
Warum verwenden wir die Stilattribute „Min-Height“ und „Max-Height“?
Erklärung, wo CSS-Mindesthöhe angewendet werden soll
Manchmal richten wir eine Objektbox ein, um zu verhindern, dass das Objekt geöffnet werden kann, wenn es keinen Inhalt hat, der Inhalt aber nicht bestimmt werden kann. Daher kann die Höhe nicht festgelegt werden. In diesem Fall benötigen Sie CSS, um die Mindesthöhe festzulegen, um die Objektbox anzuheben. Wenn der Inhalt klein ist, kann die Mindesthöhe den Inhalt anzeigen. Wenn der Inhalt größer als die Mindesthöhe ist, wird das Objekt mit zunehmendem Inhalt größer.
Css max-height maximale Höhe-Anwendungserklärung
Dieses Attribut wird selten verwendet, wahrscheinlich um zu viel Inhalt zu vermeiden, der die Höhe erhöht und die Verschönerung und Einheitlichkeit des Layouts beeinträchtigt , wir legen die maximale Höhenbegrenzung fest. Beispielsweise enthält ein Tabellen-TR-TD-Tabellenobjekt ein Bild und die Höhe des Bildes ist ungewiss. Wenn es zu hoch ist und Sie nicht möchten, dass das Bild die TR-TD-Tabelle durchbricht, müssen Sie die maximale Höhe begrenzen des Bildes durch CSS max-height.
1. Grammatik und Struktur – TOP
1. Grammatik
Die Werte von Min-Height und Max-Height sind Zahlen + HTML-Einheiten
Exp
min-height:50px minimale Höhe 50px
max-height:50px maximale Höhe 50px
2. CSS-Nutzungsstruktur
div{min -height: 50px }
div{max-height:50px }
2. Anwendungsbeispiele für maximale und minimale Höhe – TOP
Wir legen zwei Objektfelder mit einer minimalen Höhe fest (min-height :) Mit der Beschränkung der maximalen Höhe (max-height) stellen wir die CSS-Breite und den CSS-Rahmenstil der beiden Boxen auf den gleichen Wert ein, um die Beobachtung des Anwendungsfalleffekts zu erleichtern.
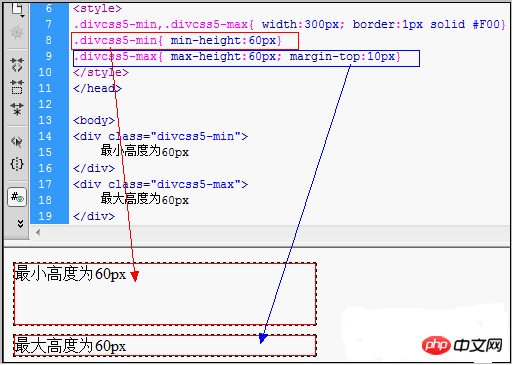
1. Entsprechender CSS-Code
.divcss5-min,.divcss5-max{ width:300px; border:1px solid #F00}
.divcss5-min{ min-height:60px}
.divcss5-max{ max-height:60px; margin-top:10px}2. Case-HTML-Quellcode-Fragment:
<div class="divcss5-min">
最小高度为60px
</div>
<div class="divcss5-max">
最大高度为60px
</div>3. Screenshots mit maximaler und minimaler Höhe

CSS-Div-Fall-Screenshots mit minimaler und maximaler Höhe
4. Wir erhöhen den Inhalt der beiden Objekte
Html-Code:
<div class="divcss5-min">
最小高度为60px<br />
DIVCSS5增加内容<br />
增加内容<br />
divcss5增加内容
</div>
<div class="divcss5-max">
最大高度为60px<br />
www.divcss5.com<br />
增加内容<br />
divcss5增加内容<br />
增加内容
</div>Hier erhöhen wir den Inhalt in den beiden Objektfeldern über die 60px-Höhengrenze hinaus
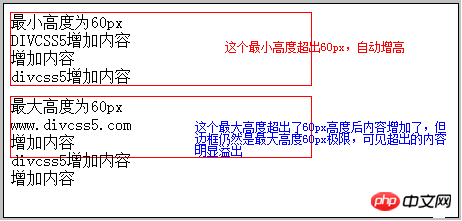
Experimentelle Screenshots

min-height max-height in Screenshots des Browser-Gehäuses
Browsertest-Screenshots mit minimaler Höhe und CSS mit maximaler Höhe
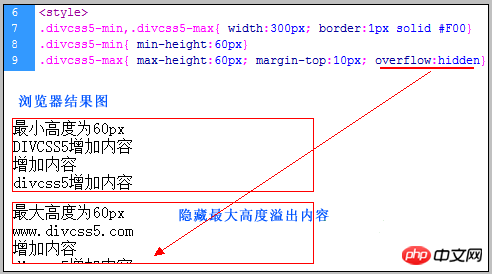
Tipps: Wenn Sie das CSS „.divcss5-max“ nennen und den Stil „overflow:hidden“ hinzufügen, ist das Maximum Höhe kann ausgeblendet werden.

Screenshot der CSS-Lösung für den Fehlerfall im Max-Height-Stil
DIV+CSS-Fall zur Lösung der Kompatibilität mit maximaler Höhe und maximaler Höhe
6. DIVCSS5-Fallerklärung
Wir richten zwei Felder ein, eines mit einer Mindesthöhenbegrenzung und eines mit einer Höchsthöhenbegrenzung. Wenn das Objekt mit der Mindesthöhenbegrenzung nicht viel Inhalt hat, wird es die nicht überschreiten Mindesthöhenbegrenzung Zu diesem Zeitpunkt zeigt das Objekt die Mindesthöhenbegrenzung an. Wenn der Inhalt die Mindesthöhenbegrenzung überschreitet und platziert werden kann, erhöht sich die Höhe des Objekts automatisch. Letzteres hat eine maximale Höhenbeschränkung von max-height. Wenn der Inhalt klein ist, gibt es keinen Unterschied. Wenn jedoch viel Inhalt vorhanden ist und die maximale Höhenbeschränkung nicht berücksichtigt werden kann, überschreitet der Inhalt die maximale Höhenbeschränkung , aber das Objekt selbst hat immer noch die maximale Höhe, sodass der Inhalt angezeigt wird. Wenn der Überlauf das Objektfeld überschreitet, können wir den Überlaufinhalt mithilfe der CSS-Überlaufeigenschaft ausblenden.
3. Zusammenfassung der maximalen und minimalen Höhe – TOP
Der maximale und minimale Höhenstil ist sehr praktisch und weist die Nachteile der festen Höhe auf, ist es aber Wird derzeit nicht von IE6 unterstützt und kann von IE7 und höher durchsucht werden. Sowohl Browser als auch andere Browser unterstützen dies. Im nächsten Artikel stellen wir die Kompatibilität mit IE6 Min-Height und IE6 Max-Height vor.
Das obige ist der detaillierte Inhalt vonCSS-neutrale Min-Height- und Max-Height-Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 So öffnen Sie eine Datei im CSV-Format
So öffnen Sie eine Datei im CSV-Format
 Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 Der Edge-Browser kann nicht suchen
Der Edge-Browser kann nicht suchen
 Einführung in den Dateityp
Einführung in den Dateityp
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung




