 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Sublime Text 3 häufig verwendete Plug-Ins und Installationsmethoden_Javascript-Kenntnisse
Sublime Text 3 häufig verwendete Plug-Ins und Installationsmethoden_Javascript-Kenntnisse
Sublime Text 3 häufig verwendete Plug-Ins und Installationsmethoden_Javascript-Kenntnisse
Verwandte Tutorials: Sublime Text 3 Tastenkombinationen und Konfigurieren der Kompilierungsumgebung.
So installieren Sie das Sublime Text 3-Plug-in:
Meine Freunde, das Überleben einer kleinen Website hängt ausschließlich von den Werbegebühren ab. Bitte klicken Sie auf die Anzeige auf der Seite, vielen Dank!
Direkt installieren
Es ist sehr praktisch, das Sublime Text 2-Plug-in zu installieren. Sie können das Installationspaket direkt herunterladen und in das Paketverzeichnis entpacken (Menü->Einstellungen->Pakete).
Verwenden Sie die Package Control-Komponente zur Installation
Sie können die Paketkontrollkomponente auch installieren und dann direkt online installieren:
1. Drücken Sie Strg `, um die Konsole aufzurufen (Hinweis: Diese Tastenkombination führt zu Konflikten, wenn die QQ-Eingabemethode installiert ist, Eigenschafteneinstellungen der Eingabemethode – Verwaltung der Eingabemethode – Hotkey abbrechen, um zu QQ Pinyin zu wechseln)
2. Fügen Sie den folgenden Code in die untere Befehlszeile ein und drücken Sie die Eingabetaste:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())1. Mulakan semula Teks Sublime 3.
2. Jika anda melihat item kawalan pakej dalam Perferences->tetapan pakej, pemasangan berjaya.
By the way, sila siarkan kod Sublime Text2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib2.build_opner( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' pf. replace( ' ',' ' )).baca()); print( 'Sila mulakan semula Teks Sublim untuk menyelesaikan pemasangan')
Jika kaedah ini gagal dipasang dengan jayanya, anda boleh memuat turun fail di sini dan memasangnya secara manual.
Cara memasang pemalam menggunakan Kawalan Pakej:
1. Tekan Ctrl Shift P untuk membuka panel arahan
2. Masukkan pasang untuk memaparkan pilihan Pasang Pakej dan tekan Enter, kemudian pilih pemalam untuk dipasang dalam senarai.
Malangnya, sesetengah persekitaran rangkaian mungkin tidak membenarkan akses kepada persekitaran rangkaian yang tidak dikenali dan dengan itu menyediakan tembok api Walau bagaimanapun, Sublime Text 2 nampaknya tidak dapat menyediakan proksi dan mungkin tidak dapat mendapatkan senarai pakej pemasangan.
Baiklah, setelah kaedah ini diperkenalkan, berikut ialah topik utama artikel ini, beberapa pemalam Sublime Text 2 yang berguna:
Sokongan Pengekodan GBK
Untuk gb2312, Sublime Text 2 tidak disokong secara asli Kami boleh menggunakan Ctrl Shift P untuk memaparkan panel arahan atau Perferences->Package Contro, masukkan install untuk memaparkan pilihan Install Package dan tekan Enter, masukkan "GBK. Sokongan Pengekodan" dipilih untuk memulakan pemasangan, dan bar status di sudut kiri bawah akan menggesa pemasangan berjaya. Pada masa ini, fail yang dikodkan gbk tidak akan kelihatan bercelaru Jika anda perlu menukarnya kepada utf-8, anda boleh memilih Simpan dengan UTF8 dalam Fail-GBK kepada UTF8 dan anda akan melihatnya.
Pengekodan Zen
Saya tidak akan menerangkan perkara ini, tetapi pelajar yang tidak mengetahui ZenCoding amat disyorkan untuk membacanya: "Pengekodan Zen: Cara cepat untuk menulis kod HTML/CSS".

emmet
PS: Pembangun pemalam Pengekodan Zen untuk Teks Sublime 2 telah berhenti berkongsinya di Github, dan ia kini hanya boleh dipasang melalui Kawalan Pakej.
Pakej jQuery untuk Teks yang luhur
Jika anda tidak boleh hidup tanpa jQuery, ini mesti dimiliki~~
Awalan Agung
Awalan, pemalam pelengkap autolengkap awalan peribadi CSS3, jelas sangat berguna

Awalan Agung
Format JS
Pemalam pemformatan kod JS.
SublimeLinter
Pemalam yang menyokong sintaks lint, yang boleh menyerlahkan baris kod yang difikirkan salah oleh linter Ia juga menyokong penyerlahan beberapa ulasan khas, seperti "TODO", supaya ia dapat dikesan dengan cepat. (Fungsi TODO IntelliJ IDEA sangat bagus. Walaupun pemalam ini tidak dapat dibandingkan, ia cukup berguna)

SublimeLinter
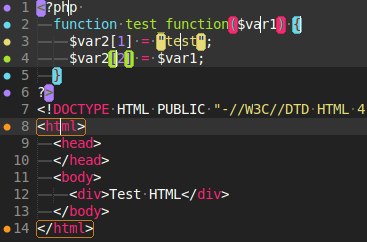
Pemegang tempat
Oleh itu namanya, ia digunakan sebagai ruang letak, termasuk beberapa teks pemegang tempat dan coretan kod HTML, yang praktikal.
Penjajaran Agung
Penjajaran automatik untuk pemformatan kod. Legenda mengatakan bahawa versi terkini Sublime telah disepadukan.

Sejarah Papan Keratan
Sejarah papan penampal untuk akses mudah kepada kandungan yang disalin/dipotong.
DetectSyntax
Ini ialah pemalam pengesanan kod.
Nettuts Fetch
Jika anda menggunakan beberapa rangka kerja awam atau sumber terbuka, seperti Normalize.css atau modernizr.js, tetapi selepas satu tempoh masa, pustaka sumber terbuka mungkin telah dikemas kini dan anda tidak menyedarinya sesuai untuk projek anda, maka anda perlu mencubanya semula atau terus menggunakan fail lama. Nettuts Fetch membolehkan anda menetapkan senarai fail yang perlu disegerakkan dan kemudian menyimpan kemas kini.

JsMinifier
Pemalam ini adalah berdasarkan pengkompil Google Closure dan memampatkan fail js secara automatik.
Sublime CodeIntel
Gesaan kod automatik
Penyerlah Kurung
Sama seperti padanan kod, anda boleh memadankan julat dalam kurungan, petikan dan simbol lain.

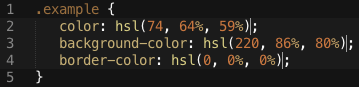
Hex ke HSL
Tukar nilai warna secara automatik daripada heksadesimal kepada format HSL, kekunci pintasan Ctrl Shift U

GBK ke UTF8
Tukar pengekodan fail daripada GBK kepada UTF8, kekunci pintasan Ctrl Shift C
Git

Pemalam ini pada asasnya melaksanakan semua fungsi git.
Ringkasan
Baiklah, itu sahaja jika anda biasa menggunakan pemalam atau sambungan, sila syorkannya. Teks Sublime 3 benar-benar editor yang saya jatuh cinta pada pandangan pertama, dan saya mesti mengesyorkannya setiap kali saya bercakap dengan orang lain tentang editor. . .

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.



