Detaillierte Einführung in die standardisierte Benennung
Die korrekte und anschauliche Benennung von Funktionen und Variablen kann nicht nur die Lesbarkeit des Programms erhöhen, sondern auch den Programmierstil des Programmierers widerspiegeln. Bessere Benennungsgewohnheiten können die Wartbarkeit des Programms effektiv verbessern. Im Folgenden wird die Methode zur Standardisierung der Benennung vorgestellt. 1. DIV+CSS-Standardbenennungssatz Wenn wir CSS+p-Webseiten (Xhtml) entwickeln, ist die CSS-Benennung am verwirrendsten und verwirrendsten, insbesondere für Anfänger, die nicht wissen, wie man was benennt und wie man es am besten benennt . Beschreibung der Benennungsregeln: 1) Alle Namen sollten in Kleinbuchstaben geschrieben sein. 2) Attributwerte müssen in doppelte Anführungszeichen ("") gesetzt werden und Werte wie class="pcss5", id="pcss5"2 haben. JS-Namenskonvention: Ungarische Nomenklatur oder Kamel-Namenskonvention ist sehr wichtig, um die Lesbarkeit des Codes zu verbessern. Die Spezifikation soll den Regeln entsprechen und die spätere Wartung erleichtern auch die Entwicklungseffizienz erheblich verbessern. Eine normale Website hat viel JS
1 DIV-CSS-Spezifikationsbenennungszusammenfassung

Einführung: Die korrekte und anschauliche Benennung von Funktionen und Variablen erhöht nicht nur die Lesbarkeit des Programms, sondern spiegelt auch den Programmierstil des Programmierers wider. Bessere Benennungsgewohnheiten können die Wartbarkeit des Programms effektiv verbessern. Im Folgenden wird die Methode zur Standardisierung der Benennung vorgestellt.
2. DIV+CSS-Standard benannte Sammlung

Einführung: Wenn wir CSS+p-Webseiten (Xhtml) entwickeln, ist die CSS-Benennung das verwirrendste und komplizierteste, insbesondere Anfänger, die nicht wissen, wie man Orte benennt und wie man sie am besten benennt. Beschreibung der Benennungsregeln: 1) Alle Namen sollten in Kleinbuchstaben geschrieben sein. 2) Attributwerte müssen in doppelte Anführungszeichen ("") gesetzt werden und Werte wie class="pcss5", id="pcss5" haben ), jedes Tag muss einen Anfang und ein Ende haben und muss die richtige Ebene haben, und das Layout muss regelmäßig und ordentlich sein. 4) Leere Elemente müssen ein End-Tag haben oder &qu

Einführung: Website-Seitenaufbau: lehren Sie Wie man die Benennung von CSS standardisiert +DIV Beim Erstellen von Webseiten (Xhtml) ist die CSS-Benennung die verwirrendste und verwirrendste Sache, insbesondere für Anfänger, die nicht wissen, was sie benennen sollen und wie man sie am besten benennt.
Beschreibung der Benennungsregeln:1), alle Namen sollten in Kleinbuchstaben geschrieben sein 2), Attributwerte müssen in doppelte Anführungszeichen ("") eingeschlossen werden und muss einen Wert wie class="pcss5",id="pcss5" haben
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die standardisierte Benennung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Ausführliche Erklärung, wie Sie APK-Dateien auf Ihrem Computer öffnen
Jan 02, 2024 pm 10:09 PM
Ausführliche Erklärung, wie Sie APK-Dateien auf Ihrem Computer öffnen
Jan 02, 2024 pm 10:09 PM
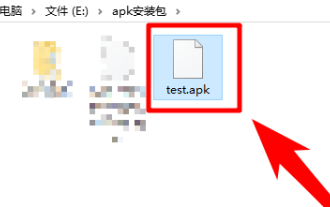
Benutzer laden manchmal APK-Dateien auf ihren Computer herunter. Es ist immer noch sehr einfach, es zu verwenden. Schauen Sie sich das detaillierte Tutorial an ~ So öffnen Sie eine APK-Datei auf dem Computer: 1. Zuerst müssen Sie Ihre eigene APK-Datei finden. 2. Klicken Sie dann mit der rechten Maustaste auf die Datei und wählen Sie „Umbenennen“. 3. Ändern Sie dann das Suffix in „zip“. 4. Klicken Sie dann mit der rechten Maustaste auf die geänderte Datei und wählen Sie „In xx-Datei extrahieren“. 5. Warten Sie, bis die Dekomprimierung abgeschlossen ist, um die Datei zu öffnen.
