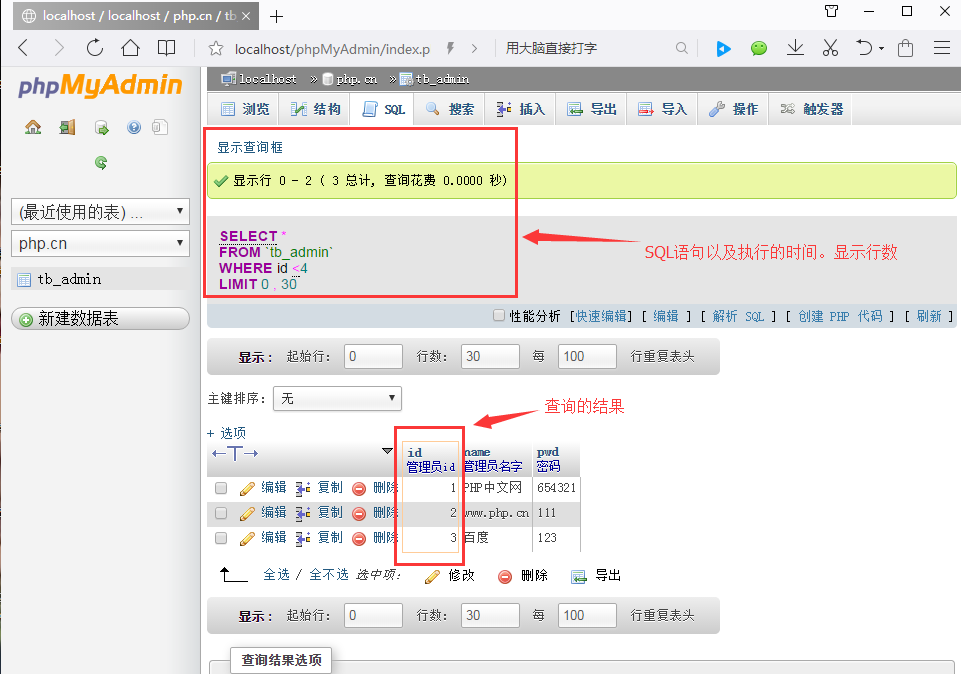
Detaillierte Grafik- und Texterklärung zur Verwendung von SQL-Anweisungen zum Betreiben von Datentabellen (phpMyAdmin-Nutzungsanleitung 3) Klicken Sie auf die Schaltfläche „SQL“ in der Hauptoberfläche von phpMyAdmin, um den Bearbeitungsbereich für SQL-Anweisungen zu öffnen und die vollständige SQL-Anweisung zur Abfrage einzugeben Daten hinzufügen, ändern und löschen! Im vorherigen Artikel „Detaillierte grafische Erläuterung der Vorgänge zum Hinzufügen, Löschen und Ändern von Datentabellen (Tutorial zur Verwendung von phpMyAdmin 2)“ haben wir vorgestellt, wie der Vorgang, die Erstellung und das Löschen von Datentabellen im grafischen Verwaltungstool phpMyAdmin abgeschlossen werden Einführung in die Verwendung von SQL-Anweisungen zum Betrieb von Datentabellen in der phpMyAdmin-Schnittstelle! 1. Verwenden Sie SQL-Anweisungen, um Daten einzufügen. Klicken Sie auf die Schaltfläche „Ausführen“, um Daten in die Datentabelle einzufügen Wenn die übermittelte SQL-Anweisung Fehler enthält, gibt das System eine Warnung aus und fordert den Benutzer auf, sie zu ändern, wie unten gezeigt: Wenn die SQL-Anweisung keine Fehler aufweist, klicken Sie nach dem Absenden auf die Schaltfläche „Durchsuchen“ in der oberen linken Ecke, um die einzugeben Datenanzeigeseite, wie unten gezeigt: Tipp:
1. Detaillierte Grafik- und Texterklärung zur Verwendung von SQL-Anweisungen zum Betrieb von Datentabellen (phpMyAdmin-Nutzungsanleitung 3)

Einführung: Klicken Sie auf die Schaltfläche „SQL“ in der Hauptoberfläche von phpMyAdmin, um den Bearbeitungsbereich für SQL-Anweisungen zu öffnen und die vollständige SQL-Anweisung einzugeben zum Abfragen, Hinzufügen, Ändern und Löschen von Daten!
