 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Anwendungsbeispiele für verschiedene hochgestellte und tiefgestellte Zeichen auf Webseiten
Anwendungsbeispiele für verschiedene hochgestellte und tiefgestellte Zeichen auf Webseiten
Anwendungsbeispiele für verschiedene hochgestellte und tiefgestellte Zeichen auf Webseiten
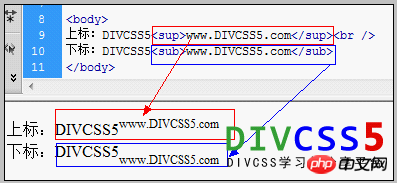
Fügen Sie das HTML-Sup-Tag zu dem Inhalt hinzu, der HTML-Floating und -Subskription erfordert, und fügen Sie das HTML-Sub-Tag zu dem Inhalt hinzu, der Floating- und Subskription erfordert.
1) Fügen Sie vor und nach dem Inhalt hinzu, der schwebend und hochgestellt werden muss, und fügen Sie das Tag hinzu das schwebend und tiefgestellt werden muss, fügen Sie das Tag hinzu.
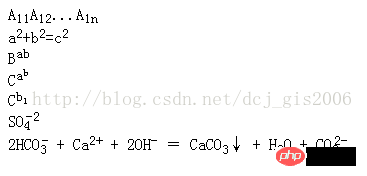
3) Es gibt viele HTML-Tags, die in chemischen Ausdrücken häufig hochgestellte oder tiefgestellte Zeichen verwenden. Wir können hochgestellte und tiefgestellte HTML-Tags verwenden, um dieses Problem zu lösen, ohne CSS-Stile zu verwenden.

Hochgestellte und tiefgestellte HTML-Anwendungsbeispiele

Dieser Artikel stellt Ihnen ausführlich die Steuerung von HTML-Schriftattributen, horizontalen Linien, hochgestellten und tiefgestellten Zeichen sowie den Beispielcode zum Einfügen von Bildern vor Klicken Sie rein und werfen Sie einen Blick darauf.
3. Es werden die HTML-Tags „Superscript Sup“ und „Subscript Sub“ angewendet kann tiefgestellten Text wie folgt definieren. Lassen Sie mich Ihnen die spezifische Anwendung von HTML-Tags erklären: Hochgestellt
In der HTML-Sprache kann das Tag hochgestellten Text definieren. Wenn beispielsweise Folgendes angezeigt werden soll: 2 Sauerstoffionen, muss dies im HTML-Code wie folgt geschrieben werden: 2O2-4. Eine einfache Möglichkeit, den Listenindex und seinen Wert in Python zu erhalten
Beim Durchlaufen einer Sequenz in Python verwenden wir normalerweise die folgende Methode:
Wenn Sie die Position eines Elements ermitteln möchten, können Sie Folgendes schreiben:
5.
Paging-Index-Generierungscode für Webseiten (PHP-Backend-Methode). )for item in sequence: process(item)
for index in range(len(sequence)): process(sequence[index])
Wie in der Abbildung gezeigt, stellt dieser Artikel den Paging-Index-Generierungscode für Webseiten vor (PHP-Backend). Verfahren). 
Hochgestellte HTML-Tags Setzen Sie für bestimmte Zeichen hoch- oder tiefgestellte Zeichen. H2O ist beispielsweise die Summenformel von Wasser und 2O2- sind zwei Sauerstoffionen. Bei tiefgestellten Zeichen ist die übliche Methode: Wählen Sie zuerst diese Zeichen aus, ändern Sie dann die „Schriftart“ und klicken Sie dann auf die Schaltfläche „OK“. Bei hochgestellten Zeichen können Sie häufig nichts tun. Der folgende HTML-Tag-Code für das Blog-Protokoll kann geändert werden, um ihn ansprechend und leicht lesbar zu machen. 
Javascript – So zeigen Sie hochgestellte Zeichen auf Webseiten und Winforms an, wie im gezeigt Bild
2. Rubys Problem mit der Neudefinition der Indexmethode
3.Objective-c – Warum können die im NSArray-Objekt gespeicherten Elemente übergeben werden? über das „Array“ Subscript“ zugreifen?
[Verwandte Empfehlungen]1. PHP-Array-Subscript-Typ-Trap_PHP-Tutorial
2. PHP Get Array Maximum Subscript-Methode_PHP Tutorial
Das obige ist der detaillierte Inhalt vonAnwendungsbeispiele für verschiedene hochgestellte und tiefgestellte Zeichen auf Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...



