Zusammenfassung der Benennung der DIV-CSS-Spezifikation
Die korrekte und anschauliche Benennung von Funktionen und Variablen kann nicht nur die Lesbarkeit des Programms erhöhen, sondern auch den Programmierstil des Programmierers widerspiegeln. Bessere Benennungsgewohnheiten können die Wartbarkeit des Programms effektiv verbessern. Im Folgenden wird die Methode zur Standardisierung der Benennung vorgestellt.

1. DIV+CSS-Standardbenennungssammlung
Wenn wir CSS+P-Webseiten (Xhtml) entwickeln, sind wir ganz verwirrt und verwickelt Das größte Problem ist die CSS-Benennung, insbesondere für Anfänger, die nicht wissen, was sie benennen sollen und wie man es richtig benennt.
Erläuterung der Benennungsregeln:
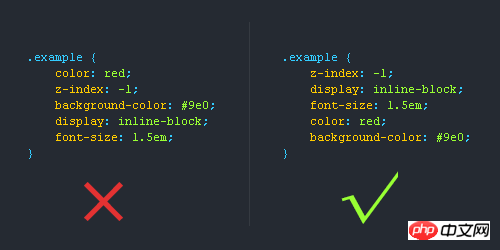
1) Alle Namen sollten in Kleinbuchstaben geschrieben sein
2) Attributwerte müssen in doppelte Anführungszeichen gesetzt werden ("") haben einen Wert wie class="pcss5",id="pcss5"
2.JS-Namenskonvention: Ungarische Nomenklatur oder Kamelfall-Namenskonvention
Namenskonvention It Es ist sehr wichtig, die Lesbarkeit des Codes zu verbessern, damit die auszudrückende Bedeutung auf einen Blick verstanden werden kann. Die Spezifikation muss den Regeln entsprechen, wodurch der Code für die spätere Wartung geeignet ist und auch die Entwicklungseffizienz erheblich verbessern kann. Eine normale Website enthält viel JS-Code. Wenn Sie beim Schreiben bestimmte Regeln nicht befolgen, können Sie das, was Sie geschrieben haben, später nicht verstehen Entwickeln Sie beim Üben gute Programmiergewohnheiten. 3.Standardisierung der CSS-Benennung und -Schreibweise
Die Benennung häufig verwendeter Klassen sollte so weit wie möglich auf gebräuchlichen englischen Wörtern basieren, um das Verständnis zu erleichtern. und den Ort entsprechend mit Anmerkungen versehen. Für die Benennung sekundärer Klassen/IDs wird der kombinierte Schreibmodus übernommen und der erste Buchstabe des letzten Wortes sollte großgeschrieben werden: Beispielsweise sollte „Suchfeld“ den Namen „searchInput“ und „Suchsymbol“ den Namen „searchIcon“ erhalten. „Suchschaltfläche“ „Mit dem Namen „searchBtn“...4. CSS3 wurde veröffentlicht, und viele WEB-Front-End-Ingenieure haben damit begonnen Versuchen Sie, diese Technologie zu nutzen. Wie beurteilen wir die Fähigkeit, CSS zu schreiben? Wir werden nicht nach richtig oder falsch beurteilen. Wir verwenden möglicherweise Wörter wie „gut“, „durchschnittlich“, „schrecklich“. Was ist das Schwierigste an CSS? Ist es die Einfachheit und Effizienz des Codes? Der Front-End-Ingenieur Wu Zhi hat einmal gesagt: CSS ist keine schwierige Technologie, die Schwierigkeit liegt in der Standardisierung die Benennung. Das Projekt wird von Einzelpersonen abgeschlossen, und Ingenieure können das CSS nach ihren eigenen Gewohnheiten benennen. In der Teamarbeit kann eine unregelmäßige Benennung zu Konflikten führen und somit den Fortschritt des gesamten Projekts beeinträchtigen. Im Folgenden zeigt Ihnen Lingnan Network Schritt für Schritt, wie Sie CSS auf standardisierte Weise benennen. 5.Lernen Sie, wie man CSS-Stile auf standardisierte Weise schreibt

Sehr detaillierte Front-End-JavaScript-Spezifikationen
Front-End-JavaScript-Paketverwaltungstool Bower (Bower installiert jQuery), Bower kann eine Abhängigkeitsanalyse durchführen Bibliotheken von Drittanbietern, Download, Upgrade-Verwaltung usw. Es wird empfohlen, einen privaten Bower-Server auf Unternehmensebene einzurichten. Front-End-Konstruktionstools können Grunt- oder Gulp-Tools verwenden, die alle Front-End-Aufgaben wie HTML, CSS, JS-Komprimierung, Überprüfung, Tests, Dateizusammenführung, Überwachung und Liveload realisieren können. Es wird empfohlen, den privaten NodeJS-NPM-Server auf Unternehmensebene zu verwenden. Front-End-Entwicklungs-IDE: WebStorm (Idea) und Sublime sind die besten. Das Projektteam vereinheitlicht die IDE. Eine einheitliche Konfiguration der IDE ist sehr wichtig.Verwandte Fragen und Antworten:
1.Javascript – Warum verwenden viele Projekte gerne ret und res, wenn sie Projekte benennen?
2.angular.js – Richtlinienbenennungsregeln?
Das obige ist der detaillierte Inhalt vonZusammenfassung der Benennung der DIV-CSS-Spezifikation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .
 Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
In Vue.js wird ref in JavaScript verwendet, um auf ein DOM-Element zu verweisen (zugänglich für Unterkomponenten und das DOM-Element selbst), während id zum Festlegen des HTML-ID-Attributs verwendet wird (kann für CSS-Stil, HTML-Markup und JavaScript-Suche verwendet werden). ).