2. Praktisches Erstellen von HTML5-Tetris (Bilder und Text)

Einführung: Tetris, die Hauptspieloberfläche, sollte wie unten gezeigt aus Blöcken bestehen. Natürlich sind diese Gitter im fertigen Produkt nicht zu sehen Wenn die Schnittstellengröße 400×500 beträgt, stellen Sie die Größe jedes Ziegels (Gitter) auf 20×20 ein, dann gibt es 20 Ziegel in jeder Reihe und 25 Ziegel in jeder Spalte. Verwandte Codes:
3. Java-Sprachimplementierung einer einfachen FTP-Software – detaillierte Codeerklärung der Hauptschnittstelle der FTP-Software (4)

Einführung: In diesem Artikel werden hauptsächlich die Implementierung einfacher FTP-Software in der Java-Sprache und die Methode zum Schreiben der Hauptschnittstelle der FTP-Software ausführlich vorgestellt. Es hat einen gewissen Referenzwert. Interessierte Freunde können sich auf
4 beziehen. Meine Website wurde mit PHP+MySQL+Javascript erstellt, das zur realen Anzeige dynamischer Daten verwendet wird Jetzt möchte ich ein Alarmlicht auf der Hauptoberfläche machen, bitte geben Sie mir einen Rat!
Einführung: SegmentFault (www.sf.gg) ist Chinas führende Entwickler-Technologie-Community. Wir hoffen, eine reine, hochwertige technische Austauschplattform für Programmierbegeisterte bereitzustellen, mit Entwicklern zu lernen, zu kommunizieren und zu wachsen und eine Ära für Entwickler zu schaffen!
5.
Meine Website wird mit PHP+MySQL+Javascript erstellt, das zur Anzeige dynamischer Daten in Echtzeit verwendet wird Schnittstelle. Bitte tolle Anleitung!
Einführung: SegmentFault (www.sf.gg) ist Chinas führende Entwickler-Technologie-Community. Wir hoffen, eine reine, hochwertige technische Austauschplattform für Programmierbegeisterte bereitzustellen, mit Entwicklern zu lernen, zu kommunizieren und zu wachsen und eine Ära für Entwickler zu schaffen!
6.
Forum-QuellcodeMein Forum-Quellcode zwei
Einführung: Forum-Quellcode: Forum-Quellcode Mein Forum Quellcode 2: die Hauptschnittstelle, also die Seite, auf der die Themenliste angezeigt wird. //foxbbs.php Funktion: Zeigt das Thema des Forums an.
<STYLE type=text/css> : 9pt; LINE-HEIGHT: 14pt} DIV {FONT-FAM</p>
<p><span style="line-height: 1.76em;"></span>7 ></p>
<p><span style="line-height: 1.76em;">Einführung: Detaillierte Untersuchung des ECshop-Navigationsleistenmoduls: Es hat einen Nachmittag gedauert, bis ich es endlich gelöst habe. Ich wollte ursprünglich die Einstellungen der Ecshop-Navigationsleiste auf der Front-End-Oberfläche analysieren. Im Browser befindet sich das Unterverzeichnis unter m_left werden dynamisch zur Einstellung generiert und dann der Quellcode geöffnet, da die Hauptschnittstelle durch index.dwt-Layout<strong><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran</span> vervollständigt wird </p><p><span style="line-height: 1.76em;">8. <a href="http://www.php.cn/php-weizijiaocheng-320203.html" target="_blank">PHP Cloud Talent System PHP Student Management System </a></span></p><p><span style="line-height: 1.76em;">Einführung: PHP Cloud Talent System: PHP Cloud Talent System PHP Student Verwaltungssystem: Die Beispiele in diesem Artikel sind für alle gedacht. Der Quellcode des PHP-Studentenverwaltungssystems wird als Referenz bereitgestellt. Die spezifischen Funktionen lauten wie folgt: 1. Hinzufügen/Löschen/Ändern 2. Datenspeicherung Schnittstellenverteilung: Index. php ---> Hauptschnittstelle add.php ---> stu add action ---> -->stu changes menu.php --</span> </p>
<p><span style="line-height: 1.76em;">9. <a href="http://www.php.cn/php-weizijiaocheng-311893.html" target="_blank">Mein Forum-Quellcode (2)_PHP-Tutorial</a></span></p>
<p><span style="line-height: 1.76em;">Einführung: Mein Forum-Quellcode (2). Die Hauptoberfläche ist die Seite, die die Themenliste //foxbbs.php anzeigt. Funktion: Zeigt das Thema des Forums an. HTML HEAD TITLE Fox Forum/TITLE STYLE type=text/css P {FONT-FAMILY: normal; FONT-SI</span></p>
<p><span style="line-height: 1.76em;">10 <a href="http://www.php.cn/php-weizijiaocheng-297022.html" target="_blank">Sehen Sie sich mein neues Tutorial für die öffentliche WeChat-Plattform an</a></span></p>
<p><span style="line-height: 1.76em;"><img src="/static/imghw/default1.png" data-src="http://www.bkjia.com/uploads/allimg/140119/2343123112-0.jpg" class="lazy" style="max-width:90%" alt="Detaillierte Einführung in die Hauptschnittstelle" ></span></p> <p><span style="line-height: 1.76em;">Einführung: Schauen Sie sich meine neue öffentliche WeChat-Plattform an: Sie können Händlerprodukte, Neuigkeiten und Informationen usw. erhalten. Wenn Sie interessiert sind, können Sie die QR-Code oder klicken Sie auf WeChat. Fügen Sie Freunde hinzu und finden Sie die Öffentlichkeit Funktion mit vuejs</span></p>
<p><strong>objective-c – Wie verwende ich Small für die iOS-Plug-in-Entwicklung? </strong></p>
<p><a href="http://www.php.cn/wenda/25798.html" target="_blank">Android – Fotos aus dem Album auswählen und zuschneiden </a></p>
<p><a href="http://www.php.cn/wenda/98172.html" target="_blank">Android – Wie man rxJava verwendet, um Daten asynchron zu verarbeiten, wenn Daten verarbeitet werden müssen </a></p>
