den Abstand zwischen Elementen leicht steuern kann. Durch Anpassen der Größe des Inhaltsbereichs, des Innenrands, des Rands und des Außenrands können verschiedene Layouteffekte erzielt werden Das Box-Modell bietet außerdem einige Eigenschaften und Methoden, mit denen der Stil und das Verhalten der Box über CSS und JavaScript dynamisch geändert werden können.
 Was ist der Unterschied zwischen iframe und div?
Aug 28, 2023 am 11:46 AM
Was ist der Unterschied zwischen iframe und div?
Aug 28, 2023 am 11:46 AM
Der Unterschied zwischen iframe und div besteht darin, dass iframe hauptsächlich zum Einführen externer Inhalte verwendet wird, die Inhalte von anderen Websites laden oder eine Webseite in mehrere Bereiche unterteilen können. Jeder Bereich verfügt über einen eigenen unabhängigen Browsing-Kontext, während div hauptsächlich zum Unterteilen von und verwendet wird Organisieren Sie den Inhaltsblock zur Layout- und Stilkontrolle.
 Was sind die Unterschiede zwischen div und span?
Nov 02, 2023 pm 02:29 PM
Was sind die Unterschiede zwischen div und span?
Nov 02, 2023 pm 02:29 PM
Die Unterschiede sind: 1. div ist ein Element auf Blockebene und span ist ein Inline-Element. 2. div belegt automatisch eine Zeile, während span nicht automatisch umgebrochen wird. 3. div wird zum Umschließen größerer Strukturen und Layouts verwendet span wird zum Umschließen von Text oder anderen Inline-Elementen verwendet. 4. div kann andere Elemente auf Blockebene und Inline-Elemente enthalten, und span kann andere Inline-Elemente enthalten.
 jQuery-Tipps: Beherrschen Sie das Hinzufügen von Tags in Divs
Feb 23, 2024 pm 01:51 PM
jQuery-Tipps: Beherrschen Sie das Hinzufügen von Tags in Divs
Feb 23, 2024 pm 01:51 PM
Titel: jQuery-Tipps: Beherrschen Sie die Methode zum Hinzufügen von Tags zu Divs. In der Webentwicklung stoßen wir häufig auf Situationen, in denen wir der Seite dynamisch Tags hinzufügen müssen. Sie können jQuery verwenden, um DOM-Elemente einfach zu bearbeiten und schnelle Funktionen zum Hinzufügen von Beschriftungen zu erreichen. In diesem Artikel wird erläutert, wie Sie mit jQuery Tags in Divs hinzufügen und spezifische Codebeispiele anhängen. 1. Vorbereitungsarbeiten Bevor Sie jQuery verwenden, müssen Sie die jQuery-Bibliothek auf der Seite einführen. Sie können sie über einen CDN-Link einführen oder auf dieser Seite herunterladen.
 So zeigen Sie zwei Divs nebeneinander an
Nov 01, 2023 am 11:36 AM
So zeigen Sie zwei Divs nebeneinander an
Nov 01, 2023 am 11:36 AM
Die Methoden sind: 1. Setzen Sie die beiden div-Elemente auf das Attribut „float:left;“ 2. Verwenden Sie das Flex-Layout von CSS, um Elemente einfach nebeneinander anzuzeigen.
 Einfache Möglichkeit, div-Elemente mit jQuery hinzuzufügen
Feb 19, 2024 pm 09:03 PM
Einfache Möglichkeit, div-Elemente mit jQuery hinzuzufügen
Feb 19, 2024 pm 09:03 PM
Einfache und leicht verständliche Techniken zum Hinzufügen von jQuerydiv-Elementen jQuery ist eine der am häufigsten verwendeten JavaScript-Bibliotheken in der Front-End-Entwicklung. Sie bietet praktische Methoden zum Betreiben von DOM-Elementen und kann Seitenelemente schnell hinzufügen, löschen, ändern und andere Funktionen ausführen. Bei der Verwendung von jQuery müssen wir häufig div-Elemente bedienen. Im Folgenden werden einige einfache und leicht verständliche Techniken zum Hinzufügen von div-Elementen vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Erstellen Sie ein neues div-Element und fügen Sie es hinzu




