
In unserer täglichen Entwicklung ist die Navigationsleiste ein unverzichtbarer Bestandteil des Webdesigns. Sie bezieht sich auf die Verwendung bestimmter technischer Mittel, um den Besuchern der Website einen einfachen Zugriff auf die erforderlichen Inhalte zu ermöglichen Beim Surfen auf der Website von einer Seite zur anderen wechseln Heute stelle ich Ihnen die Einstellungen der Navigationsleiste vor!
Navigationsleisteneinstellungen in CSS:
1. Zwei einfache Beispielcodes für eine Menünavigationsleiste

In diesem Artikel werden hauptsächlich zwei einfache Beispiele für eine Menünavigationsleiste vorgestellt, auf die sich Freunde in Not beziehen können Verwenden Sie Codefälle, um die Einstellungen der Navigationsleiste im Detail zu erläutern. Der einfache und klare Code kann den Effekt erzielen, Schlussfolgerungen aus einem Beispiel zu ziehen!
2.Drei Möglichkeiten, CSS zu verwenden, um den Tab-Wechsel in der Navigationsleiste zu implementieren

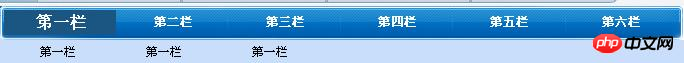
Wie gezeigt Legen Sie im obigen Bild zunächst einige Definitionen fest. Das gesamte Modul im obigen Bild heißt Navigation und besteht aus Navigationstitel und Navigationsinhalt. Um den oben gezeigten Layouteffekt zu erzielen, gibt es zwei Layoutmethoden: semantisches Layout und visuelles Layout
3.Verwenden Sie CSS3, um Navigationsleisten und Milchglaseffekte zu erstellen

Navigationsleiste ist für jeden Web-Frontend-Belagerungslöwen kein Unbekannter, aber Milchglas ist möglicherweise relativ unbekannt. Vereinfacht ausgedrückt ermöglicht es Milchglas tatsächlich, Bilder oder Hintergründe mit entsprechenden Methoden unscharf zu machen. Dieser Effekt ist für Benutzer optisch sehr wirkungsvoll.
4.CSS3+Js zur Implementierung einer reaktionsfähigen Navigationsleiste
Heute habe ich eine reaktionsfähige Navigationsleiste erstellt, die sich automatisch an verschiedene Bildschirme anpassen kann. Der Stil Die Darstellung der Navigationsleiste ändert sich je nach Auflösung oder Browserfenstergröße. Hier kommt vor allem CSS3 Media Query zum Einsatz. Weitere Informationen finden Sie im Artikel „Ein kurzer Vortrag zum Thema Responsive Layout“. Ich werde hier nicht viel Platz darauf verwenden, es vorzustellen, sondern mich hauptsächlich mit der Erstellung dieser Navigationsleiste befassen.
5.Es gibt ein Problem mit dem Dropdown-Menü meiner Navigationsleiste
Sobald ich die Maus wegbewege In der Navigationsleiste verschwindet das Dropdown-Menü und die Maus bewegt sich überhaupt nicht. Was soll ich tun? ? ? Bitte Gott, es ist am besten, eine einfachere Methode zu verwenden. Ich weiß nicht, was mit der von mir geschriebenen Methode passiert ist. Wenn die Maus im Menü auf ul bewegt wird, wird angezeigt, dass es sich um ein Onmouseout-Ereignis handelt. ? Was ist los? ?
Fragen und Antworten im Zusammenhang mit den Navigationsleisteneinstellungen:
1.css – Kann ich nach der unscharfen Durchsichtigkeit fragen? Navigationsleiste oben auf Seite B?
2.CSS – Der Stil der Navigationsleiste wird von beiden Seiten zur Mitte hin zusammengefasst
3. Javascript – Kann reines CSS auf einigen Websites etwas Ähnliches wie die Navigationsleiste implementieren? >2.Zusammenfassung der Einstellungen für den HTML-Bildlaufleistenstil
3.Zusammenfassung der Transluzenzeinstellungen in CSS
4.Einstellen der Navigation in JS/JQ Zusammenfassung der Methoden
Das obige ist der detaillierte Inhalt vonZusammenfassung zum Festlegen der Navigationsleiste in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