<p><a href="http://www.php.cn/wenda/66775.html" target="_blank">html – Meine Website wurde mit erstellt PHP+MySQL+Javascript, das verwendet wird, um dynamische Daten in Echtzeit anzuzeigen. Bitte geben Sie mir einen Rat. </a></p><p>Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Hauptschnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">Erklärung dieser Website</div>
<div>Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Heißer Artikel</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796780570.html" title="R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796773439.html" title="Repo: Wie man Teamkollegen wiederbelebt" class="phpgenera_Details_mainR4_bottom_title">Repo: Wie man Teamkollegen wiederbelebt</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 Monate vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796774171.html" title="Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt" class="phpgenera_Details_mainR4_bottom_title">Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 Monate vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796775427.html" title="Wie lange dauert es, um Split Fiction zu schlagen?" class="phpgenera_Details_mainR4_bottom_title">Wie lange dauert es, um Split Fiction zu schlagen?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Wochen vor</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796775336.html" title="R.E.P.O. Dateispeicherspeicherort: Wo ist es und wie schützt sie?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Dateispeicherspeicherort: Wo ist es und wie schützt sie?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Wochen vor</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/article.html">Mehr anzeigen</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Heiße KI -Werkzeuge</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>KI-gestützte App zum Erstellen realistischer Aktfotos</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>Online-KI-Tool zum Entfernen von Kleidung aus Fotos.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>Ausziehbilder kostenlos</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>KI-Kleiderentferner</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>Erstellen Sie kostenlos Ai Hentai.</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/ai">Mehr anzeigen</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Heißer Artikel</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796780570.html" title="R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796773439.html" title="Repo: Wie man Teamkollegen wiederbelebt" class="phpgenera_Details_mainR4_bottom_title">Repo: Wie man Teamkollegen wiederbelebt</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 Monate vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796774171.html" title="Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt" class="phpgenera_Details_mainR4_bottom_title">Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 Monate vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796775427.html" title="Wie lange dauert es, um Split Fiction zu schlagen?" class="phpgenera_Details_mainR4_bottom_title">Wie lange dauert es, um Split Fiction zu schlagen?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Wochen vor</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796775336.html" title="R.E.P.O. Dateispeicherspeicherort: Wo ist es und wie schützt sie?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Dateispeicherspeicherort: Wo ist es und wie schützt sie?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Wochen vor</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/article.html">Mehr anzeigen</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Heiße Werkzeuge</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Notepad++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_title">
<h3>Notepad++7.3.1</h3>
</a>
<p>Einfach zu bedienender und kostenloser Code-Editor</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/93" title="SublimeText3 chinesische Version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 chinesische Version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/93" title="SublimeText3 chinesische Version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 chinesische Version</h3>
</a>
<p>Chinesische Version, sehr einfach zu bedienen</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/121" title="Senden Sie Studio 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Senden Sie Studio 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/121" title="Senden Sie Studio 13.0.1" class="phpmain_tab2_mids_title">
<h3>Senden Sie Studio 13.0.1</h3>
</a>
<p>Leistungsstarke integrierte PHP-Entwicklungsumgebung</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>Visuelle Webentwicklungstools</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/500" title="SublimeText3 Mac-Version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac-Version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/500" title="SublimeText3 Mac-Version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac-Version</h3>