 Detaillierte Einführung zum Standort der virtuellen Win11-Maschine?
Jan 16, 2024 pm 08:00 PM
Detaillierte Einführung zum Standort der virtuellen Win11-Maschine?
Jan 16, 2024 pm 08:00 PM
In Win11 möchten viele Freunde andere Betriebssysteme über virtuelle Maschinen nutzen, wissen aber nicht, wo sich die virtuelle Win11-Maschine befindet. Tatsächlich müssen wir nur eine virtuelle Maschinensoftware herunterladen. Wo ist die virtuelle Win11-Maschine: 1. Plattform der virtuellen Maschine 1. Wenn wir die Plattformfunktion der virtuellen Maschine aktivieren möchten, klicken Sie einfach zuerst auf das „Startmenü“. 2. Suchen Sie dann oben und öffnen Sie „Windows-Funktionen ein- oder ausschalten“ 3 . Aktivieren Sie nach dem Einschalten die Option „Hyper-V“ und klicken Sie zum Speichern auf „OK“. 2. Virtuelle Maschine 1. Wenn wir eine virtuelle Maschine ähnlich einem Emulator verwenden möchten. 2. Laden Sie dann einfach eine „VMware“-Software für virtuelle Maschinen herunter. Wenn wir VMware verwenden möchten, müssen wir auch die oben genannte virtuelle Maschine aktivieren
 Detaillierte Einführung, ob Windows 11 CPUs der vierten Generation unterstützt
Jan 06, 2024 am 08:07 AM
Detaillierte Einführung, ob Windows 11 CPUs der vierten Generation unterstützt
Jan 06, 2024 am 08:07 AM
Unter den zuvor von Microsoft angekündigten CPU-Unterstützungsmodellen ist der Intel-Prozessor der achten Generation derjenige, der zwar die Anforderungen von Win11 eindeutig erfüllt, aber tatsächlich kein Upgrade durchführen kann , es kann aktualisiert werden. Es sind jedoch andere Methoden erforderlich. Kann die CPU der vierten Generation auf Win11 aktualisiert werden? Antwort: Sie kann aktualisiert werden, Sie müssen jedoch die Systemerkennung überspringen. 1. Obwohl in der zuvor von Microsoft angekündigten CPU-Unterstützungsliste kein Name der CPU der vierten Generation enthalten ist. 2. Dies bedeutet jedoch nicht, dass es nicht aktualisiert werden kann, es kann lediglich nicht direkt während des System-Upgrades aktualisiert werden. 3. Solange die Mindestkonfigurationsanforderungen von Win11 erfüllt sind, können wir das Win11-System normal ausführen. 4. Wir können die Systemerkennung überspringen
 Eine ausführliche Analyse der Bedeutung von Bluetooth 5.3
Jan 13, 2024 am 09:03 AM
Eine ausführliche Analyse der Bedeutung von Bluetooth 5.3
Jan 13, 2024 am 09:03 AM
Heutzutage verwenden immer mehr Benutzer Mobiltelefone, die es vor fast 10 Jahren gab. Was bedeutet Bluetooth 5.3? Was bedeutet Bluetooth 5.3? Antwort: Bluetooth 5.3 ist die 5.3-Version von Bluetooth, bei der Bluetooth eine drahtlose Kommunikationstechnologie für kurze Entfernungen ist. 1. Bluetooth zeichnet sich durch kurze Distanz, hohe Geschwindigkeit und stabiles Signal aus. 2. Geräte, die Bluetooth unterstützen, können die Datenübertragung durchführen, ohne mit dem Internet verbunden zu sein. 3. Im Vergleich zur vorherigen Bluetooth-Generation bietet die 5.3-Version von Bluetooth eine schnellere Übertragungsgeschwindigkeit und eine größere Reichweite. 4. Gleichzeitig war der Stromverbrauch von Bluetooth vor Version 4.0 höher, während Bluetooth 5.3 einen geringeren Stromverbrauch aufweist und einfacher zu verwenden ist. 5. Bluetooth wird heute nicht nur in verwendet
 Wo ist die Win10-Update-Datei? Detaillierte Einführung
Jan 06, 2024 pm 09:40 PM
Wo ist die Win10-Update-Datei? Detaillierte Einführung
Jan 06, 2024 pm 09:40 PM
