So verwenden Sie HTML-Tags h1 h2 h3 h4
Tutorial zu H1-, H2-, H3- und H4-Titel-Tag-Elementen in HTML
H1 H2 H3 H4-Titel-Tags werden auf einer Webseite häufig als einziger Titel, wichtige Spalten usw. verwendet. wichtige Titel usw. Situation.
1. Schauen Sie sich das h1-Titel-Tag unter Suchmaschinen an.
Bei Suchmaschinen teilt es den Suchmaschinen mit, dass verschiedene Tags unterschiedliche Ebenen darstellen des Inhalts. Wenn die 1-2 H-förmigen Tags, die Sie auf einer Webseite verwenden, alle dasselbe Schlüsselwort enthalten, werden Suchmaschinen auch den Schlüsselwörtern und Inhalten, auf die Sie sich konzentrieren, besondere Aufmerksamkeit schenken, aber achten Sie darauf, sie nicht zu missbrauchen.
2. Html h1 h2 h3 h4 Verwendung HTML-Code-Snippet:
<h1 id="最重要的标题H">最重要的标题H1</h1> <h2 id="次要栏目或标题-小标题H">次要栏目或标题-小标题H2</h2> <h3 id="再次要栏目或分类小标题H">再次要栏目或分类小标题H3</h3> <h4 id="文中分类小标题H">文中分类小标题H4</h4>
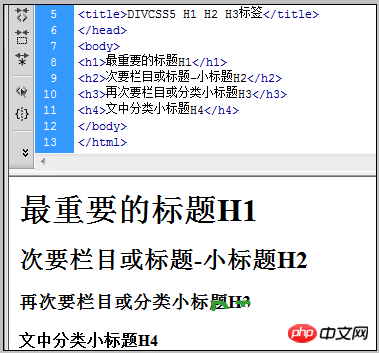
3. H-Typ-Tag-Fall-Screenshot:

Titel-Tag H1 H2 H3 H4-Anwendungsfall
HTML-Titel-Tag-Anwendungsfall-Screenshot
Wenn dem H1 H2 H3 H4-Tag kein CSS-Stil zugewiesen ist, ist die Schriftgröße h1 größer als h2 größer als h3 ist größer als h4, wie im obigen Fall Screenshot
4. Prinzipien für die Verwendung von HTML-Titel-Tags
H1 wird am besten nur einmal auf einer Webseite verwendet, beispielsweise für den einzigen Titel einer Webseite.
H2-, H3- und H4-Tags können mehrfach auf einer Webseite erscheinen, müssen aber nach Belieben oder in übermäßigen Mengen hinzugefügt werden.
5. Zusammenfassung der HTML-Tags h1 h2 h3 h4
H1 h2 h3 h4-Tags können ordnungsgemäß auf einer Webseite verwendet werden, um die wichtigsten Teile der Webseite hervorzuheben und auch die Suche zu erleichtern Suchmaschinenrankings, aber denken Sie daran: Wenn Sie die Tags H1, H2, H3 und H4 missbrauchen, verwenden Sie sie einfach entsprechend der Benutzererfahrung. Wenn Sie die Größe, den Hintergrund, die Breite, die Höhe und die CSS-Fettigkeit dieser Titel-Tags steuern müssen, können Sie deren Stile über DIV CSS neu definieren.
Verwenden Sie den CSS-Stil, um den H1 H2 H3 H4-Tag-Code zu initialisieren:
H1,h2,h3,h4{font-size:12px;font-weight:normal🎜>
us Die Schriftgröße wird auf 12 Pixel initialisiert und der fette Textstil H1 H2 H3 H4 wird entfernt. Die Anwendung kann entsprechend dem Beispiel erweitert werden.Das obige ist der detaillierte Inhalt vonSo verwenden Sie HTML-Tags h1 h2 h3 h4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