</a>
<p>Codebearbeitungssoftware auf Gottesniveau (SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/ai">Mehr anzeigen</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Heiße Themen</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/gmailyxdlrkzn" title="Wo ist der Login-Zugang für Gmail-E-Mail?" class="phpgenera_Details_mainR4_bottom_title">Wo ist der Login-Zugang für Gmail-E-Mail?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7364</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/java-tutorial" title="Java-Tutorial" class="phpgenera_Details_mainR4_bottom_title">Java-Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1628</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/cakephp-tutor" title="CakePHP-Tutorial" class="phpgenera_Details_mainR4_bottom_title">CakePHP-Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1353</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/laravel-tutori" title="Laravel-Tutorial" class="phpgenera_Details_mainR4_bottom_title">Laravel-Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1265</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/php-tutorial" title="PHP-Tutorial" class="phpgenera_Details_mainR4_bottom_title">PHP-Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1214</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/faq/zt">Mehr anzeigen</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796778251.html" title="Arbeiten mit Flash -Sitzungsdaten in Laravel" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174177050399455.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Arbeiten mit Flash -Sitzungsdaten in Laravel" />
</a>
<a href="https://www.php.cn/de/faq/1796778251.html" title="Arbeiten mit Flash -Sitzungsdaten in Laravel" class="phphistorical_Version2_mids_title">Arbeiten mit Flash -Sitzungsdaten in Laravel</a>
<span class="Articlelist_txts_time">Mar 12, 2025 pm 05:08 PM</span>
<p class="Articlelist_txts_p">Laravel vereinfacht die Behandlung von temporären Sitzungsdaten mithilfe seiner intuitiven Flash -Methoden. Dies ist perfekt zum Anzeigen von kurzen Nachrichten, Warnungen oder Benachrichtigungen in Ihrer Anwendung.
Die Daten bestehen nur für die nachfolgende Anfrage standardmäßig:
$ Anfrage-</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796773565.html" title="Erstellen Sie eine React -App mit einem Laravel -Back -Ende: Teil 2, reagieren" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174105199680987.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Erstellen Sie eine React -App mit einem Laravel -Back -Ende: Teil 2, reagieren" />
</a>
<a href="https://www.php.cn/de/faq/1796773565.html" title="Erstellen Sie eine React -App mit einem Laravel -Back -Ende: Teil 2, reagieren" class="phphistorical_Version2_mids_title">Erstellen Sie eine React -App mit einem Laravel -Back -Ende: Teil 2, reagieren</a>
<span class="Articlelist_txts_time">Mar 04, 2025 am 09:33 AM</span>
<p class="Articlelist_txts_p">Dies ist der zweite und letzte Teil der Serie zum Aufbau einer Reaktionsanwendung mit einem Laravel-Back-End. Im ersten Teil der Serie haben wir eine erholsame API erstellt, die Laravel für eine grundlegende Produktlistenanwendung unter Verwendung von Laravel erstellt hat. In diesem Tutorial werden wir Dev sein</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796779059.html" title="Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/080/67d3a4f0ef568156.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs" />
</a>
<a href="https://www.php.cn/de/faq/1796779059.html" title="Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs" class="phphistorical_Version2_mids_title">Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs</a>
<span class="Articlelist_txts_time">Mar 14, 2025 am 11:42 AM</span>
<p class="Articlelist_txts_p">Die PHP Client -URL -Erweiterung (CURL) ist ein leistungsstarkes Tool für Entwickler, das eine nahtlose Interaktion mit Remote -Servern und REST -APIs ermöglicht. Durch die Nutzung von Libcurl, einer angesehenen Bibliothek mit Multi-Protokoll-Dateien, erleichtert PHP Curl effiziente Execu</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796778255.html" title="Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174177056555028.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests" />
</a>
<a href="https://www.php.cn/de/faq/1796778255.html" title="Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests" class="phphistorical_Version2_mids_title">Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests</a>
<span class="Articlelist_txts_time">Mar 12, 2025 pm 05:09 PM</span>
<p class="Articlelist_txts_p">Laravel bietet eine kurze HTTP -Antwortsimulationssyntax und vereinfache HTTP -Interaktionstests. Dieser Ansatz reduziert die Code -Redundanz erheblich, während Ihre Testsimulation intuitiver wird.