Der Standardspeicherort der Win10-Updatedateien ist im Allgemeinen festgelegt, es gibt jedoch einige Unterschiede. Viele Benutzer möchten die Updatedateien nach dem Upgrade des Systems löschen, können sie jedoch nicht finden. Wo ist die Win10-Update-Datei: A: Die Win10-Update-Datei befindet sich in: C:\Windows\SoftwareDistribution\. Wenn Sie nach erfolgreicher Aktualisierung verwandte Inhalte bereinigen möchten, können Sie versuchen, die Datenträgerbereinigungsfunktion zu verwenden. Seien Sie beim Löschen jedoch vorsichtig, löschen Sie keine wichtigen Systemdateien, da es sonst zu Fehlfunktionen kommen kann. So löschen Sie Update-Dateien in Win10: 1. Wenn Sie Update-Dateien löschen möchten, empfiehlt es sich, mit der rechten Maustaste auf das Laufwerk C zu klicken, „Eigenschaften“ zu öffnen und „Datenträgerbereinigung“ auszuwählen. 2
 Erkundung der Funktionen des Linux-Kernels: eine detaillierte Einführung in die fünf Hauptteile
Mar 21, 2024 am 09:57 AM
Erkundung der Funktionen des Linux-Kernels: eine detaillierte Einführung in die fünf Hauptteile
Mar 21, 2024 am 09:57 AM
Als Kernbestandteil des Betriebssystems ist der Linux-Kernel für wichtige Funktionen wie die Verwaltung von Hardwareressourcen und die Bereitstellung von Systemaufrufen verantwortlich. Dieser Artikel befasst sich mit den fünf Hauptteilen des Linux-Kernels, einschließlich Prozessverwaltung, Dateisystem, Netzwerkkommunikation, Gerätetreiber und Speicherverwaltung, und bietet eine detaillierte Einführung und Codebeispiele. 1. Prozessverwaltung Prozesserstellung Im Linux-Kernel wird die Prozesserstellung durch den Systemaufruf fork() implementiert. Hier ist ein einfacher Beispielcode: #include
 Ausführliche Erklärung zur Verwendung des Huawei Computer Manager win11 und seiner Funktionen
Jan 05, 2024 pm 12:11 PM
Ausführliche Erklärung zur Verwendung des Huawei Computer Manager win11 und seiner Funktionen
Jan 05, 2024 pm 12:11 PM
Huawei Computer Manager ist eine Software, die Huawei-Benutzer sehr gerne verwenden. Sie kann unsere Mobiltelefone schnell verwalten, indem sie den Computer und das Mobiltelefon verbindet. Außerdem kann sie das Screencasting des Mobiltelefons abschließen und mit dem Mobiltelefon auf dem Computer spielen. Viele Freunde wissen jedoch nicht, ob Huawei Computer Manager win11 nach dem Update von win11 verwendet werden kann. Schauen wir uns das gemeinsam an. Kann Huawei Computer Manager win11 verwendet werden? Antwort: Es kann verwendet werden, es gibt jedoch einige wichtige Probleme. 1. Huawei Computer Manager kann normal installiert werden und stabil im Win11-System laufen. 2. Allerdings wird die Benutzeroberfläche unter Win11 versetzt und einige Tasten können nicht außerhalb des Bildschirms verwendet werden. 3. Wir können versuchen, die neueste Version von Huawei Computer Manager herunterzuladen und zu installieren, um zu sehen, ob das Problem gelöst werden kann. 4. Wenn Sie die neueste Version von Huawei installieren
 Detaillierte Einführung, ob win11 Eternal Calamity spielen kann
Dec 27, 2023 pm 06:29 PM
Detaillierte Einführung, ob win11 Eternal Calamity spielen kann
Dec 27, 2023 pm 06:29 PM
Everstanding Calamity ist ein kürzlich veröffentlichtes Kampfsport-Battle-Royale-Spiel mit wunderschönen und bewegenden Charakterdesigns, cooler und flüssiger Action-Performance und einem aufregenden Wettbewerbserlebnis. Ob das neueste Win11-System dieses neueste Spiel spielen kann, lassen Sie sich vom Editor zeigen. Kann Eternal Calamity auf Win11 gespielt werden: Antwort: Kann Eternal Calamity auf Win11 gespielt werden? 1. Laut Spielertests kann Win11 das Spiel Everstanding Peace normal und stabil ausführen. 2. Dieses Spiel stellt jedoch relativ hohe Konfigurationsanforderungen und Spieler mit relativ niedrigen Konfigurationen können es möglicherweise nicht normal spielen. 3. Wir können einen kurzen Blick auf die Konfigurationsanforderungen für dieses Spiel auf Steam werfen. Da dieses Spiel im Allgemeinen optimiert ist, wird empfohlen, die Empfehlung zu befolgen, wenn Sie ein reibungsloses Spielerlebnis wünschen.




