Detaillierte Einführung in das Ausblenden von Überläufen
Im p-Layout überschreiten einige Textinhalte die Höhe, die unser Limit überschreitet, und einige Bilder sprengen den DIV, wodurch die Webseite falsch ausgerichtet und verwirrend wird. Was soll ich tun, wenn der Inhalt den Container überfüllt und die durch den Container begrenzte Breite und Höhe überschreitet? Sie können den Überlaufteil des Textes ausblenden oder durch Auslassungspunkte ersetzen. In diesem Artikel erfahren Sie, wie Sie Zeilenumbrüche, Ellipsen usw. verwenden, um diese Überlaufprobleme zu lösen. 1. Verwenden Sie Zeilenumbrüche, um das Überlaufproblem zu lösen. 1. Wie Sie Zeilenumbrüche verwenden, um das Textüberlaufproblem zu lösen. Wortumbruch:Break-all und Wortumbruch:Umbruch-Wort werden häufig verwendet, um das Zeilenumbruchproblem von Long zu lösen Saiten. word-break:break-all ist dasselbe in IE6/7/chrome/safari, das sich wie eine Endkürzung verhält, während ff3.0/opera sich wie ungültig verhält. Zu lange Wörter werden in neuen Zeilen angezeigt und überschreiten dann den Rand. word-wrap:break-word; ist in IE6/7/chrome/safari dasselbe. Es verhält sich so, als würden lange Wörter in neue Zeilen aufgeteilt und dann abgeschnitten, wenn sie nicht mehr angezeigt werden könnten. Und ff3.0/opera scheint auch ungültig zu sein. 2.
1. Überlaufversteckung: die umfassendste Lösung für das Problem des Inhaltsüberlaufs mit CSS

Einführung: Im Div-Layout überschreiten einige Textinhalte die Höhe, die unser Limit überschreitet, und einige Bilder platzen im DIV, was dazu führt, dass die Webseite falsch ausgerichtet und verwirrend wird. Was soll ich tun, wenn der Inhalt den Container überfüllt und die durch den Container begrenzte Breite und Höhe überschreitet? In diesem Artikel erfahren Sie, wie Sie Zeilenumbrüche, Ellipsen usw. verwenden, um diese Überlaufprobleme zu lösen.

Einführung: Firefox/IE-Browser-Flash ist transparent, CSS wird nicht umgebrochen, Überlauf ist ausgeblendet
3 > volist-Ausgabe in thinkphp Inhalt teilweise angezeigt? Wie oben gezeigt
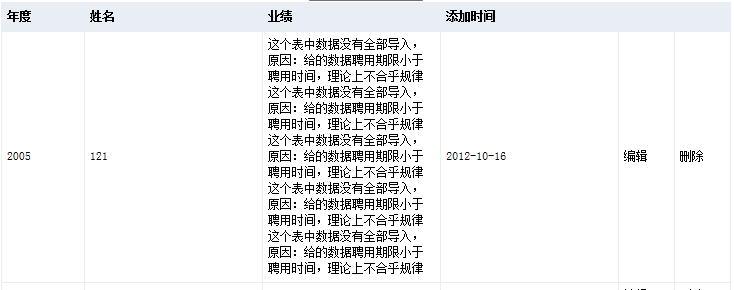
Einführung: Wird der Ausgabeinhalt von volist in thinkphp teilweise angezeigt? Wie unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, die Höhe festlegen und dann den Überlauf ausblenden, oder PHP fängt die Zeichenlänge ab ------Lösung--------------------
4. Ein Teil des Volist-Ausgabeinhalts in thinkphp wird angezeigt? Wie unten gezeigt

Einführung: Teilweise Anzeige von Volist-Ausgabeinhalten in thinkphp? Wie im Bild unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, indem die Höhe festgelegt und dann ausgeblendet wird, oder PHP fängt das ab Zeichenlänge------Lösung------
5. Wird ein Teil der Volist-Ausgabe in thinkphp angezeigt? Wie unten gezeigt
Einführung: Teilweise Anzeige von Volist-Ausgabeinhalten in thinkphp? Wie im Bild unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, indem die Höhe festgelegt und dann ausgeblendet wird, oder PHP fängt das ab Zeichenlänge------Lösung------6. Wird der Ausgabeinhalt von volist in thinkphp teilweise angezeigt? Wie im Bild oben gezeigt
Einführung: Wird der Ausgabeinhalt von volist in thinkphp teilweise angezeigt? Wie unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, indem die Höhe festgelegt und dann ausgeblendet wird, oder PHP fängt die Zeichenlänge ab. ----Lösung-----
7. Webseitenproduktion TD kann auch die display_HTML/Xhtml_Webseitenproduktion überlaufen und ausblenden
Einführung: Schauen wir uns noch einmal die Tabelle an: TD spielt overflow:hidden ab.
[Verwandte Q&A-Empfehlungen]:
Wie bekomme ich einen Überlauf, nachdem ich ihn ausgeblendet habe? Wie hoch ist das innere Element? ?
html - Wie wäre es mit Javascript, um einen Gleiteffekt zu erzielen?
javascript - Wie erhalte ich die Höhe des inneren Elements nach dem Ausblenden des Überlaufs?
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Ausblenden von Überläufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.




