 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Zusammenfassung der Methoden zum Anpassen von Kontrollkästchenstilen in CSS
Zusammenfassung der Methoden zum Anpassen von Kontrollkästchenstilen in CSS
Zusammenfassung der Methoden zum Anpassen von Kontrollkästchenstilen in CSS
In unserer täglichen Entwicklungsarbeit ist die Entwicklung von HTML unverzichtbar, daher ist CheckBox eine Methode in HTML, die es Benutzern ermöglicht, mit den Materialien auf der Homepage zu interagieren. Es enthält das CheckBox-Steuerelement, das wir im Allgemeinen als Kontrollkästchen bezeichnen. Es wird normalerweise zum Aktivieren oder Deaktivieren einer bestimmten Option verwendet. Deshalb werde ich Ihnen heute eine Zusammenfassung der Methoden zum Anpassen des Kontrollkästchenstils in CSS vorstellen.
CSS-Stil für benutzerdefinierte Kontrollkästchen

Als ich benutzerdefinierte Radio- und Kontrollkästchenstile erstellt habe, hatte ich immer die folgende Struktur und dann definiert diyRadio Der Stil wird als neues Radio verwendet und dann wird js verwendet, um die Zuordnung herzustellen. Erst heute wusste ich, dass Sie das for-Attribut + :checked des -Tags verwenden können, um dies mit reinem CSS zu tun (das ist wirklich unangemessen. Sie sollten die Dinge sorgfältig und sorgfältig lernen.)
2.CSS3-Implementierung des benutzerdefinierten Checkbox-Spezialeffekt-Beispielcodes

Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von CSS3 zum Implementieren benutzerdefinierter Checkbox-Spezialeffekte ein. Der Artikel enthält einen vollständigen Beispielcode für Ihre Referenz und Ihr Studium Lernen Sie benutzerdefinierte Checkbox-Stile kennen. Freunde, die interessiert sind, schauen sich bitte unten um.
3.Die neueste Codefreigabe im CSS-Checkbox-Stil

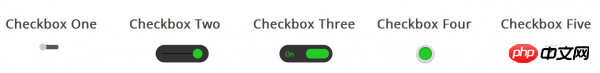
Checkbox Checkbox ist ein HTML-Element, das wahrscheinlich jede Website verwendet, aber die meisten Leute gestalten sie nicht, sodass sie auf den meisten Websites gleich aussehen. Warum gestalten Sie das Kontrollkästchen auf Ihrer Website nicht anders oder lassen es gar nicht wie ein Kontrollkästchen aussehen?
4.Verwenden Sie reines CSS, um Beispielcode im Kontrollkästchen- und Radio-Stil anzupassen

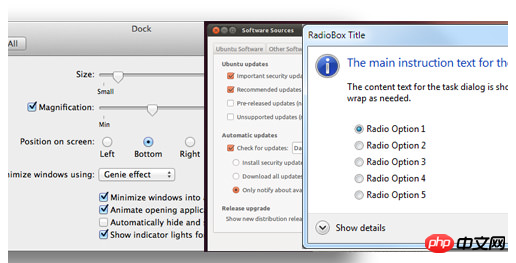
Jeder sollte wissen, dass Checkbox und Radio spezielle Steuerelemente sind, da sie auf verschiedenen Plattformen unterschiedliche Anzeigen haben. In diesem Artikel erfahren Sie, wie Sie einige Eigenschaften von CSS3 verwenden, um benutzerdefinierte Kontrollkästchen- und Radiostile zu implementieren. Werfen wir einen Blick darauf.
5.Set Checkbox kann nicht ausgewählt werden, Checkbox kann nicht ausgewählt werden
In der Webentwicklung ist es manchmal erforderlich, einige Kontrollkästchen (Kontrollkästchen) anzuzeigen, um anzuzeigen, dass dieser Ort überprüft werden kann. Manchmal möchten wir den Benutzer jedoch nur darüber informieren, dass „dieser Ort überprüft werden kann“, ohne dies zu wollen Lassen Sie den Benutzer hier überprüfen (z. B. auf der Informationsanzeigeseite). Zu diesem Zeitpunkt müssen Sie das Kontrollkästchen auf den schreibgeschützten Effekt setzen.
Fragen und Antworten zum Kontrollkästchenstil:
2.html5 – Wie implementiert man ein Auslöseereignis für die Kontrollkästchenauswahl in AngularJS?
3.Über den Kontrollkästchentyp aktiviert?
【Empfohlene verwandte Artikel】:
1.Detaillierte Zusammenfassung der Hintergrundeigenschaften in CSS
2.Zusammenfassung der Verwendung von „clear Both“ zum Löschen von Floats CSS
3.Zusammenfassung zum Festlegen der Navigationsleiste in CSS
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Anpassen von Kontrollkästchenstilen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



