 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte Erläuterung des Beispielcodes des Cursor-Attributs in CSS
Detaillierte Erläuterung des Beispielcodes des Cursor-Attributs in CSS
Detaillierte Erläuterung des Beispielcodes des Cursor-Attributs in CSS
CSS-Cursor-Attribut
Heute habe ich das CSS-Cursor-Attribut gelernt, um es zusammenzufassen. Das
cursor-Attribut wird verwendet, um den Anzeigestil des Cursors zu steuern. Die möglichen Werte sind wie folgt:
cursor:url()*|{auto|default|pointer|crosshair|text|vertical-text|help|not-allowed|no-drop|move|e-reszie|s-resize|w-resize|w-resize|n-resize|all-scroll|ne-resize|se-resize|nw-resize|sw-resize|col-resize|row-resize|}* bedeutet, dass mindestens einer dieser Werte und Sie geschrieben werden kann einen Wert in {} nach der URL auswählen.
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>CSS之cursor属性</title>
6 <style>
7 h2#auto{cursor:auto;}
8 h2#default{cursor:defaut;}
9 h2#hand{cursor:hand;}
10 h2#pointer{cursor:pointer;}
11 h2#text{cursor:text;}
12 h2#crosshair{cursor:crosshair;}
13 h2#move{cursor:move;}
14 h2#wait{cursor:wait;}
15 h2#progress{cursor:progress;}
16 h2#help{cursor:help;}
17 h3#ne-resize{cursor:ne-resize;}
18 h3#nw-resize{cursor:nw-resize;}
19 h3#n-resize{cursor:n-resize;}
20 h3#se-resize{cursor:se-resize;}
21 h3#sw-resize{cursor:sw-resize;}
22 h3#s-resize{cursor:s-resize;}
23 h3#w-resize{cursor:w-resize;}
24 h3#e-resize{cursor:e-resize;}
25 h2#vertical-text{cursor:vertical-text;}
26 h2#not-allowed{cursor:not-allowed;}
27 h2#no-drop{cursor:no-drop;}
28 h3#col-resize{cursor: col-resize;}
29 h3#row-resize{cursor: row-resize;}
30 h3#all-scroll{cursor:all-scroll;}
31 h2#url{cursor: url();}
32 tr{border:1px solid red;}
33 </style>
34 </head>
35 <body>
36 <a href="http://www.baidu.com" target="_blank">百度</a>
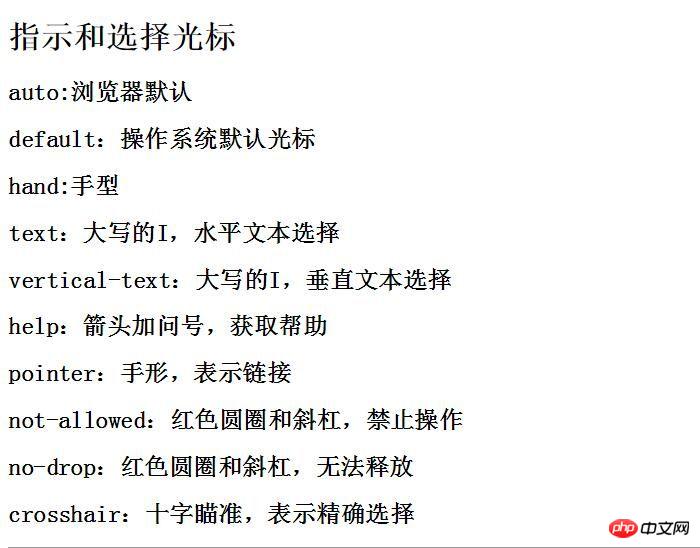
37 <h1 id="指示和选择光标">指示和选择光标</h1>
38 <h2 id="auto-浏览器默认">auto:浏览器默认</h2>
39 <h2 id="default-操作系统默认光标">default:操作系统默认光标</h2>
40 <h2 id="hand-手型">hand:手型</h2>