Die grundlegende Implementierung bietet eine Vielzahl von Verknüpfungen zum Antworttyp:
Verwenden Sie Illuminate \ Support \ facades \ http;
Http :: fake ([
'Google.com' => 'Hallo Welt',,
'github.com' => ['foo' => 'bar'],
'Forge.laravel.com' =></p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796778636.html" title="12 Beste PHP -Chat -Skripte auf Codecanyon" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174183889317163.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="12 Beste PHP -Chat -Skripte auf Codecanyon" />
</a>
<a href="https://www.php.cn/de/faq/1796778636.html" title="12 Beste PHP -Chat -Skripte auf Codecanyon" class="phphistorical_Version2_mids_title">12 Beste PHP -Chat -Skripte auf Codecanyon</a>
<span class="Articlelist_txts_time">Mar 13, 2025 pm 12:08 PM</span>
<p class="Articlelist_txts_p">Möchten Sie den dringlichsten Problemen Ihrer Kunden in Echtzeit und Sofortlösungen anbieten? Mit Live-Chat können Sie Echtzeitgespräche mit Kunden führen und ihre Probleme sofort lösen. Sie ermöglichen es Ihnen, Ihrem Brauch einen schnelleren Service zu bieten</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796773554.html" title="Benachrichtigungen in Laravel" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174105133356039.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Benachrichtigungen in Laravel" />
</a>
<a href="https://www.php.cn/de/faq/1796773554.html" title="Benachrichtigungen in Laravel" class="phphistorical_Version2_mids_title">Benachrichtigungen in Laravel</a>
<span class="Articlelist_txts_time">Mar 04, 2025 am 09:22 AM</span>
<p class="Articlelist_txts_p">In diesem Artikel werden wir das Benachrichtigungssystem im Laravel -Web -Framework untersuchen. Mit dem Benachrichtigungssystem in Laravel können Sie Benachrichtigungen an Benutzer über verschiedene Kanäle senden. Heute werden wir diskutieren, wie Sie Benachrichtigungen OV senden können</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796782794.html" title="Erklären Sie das Konzept der späten statischen Bindung in PHP." class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/21/2025032113332596253.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Erklären Sie das Konzept der späten statischen Bindung in PHP." />
</a>
<a href="https://www.php.cn/de/faq/1796782794.html" title="Erklären Sie das Konzept der späten statischen Bindung in PHP." class="phphistorical_Version2_mids_title">Erklären Sie das Konzept der späten statischen Bindung in PHP.</a>
<span class="Articlelist_txts_time">Mar 21, 2025 pm 01:33 PM</span>
<p class="Articlelist_txts_p">In Artikel wird die in PHP 5.3 eingeführte LSB -Bindung (LSB) erörtert, die die Laufzeitauflösung der statischen Methode ermöglicht, um eine flexiblere Vererbung zu erfordern. Die praktischen Anwendungen und potenziellen Perfo von LSB</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796776700.html" title="PHP -Protokollierung: Best Practices für die PHP -Protokollanalyse" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/080/67ce86fb248f0637.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="PHP -Protokollierung: Best Practices für die PHP -Protokollanalyse" />
</a>
<a href="https://www.php.cn/de/faq/1796776700.html" title="PHP -Protokollierung: Best Practices für die PHP -Protokollanalyse" class="phphistorical_Version2_mids_title">PHP -Protokollierung: Best Practices für die PHP -Protokollanalyse</a>
<span class="Articlelist_txts_time">Mar 10, 2025 pm 02:32 PM</span>
<p class="Articlelist_txts_p">Die PHP -Protokollierung ist für die Überwachung und Debugie von Webanwendungen von wesentlicher Bedeutung sowie für das Erfassen kritischer Ereignisse, Fehler und Laufzeitverhalten. Es bietet wertvolle Einblicke in die Systemleistung, hilft bei der Identifizierung von Problemen und unterstützt eine schnellere Fehlerbehebung</p>
</div>
</div>
<a href="https://www.php.cn/de/be/" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Online-PHP-Schulung für das Gemeinwohl,Helfen Sie PHP-Lernenden, sich schnell weiterzuentwickeln!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/de/about/us.html">Über uns</a>
<a href="https://www.php.cn/de/about/disclaimer.html">Haftungsausschluss</a>
<a href="https://www.php.cn/de/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1743734176"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>