Detaillierte Zusammenfassung der Hintergrundeigenschaften in CSS
In unserer täglichen Webentwicklung werden die Hintergrundattribute verwendet, um verschiedene Anzeigeattribute des Elementhintergrunds gleichzeitig zu definieren. In der tatsächlichen Anwendung von CSS werden die umfassenden Attribute des Hintergrunds normalerweise einmal verwendet, z. B. die Hintergrundfarbe , Hintergrund Eine Reihe von Bildern usw. Deshalb werden wir heute für Sie die Verwendung von Hintergrundattributen in CSS zusammenfassen~
Verwandte Hintergrundattribute in CSS:
1.Ein wenig gesunder Menschenverstand zum CSS-Hintergrund

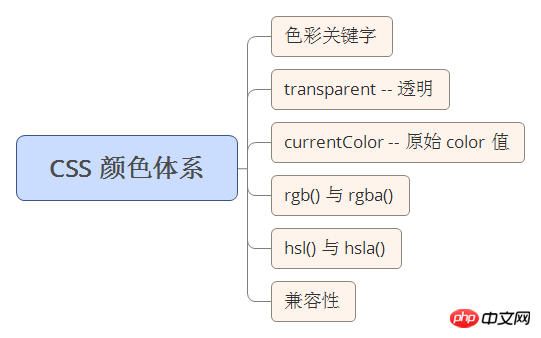
So legen Sie die Hintergrundfarbe des Etiketts fest. Es gibt ein Attribut „Hintergrundfarbe:“ in CSS, das speziell zum Festlegen des Werts der Hintergrundfarbe verwendet wird: das spezifische Wort rgbrgba hexadezimal zwei.
2.Detaillierte Einführung in die Eigenschaften im Zusammenhang mit dem CSS-Hintergrund

Das Obige ist der Effekt des Hintergrundursprungs, aber es scheint ein wenig anders zu sein, als ich es möchte. Während des Auffüllens und des Auffüllens befindet sich immer noch ein Hintergrundbild auf der unteren und rechten Seite Inhalt, und es scheint, dass es keinen Einfluss auf die Hintergrundfarbe (#000) hat
3.Grundlegende Einführung in CSS Hintergrund fester Stil Attribut „Hintergrundanhang“

Das Attribut „Hintergrundanhang“ hat nur 2 Attributwerte. Scrollen bedeutet, dass das Hintergrundbild beim Scrollen des Objekts gescrollt wird. Dies ist die Standardoption. Festgelegt bedeutet, dass das Hintergrundbild auf der Seite fixiert ist und nur andere Inhalte mit der Bildlaufleiste scrollen.
4.CSS-Hintergrund, den Sie nicht kennen – vollständige Erklärung der CSS-Hintergrundeigenschaften

CSS-Hintergrund wird im Webdesign sehr häufig verwendet. Allerdings verbergen sich hinter den CSS-Eigenschaften, die Entwicklern bekannt sind, viele Details, die jüngeren Entwicklern nicht bekannt sind Der Artikel versucht, diesen unbekannten Schleier zu lüften.

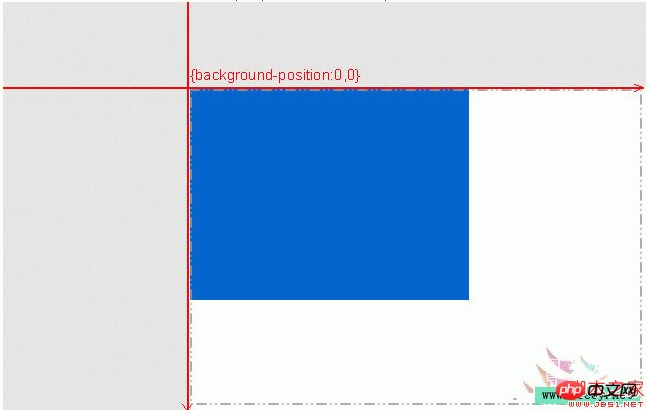
CSS-Hintergrundbildpositionierung wird im Layoutprozess häufiger verwendet, insbesondere wenn viele Hintergründe vorhanden sind Dieser Artikel gibt Ihnen eine detaillierte Einführung in das Wissen über die Positionierung von Hintergrundbildern und warum es negative Zahlen gibt. Interessierte können sich auf
Verwandte Fragen und Antworten zu Hintergrundeigenschaften
1.css3 – CSS-Schriftstil fügt Füllfarbe anstelle von Hintergrundfarbe hinzu
3.css - Zum Thema Pseudoklassenhintergrund
[Empfohlene verwandte Artikel]:
1.Eine Zusammenfassung der Verwendung von „clear Both“ zum Löschen von Floats in CSS
2.Eine Zusammenfassung der Verwendung des Hintergrundpositionsattributs in CSS
3.Zusammenfassung der Einstellung Navigationsleiste im CSS
4.Zusammenfassung der Methoden zum Festlegen von gepunkteten Linienstilen in HTML und CSS
Das obige ist der detaillierte Inhalt vonDetaillierte Zusammenfassung der Hintergrundeigenschaften in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




