
In diesem Artikel wird hauptsächlich der gängige Express-Middleware-Body-Parser zur Implementierung des Parsings vorgestellt. Interessierte Freunde können sich auf den vorherigen Artikel beziehen um den Anfragetext der Post-Anfrage zu analysieren. Die Verwendung ist sehr einfach. Die folgenden zwei Codezeilen decken die meisten Verwendungsszenarien ab. app.use(bodyParser.json()); app.use(bodyParser.urlencoded({extended: false })); Dieser Artikel beginnt mit einem einfachen Beispiel und untersucht die interne Implementierung von body-parser. Informationen zur Verwendung des Body-Parsers können interessierte Studierende der offiziellen Dokumentation entnehmen. Bevor wir die Grundlagen des Einstiegs offiziell erläutern, schauen wir uns zunächst eine POST-Anfragenachricht an, wie unten gezeigt. POST /test HTTP/1.1 Host: 127.0.0.1:30001
1. Detaillierte Einführung zum Body-Parser

Einführung: In diesem Artikel wird hauptsächlich der gängige Express-Middleware-Body-Parser zur Implementierung des Parsings vorgestellt. Interessierte Freunde können sich auf den zuvor geschriebenen Body-Parser beziehen , seine Funktion besteht darin, den Anforderungstext von Post-Anfragen zu analysieren. Die Verwendung ist sehr einfach. Die folgenden zwei Codezeilen decken die meisten Verwendungsszenarien ab. app.use(bodyParser.json());app.use(bodyParser.u...
2. Detaillierte Einführung in die automatische Antwortfunktion

Einführung: In diesem Artikel wird hauptsächlich die NodeJS-Implementierung der automatischen Antwortfunktion im Detail vorgestellt, nachdem das öffentliche WeChat-Konto verfolgt wurde Als Referenzwert können sich interessierte Freunde auf die logischen Schritte der automatischen Antwortfunktion beziehen: 1. Verarbeiten Sie die POST-Typ-Steuerlogik und empfangen Sie das XML-Datenpaket. 2. Analysieren Sie das XML-Datenpaket (erhalten Sie den Nachrichtentyp oder das Ereignis). 3. Stellen Sie die von uns definierte Nachricht zusammen. 5. Kehren Sie innerhalb von 5 Sekunden zum zweiten Code zurück. Der Code in diesem Abschnitt bezieht sich auf die vorherige Lektion und wird weiter geändert verbessert...
3. Detaillierte Einführung in PHP-String-Funktionen

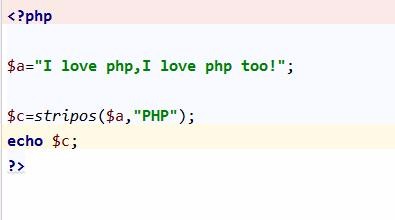
Einführung in: PHP Welche Rolle spielt die String-Funktion stripos()? ist sehr praktisch zu verwenden. Die Funktionen sind strripos() - Finden Sie das letzte Vorkommen eines Strings in einem anderen String (ohne Berücksichtigung der Groß-/Kleinschreibung) strpos() - Finden Sie das erste Vorkommen eines Strings in einem anderen String (Groß-/Kleinschreibung beachten) strrpos() - Finden Sie den String in...
4. Detaillierte Erklärung der String-Funktion strrpos()

Einführung: Die Funktion strrpos() findet das letzte Vorkommen einer Zeichenfolge in einer anderen Zeichenfolge. Im Gegensatz zu strripos( )-Funktion, die Funktion strripos() berücksichtigt nicht die Groß-/Kleinschreibung Funktion strripos() Instanz
Einführung: Die PHP-Funktion strripos() dient dazu, eine Zeichenfolge in einer anderen zu finden string Die Position des letzten Vorkommens in der Zeichenfolge. 
6.php strpos()-Funktionsbeispiel
Einführung: Die Funktion strpos() findet das erste Vorkommen einer Zeichenfolge in einer anderen Zeichenfolge unterscheidet zwischen Groß- und Kleinschreibung, was das Gegenteil der PHP-Funktion „stripos()“ ist, bei der die Groß-/Kleinschreibung nicht berücksichtigt wird. Dieser Artikel führt Sie durch die PHP-Funktion strpos(). 
7. Definition und Verwendung der PHP-String-Funktion stripos()

Einführung: Die String-Funktion stripos() dient dazu, das erste Vorkommen eines Strings in einem anderen String zu finden. Bei dieser Funktion wird die Groß-/Kleinschreibung nicht beachtet. Es ist sehr praktisch,
8 Zusammenfassung der Verwendung des Hintergrundpositionsattributs in CSS

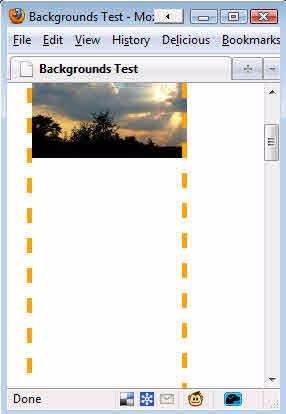
Einführung: Das Hintergrundattribut ist eines der häufigsten Attribute in CSS. Um CSS-Ausschnitte zu implementieren, müssen Sie nur ein Attribut verwenden: Hintergrundposition. Mit der Hintergrundposition wird die Position des Hintergrundbilds des Elements gesteuert. Der Trick besteht darin, dass Sie tatsächlich die Position der oberen linken Ecke des Bildes relativ zur oberen linken Ecke des Elements angeben.
9. CSS: Positionspositionierungsattribut und Zusammenfassung von Beispielanwendungen

Einführung: Die Position in CSS ist ein sehr wichtiges Attribut. Es gibt vier Typen: absolut (absolute Positionierung), relativ (relative Positionierung), statisch (statische Positionierung, Standardwert) und fest (feste Positionierung). . Mit der Positionseigenschaft können wir ein Element relativ zu seiner normalen Position, seinem übergeordneten Element oder dem Browserfenster versetzen.
10. Win32 SDK-Grundlagen (11) Detaillierte Erläuterung der Nachrichtenwarteschlange und GetMessage/PeekMessage, SendMessage/Postmesage

Einführung: 1. Nachrichtenwarteschlange 1.1 Nachrichtenwarteschlange ist eine Warteschlange zum Speichern von Nachrichten. Alle Fensterprogramme werden zuerst eingegeben und zuerst ausgegeben Mit einer Nachrichtenwarteschlange können Programme Nachrichten aus der Warteschlange abrufen. 1.2 Arten von Nachrichtenwarteschlangen Systemnachrichtenwarteschlange: Eine vom Betriebssystem verwaltete Nachrichtenwarteschlange, in der vom System generierte Nachrichten wie Maus- und Tastaturnachrichten usw. gespeichert werden. Programmnachrichtenwarteschlange: Eine Nachrichtenwarteschlange, die zu jeder Anwendung (Thread) gehört und von der Anwendung verwaltet wird.
【Verwandte Q&A-Empfehlungen】:
Javascript – NodeJS-Funktion gibt undefiniert zurück, ich verstehe nicht ganz, warum.
Laravel bereitstellen – Wie stellt man ein Laravel-Projekt auf dem Server bereit?
Javascript – Übermittelt das Formular Informationen per POST oder erscheint es in der Adressleiste?
node.js – Wie bekomme ich das? Antwortwert, der von der Post-Anfrage zurückgegeben wird?
【php】Verfügt PHP über eine Klassenbibliothek, die eine erholsame Schnittstelle anfordert?
Das obige ist der detaillierte Inhalt von10 empfohlene Artikel über die PHP-Funktion pos(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




