10 empfohlene Artikel über WeUI
Was ist WeUI? WeUI ist eine grundlegende Stilbibliothek, die vom offiziellen Designteam in Übereinstimmung mit den visuellen Designspezifikationen von WeChat zugeschnitten wurde. Wir haben WeUI hier in die Grundlagen aufgenommen, da WeUI ein offizielles Produkt ist und die IDE nach dem IDE-Update am 28. Oktober CSS nicht mehr erkennen und referenzieren kann. Außerdem blockiert sie den Erwerb von Stildateien aus dem Netzwerk und zieht eine klare Linie mit CSS . 》》》 So führen Sie WeUI ein und laden Weui.wxss herunter. Laden Sie es nicht im Verzeichnis [weui-wxss/src] herunter in das Stammverzeichnis des Miniprogramms in der App .wxss oder Seite wxss import weui.wxss/**app.wxss**/.
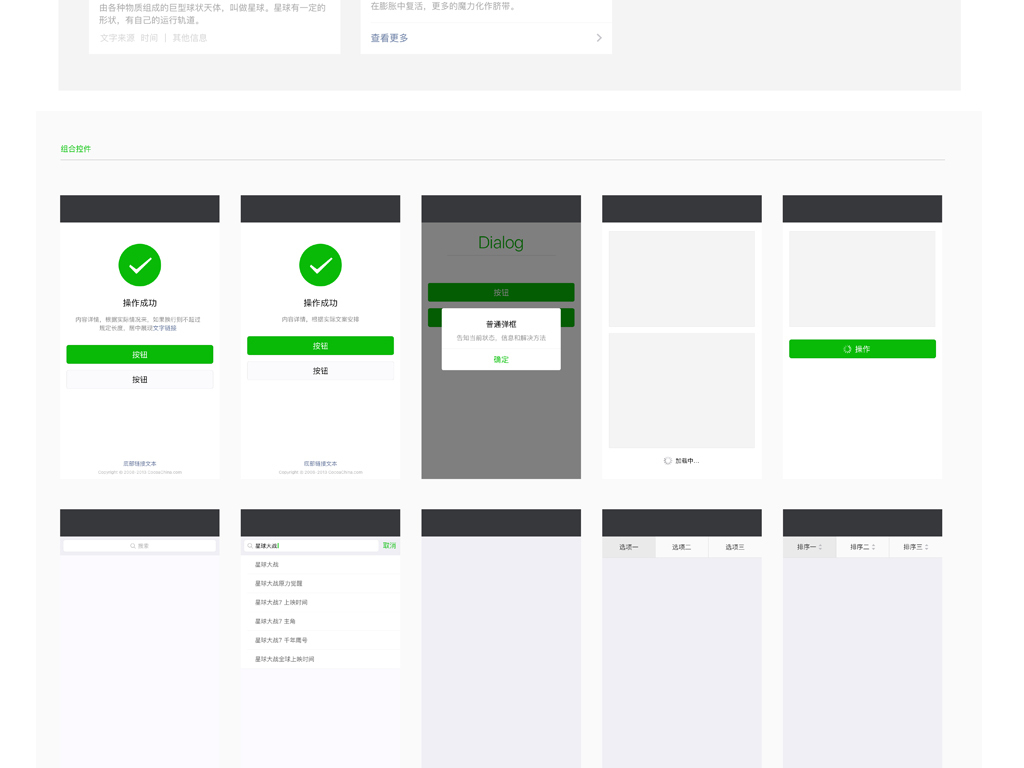
@import 'weui.wxss'; Das Obige führt auch die Stileinführung einer einzelnen Komponente durch. 》》》 Verwendung der WeUI-Root-Komponente mit class="page" 1. Einführung in die WeChat-Entwicklung (7) Verwendung von weui.wxss Einführung: Was ist WeUI? WeUI ist eine vom offiziellen Designteam in Übereinstimmung mit dem visuellen Design von WeChat maßgeschneiderte Grundlage für Miniprogramme Spezifikationen. Stilbibliothek. Wir haben WeUI hier in die Grundlagen aufgenommen, da WeUI ein offizielles Produkt ist und die IDE nach dem IDE-Update am 28. Oktober CSS nicht mehr erkennen und referenzieren kann. Außerdem blockiert sie den Erwerb von Stildateien aus dem Netzwerk und zieht eine klare Linie mit CSS . 2. Grundlegende Stilbibliothek für Miniprogramme – WeUI Einführung: TODO: Mini-Programm integriert WeUI WeUI ist maßgeschneidert für WeChat-Webdienste. WeUI ist eine grundlegende Stilbibliothek, die mit der nativen visuellen Erfahrung von WeChat übereinstimmt. Sie wurde vom offiziellen Designteam von WeChat für die WeChat-Webentwicklung entwickelt, wodurch die Benutzerwahrnehmung einheitlicher gestaltet werden kann. Enthält verschiedene Elemente wie Schaltfläche, Zelle, Dialog, Fortschritt, Toast, Artikel, Aktionsblatt, Symbol usw. 1. Verwenden Sie WeChat-Entwicklertools, um ein neues Projekt MWL hinzuzufügen. 2. Laden Sie WeUI herunter... 3. WeUI-Erfahrung für die Entwicklung öffentlicher Konten Einführung: WeUI-Erfahrung bei der Entwicklung öffentlicher WeChat-Konten, vermeiden Sie weniger Fehler! 4. Welches Wissen kann über WeChats WeUI erlernt werden? Einführung: WeUI ist ein vom WeChat-Webdienst entwickeltes UI-Kit. Es enthält derzeit 12 Module (Button , Zelle, Toast, Dialog, Fortschritt, Nachricht, Artikel, Aktionsblatt, Symbole, Bedienfeld, Registerkarte, Suchleiste). 5. C#-Entwicklung von WeChat-Portalen und -Anwendungen – WeChat H5 Zusammenfassung der Erfahrungen in der Seitenentwicklung 6. Kapselung allgemeiner JS-Informationsaufforderungs-Popup-Ebenen für WEUI-Anwendungen 7. So laden Sie Bilder über WeChat hoch WEUI, wie gehe ich mit Hintergrund-PHP damit um?
8. Wie überträgt Weui Daten beim Schreiben eines solchen Formulars? Einführung: WEUI {Code...} {Code. ..} {code ...} 9. Angularjs integriert WeChat UI (weui) Einführung: In diesem Artikel wird empfohlen, AngularJS zu verwenden, um den gesamten Prozess der Integration der neu eingeführten Benutzeroberfläche (weui) von WeChat zu implementieren. Freunde mit den gleichen Anforderungen können sich auf beziehen 【Verwandte Q&A-Empfehlungen】: Javascript – Wie erhalte ich den Text der Radioauswahl von weui? javascript - jquery Weui-Framework, rem und px im Plug-in-Konflikt auf Apples Plus-Telefon? css - weui verwendet Pseudoelemente, um Grenzen zu generieren, der Quellcode ist etwas unklar javascript - Angularjs ui-route Wie erreicht man das? verstecktes Menü (Navigation) Die Wirkung von Javascript – mit weui.js, und dann erschien diese Eingabeaufforderung, bitte antworten Sie Das obige ist der detaillierte Inhalt von10 empfohlene Artikel über WeUI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





 Einführung: Wie gehe ich mit dem Hochladen von Bildern über WeChat WEUI um, wie soll das Hintergrund-PHP damit umgehen?
Einführung: Wie gehe ich mit dem Hochladen von Bildern über WeChat WEUI um, wie soll das Hintergrund-PHP damit umgehen? 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52


