 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie verwende ich die Objektkapselung? Zusammenfassung der Nutzung der Objektkapselungsinstanz
Wie verwende ich die Objektkapselung? Zusammenfassung der Nutzung der Objektkapselungsinstanz
Wie verwende ich die Objektkapselung? Zusammenfassung der Nutzung der Objektkapselungsinstanz
Die Implementierung der Ajax-Technologie basiert hauptsächlich auf xmlhttprequest. Wenn wir sie jedoch für die asynchrone Datenübertragung aufrufen, ist xmlhttp ein kurzfristiger Prozess (er wird nach der Verarbeitung des Ereignisses zerstört). Wenn das Objekt nicht verpackt ist, Es muss in der Rekonstruktion von xmlhttprequest dort verarbeitet werden, wo es aufgerufen werden muss, und erfordert das Schreiben eines großen Codeabschnitts für jeden Aufruf, was wirklich keine gute Idee ist. Glücklicherweise bieten viele Open-Source-Ajax-Frameworks mittlerweile Lösungen für die Kapselung von xmlhttp. Hier verwenden wir den Prototyp-1.4.0.js, der mit Ajaxtags geliefert wird, als Master, um zu sehen, wie das xmlhttp-Objekt in eine wiederverwendbare Methode gekapselt wird. In Prototype.js wird zunächst eine Variable definiert: Ajax var Ajax = { getTransport: function() { return Try.these( fu
1. Detaillierter Beispielcode zur Erläuterung der XMLHTTP-Objektkapselungstechnologie

Einführung: Die Implementierung der Ajax-Technologie basiert hauptsächlich auf xmlhttprequest. Wenn wir sie jedoch für die asynchrone Datenübertragung aufrufen, handelt es sich bei xmlhttp um einen kurzfristigen Prozess (er wird nach der Verarbeitung des Ereignisses zerstört), wenn das Objekt nicht verpackt ist , es wird Sie müssen xmlhttprequest dort neu erstellen, wo es aufgerufen werden muss, und Sie müssen für jeden Aufruf einen großen Codeabschnitt schreiben, was wirklich keine gute Idee ist. Glücklicherweise bieten viele Open-Source-Ajax-Frameworks mittlerweile Lösungen für die Kapselung von xmlhttp. Hier verwenden wir den Prototyp-1.4.0.js, der mit Ajaxtags geliefert wird, als Master, um zu sehen, wie das xmlhttp-Objekt in eine wiederverwendbare Methode gekapselt wird.
2. Einfache Implementierungsmethode der JavaScript-Objektkapselung (3 Methoden)

Einführung: Dieser Artikel stellt hauptsächlich die einfache Implementierungsmethode der JavaScript-Objektkapselung vor und analysiert drei einfache Implementierungsmethoden und zugehörige Vorsichtsmaßnahmen in Form von Beispielen
3. Javascript-objektorientierte Kapselung und Vererbung

Einführung : Dieser Artikel ist eine Zusammenfassung meiner Langzeitstudie zu objektorientiertem JavaScript. Hier finden Sie eine detaillierte Analyse von Beispielen für die Kombination von Kapselung und Vererbung als Referenz für Freunde, die die gleichen Anforderungen haben.
4. Javascript-objektorientierte Kapselung der asynchronen XMLHttpRequest-Anfrage

Einführung: Objektorientierte Kapselung asynchroner XMLHttpRequest-Anfragen, Freunde in Not können darauf verweisen.
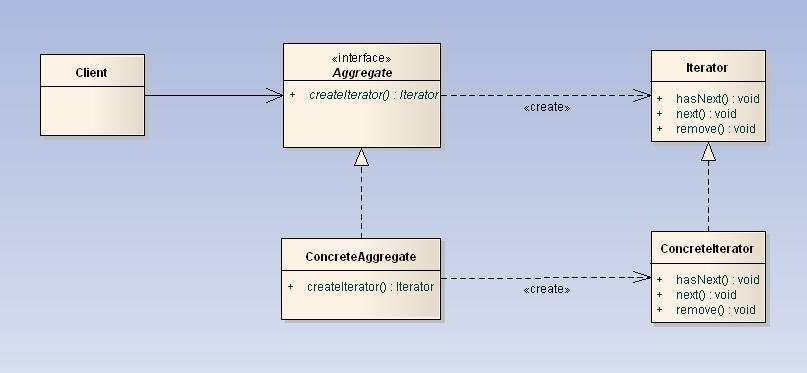
5. s:Iteratorverwendung und Beispiele

Einführung: Dieser Objekttyp kapselt die relevanten Informationen dieses Zyklus, die durch Zugriff auf seine Eigenschaften erhalten werden. Die Haupteigenschaften sind:
Einführung:: Hinweise zur PHP-APP-Entwicklung 1: Schnittstellenvideo{ public function boom(){} }class movie implementiert video{ public function boom(){ echo "hello word" }}*//*APP-Schnittstellendefinition 1 Schnittstellenadresse 2 Schnittstellendatei 3 Schnittstellendaten json_encode ruft Datenübermittlungsdaten ab*///json-Kapselungsverbindung
7. Zend Framework-Tutorial-Kapselung des Anforderungsobjekts Zend_Controller_Request-Instanz, detaillierte Erklärung_php-Beispiel
Einführung: Dieser Artikel stellt hauptsächlich Zend Framework vor Tutorial: Verwendung der Anforderungsobjektkapselung durch Zend_Controller_Request, kombiniert mit dem Beispielformular, eine detaillierte Analyse des Prinzips der Anforderungsobjektkapselung, der Verwendungsmethoden und der damit verbundenen Vorsichtsmaßnahmen können sich Freunde in Not ansehen
8. Vor- und Nachteile des Ruhezustands
Einführung: Hibernate ist ein Open-Source-Framework für objektrelationales Mapping. Es kapselt JDBC mit sehr leichten Objekten und ermöglicht es Java-Programmierern, die Objektprogrammierung nach Belieben zu verwenden
10 🎜>Java-Selbststudienweg -----jdbc_pagination-Abfrage, Big Data, Stapelverarbeitung, gespeicherte Prozeduren
Einführung: Paging-Abfrage {eigentlich jede Abfrage Teil der Datensätze und Anzeige: Wählen Sie * aus Tabellenname aus. Begrenzen Sie StartIndex, PageSize;StartIndex: Beginnen Sie mit dem zu überprüfenden Datensatz. PageSize: Wie viele Datensätze jedes Mal überprüft werden. Fall einer Paging-Abfrage: // Dieses Objekt kapselt die Konfigurationsinformationen der Paging-Abfrage und wird für die öffentliche Cla auf der Dao-Ebene verwendet Q&A-Empfehlungen]:
Das Schreiben von Javascript-Code ist verwirrend
javascript - ja Welche lesenswerten JS-Projekte verwenden dies nicht und Prototypen, sondern verwenden Abschlüsse für die objektorientierte Kapselung
Das obige ist der detaillierte Inhalt vonWie verwende ich die Objektkapselung? Zusammenfassung der Nutzung der Objektkapselungsinstanz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.