41 <h2 id="text-大写的I-水平文本选择">text:大写的I,水平文本选择</h2>
42 <h2 id="vertical-text-大写的I-垂直文本选择">vertical-text:大写的I,垂直文本选择</h2>
43 <h2 id="help-箭头加问号-获取帮助">help:箭头加问号,获取帮助</h2>
44 <h2 id="pointer-手形-表示链接">pointer:手形,表示链接</h2>
45 <h2 id="not-allowed-红色圆圈和斜杠-禁止操作">not-allowed:红色圆圈和斜杠,禁止操作</h2>
46 <h2 id="no-drop-红色圆圈和斜杠-无法释放">no-drop:红色圆圈和斜杠,无法释放</h2>
47 <h2 id="crosshair-十字瞄准-表示精确选择">crosshair:十字瞄准,表示精确选择</h2>
48 <hr/>
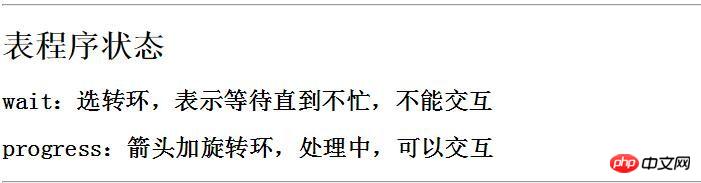
49 <h1 id="表程序状态">表程序状态</h1>
50 <h2 id="wait-选转环-表示等待直到不忙-不能交互">wait:选转环,表示等待直到不忙,不能交互</h2>
51 <h2 id="progress-箭头加旋转环-处理中-可以交互">progress:箭头加旋转环,处理中,可以交互</h2>
52
53 <hr />
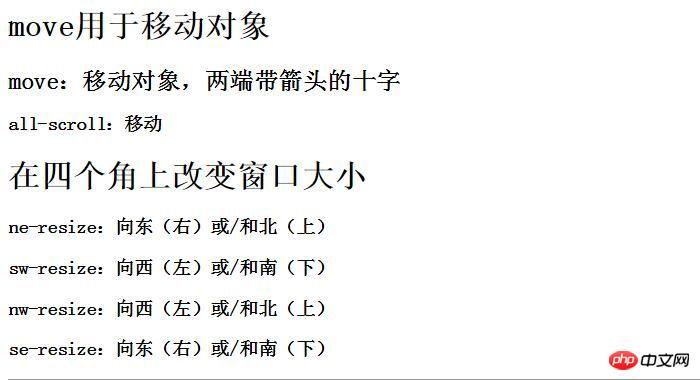
54 <h1 id="move用于移动对象">move用于移动对象</h1>
55 <h2 id="move-移动对象-两端带箭头的十字">move:移动对象,两端带箭头的十字</h2>
56 <h3 id="all-scroll-移动">all-scroll:移动</h3>
57 <h1 id="在四个角上改变窗口大小">在四个角上改变窗口大小</h1>
58 <h3 id="ne-resize-向东-右-或-和北-上">ne-resize:向东(右)或/和北(上)</h3>
59 <h3 id="sw-resize-向西-左-或-和南-下">sw-resize:向西(左)或/和南(下)</h3>
60 <h3 id="nw-resize-向西-左-或-和北-上">nw-resize:向西(左)或/和北(上)</h3>
61 <h3 id="se-resize-向东-右-或-和南-下">se-resize:向东(右)或/和南(下)</h3>
62 <hr />
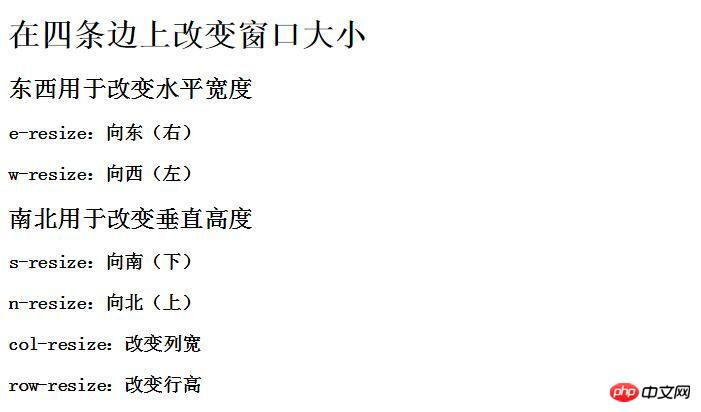
63 <h1 id="在四条边上改变窗口大小">在四条边上改变窗口大小</h1>
64 <h2 id="东西用于改变水平宽度">东西用于改变水平宽度</h2>
65 <h3 id="e-resize-向东-右">e-resize:向东(右)</h3>
66 <h3 id="w-resize-向西-左">w-resize:向西(左)</h3>
67 <h2 id="南北用于改变垂直高度">南北用于改变垂直高度</h2>
68 <h3 id="s-resize-向南-下">s-resize:向南(下)</h3>
69 <h3 id="n-resize-向北-上">n-resize:向北(上)</h3>
70 <h3 id="col-resize-改变列宽">col-resize:改变列宽</h3>
71 <h3 id="row-resize-改变行高">row-resize:改变行高</h3>
72 </body>
73 </html>



Es gibt noch einige Attributwerte, die nicht geklärt sind: hand url col-resize row-resize Nach der Klärung werde ich den Blog ändern.
Es ist das erste Mal, dass ich einen Blog schreibe, daher bin ich mit allem nicht vertraut. Was ich gelernt habe, ist nicht solide genug, daher sind Korrekturen willkommen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Beispielcodes des Cursor-Attributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



