
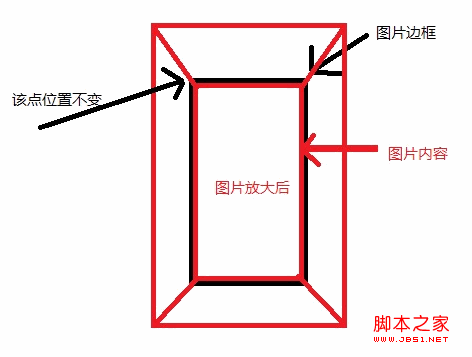
Wenn das Bild in Android auf der Leinwand vergrößert oder verkleinert wird, ändert sich die Größe des Bildrandes nicht. Wie soll ich das Problem lösen? Im Folgenden finden Sie eine ausführliche Einführung zum Originalbild: Nach dem Vergrößern: Der Rahmen des Originalbildes hat sich nicht verändert und die Position bleibt gleich! Wenn Sie das Bild also platzieren möchten, müssen Sie es entsprechend verschieben! Verwenden Sie den folgenden Code (um Bilder im Vollbildmodus zu platzieren): Der Code lautet wie folgt: Matrix matrix = new Matrix(); matrix.postScale(canvas.getWidth()*1.01f/bmpBg.getWidth(), canvas.getHeight()*1.01f/bmpBg.getHeight(), bmpBg.getWidth() / 2, bmpBg.getHeight() / 2) ; mat
1. Eine einfache Lösung für das Problem des Canvas-Zooms in der Android-Entwicklung

Einführung: Wenn das Bild in Android auf der Leinwand vergrößert oder verkleinert wird, ändert sich die Größe des Bildrandes nicht. Wie soll ich das Problem lösen? Als nächstes werde ich Ihnen eine detaillierte Einführung geben. Interessierte können mehr über
 Einführung: Es gibt viele Möglichkeiten, Bilder in Android zu spiegeln. Ich habe es heute gelernt
Einführung: Es gibt viele Möglichkeiten, Bilder in Android zu spiegeln. Ich habe es heute gelernt
3.
Einfache Beispiele der objektorientierten HTML5-Spieleentwicklung teilen  Einführung: Ich habe ein gutes Beispiel gefunden, als ich ein Buch über die Entwicklung von HTML5-Spielen gelesen habe. Durch dieses Beispiel kann ich ein tieferes Verständnis der objektorientierten Entwicklung erlangen. Was dieses Objekt erreichen möchte, ist: ein Bild in einem CSS-Sprite in die Leinwand zu zeichnen. Erstellen Sie zunächst ein SpriteSheet-Objekt. Der Code lautet wie folgt: var SpriteSheet = new function(){ this.map = { } this.load = function(sprite
Einführung: Ich habe ein gutes Beispiel gefunden, als ich ein Buch über die Entwicklung von HTML5-Spielen gelesen habe. Durch dieses Beispiel kann ich ein tieferes Verständnis der objektorientierten Entwicklung erlangen. Was dieses Objekt erreichen möchte, ist: ein Bild in einem CSS-Sprite in die Leinwand zu zeichnen. Erstellen Sie zunächst ein SpriteSheet-Objekt. Der Code lautet wie folgt: var SpriteSheet = new function(){ this.map = { } this.load = function(sprite
4.
Einführung in die Jpgraph-Klassenbibliothek, ntgraph graph download pyqtgrapEinführung: graph, jpg: Einführung in die Jpgraph-Klassenbibliothek: Die Jpgraph-Klassenbibliothek ist ein grafisches Bild, das auf PHP4.3.1 angewendet werden kann oder höher. Zeichnungsklassenbibliothek, die vollständig auf der Grundlage der GD2-Funktionsbibliothek geschrieben ist. Die Jpgraph-Klassenbibliothek bietet eine Vielzahl von Methoden zum Erstellen verschiedener statistischer Diagramme, einschließlich Koordinatendiagramme, Balkendiagramme, Kreisdiagramme usw. Verwenden Sie die Jpgraph-Klassenbibliothek Das Erstellen komplexer Diagramme ist einfacher geworden, was die Entwicklungsgeschwindigkeit von Entwicklern erheblich verbessert und in heutigen PHP-Projekten weit verbreitet ist. Installation von Jpgraph, Sie müssen zuerst diese Klasse herunterladen
5.
Skia ausführliche Analyse der Implementierung der 3skia-Bildwiedergabe (2)Einführung: In diesem Artikel geht es um Bildabtastung 1. Der Abtastvorgang ist im vorherigen Abschnitt aufgeführt. Das Flussdiagramm besagt, dass das eigentliche Rendern der Bildzeichnung in der blitRect-Funktion eines bestimmten Blitters erfolgt. Schauen wir uns zunächst eine bestimmte blitRect-Implementierung an. void SkARGB32_Shader_Blitter::blitRect(int x, int y, int width, int height) { SkASSERT (x = 0 y = 0 x
Das obige ist der detaillierte Inhalt vonEmpfohlene Kurse zum Zeichnen von Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welches Plugin ist Composer?
Welches Plugin ist Composer?
 Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?
Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?
 So öffnen Sie eine NRG-Datei
So öffnen Sie eine NRG-Datei
 Was macht Matcha Exchange?
Was macht Matcha Exchange?
 So verwenden Sie die datediff-Funktion
So verwenden Sie die datediff-Funktion
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt
 oncontextmenu-Ereignis
oncontextmenu-Ereignis
 Auf welche Tasten beziehen sich Pfeile in Computern?
Auf welche Tasten beziehen sich Pfeile in Computern?
 WeChat-Momente, zwei Striche und ein Punkt
WeChat-Momente, zwei Striche und ein Punkt




