10 empfohlene Artikel über CSS und JS
Im Folgenden finden Sie eine Zusammenfassung der 8 beliebtesten PHP-bezogenen Video-Tutorials auf der chinesischen PHP-Website im Jahr 2017 sowie deren Rankings. Die Kurse umfassen PHP-bezogenes HTML+CSS, JS/JQ, MySQL-Datenbank, Server und PHP Verwandte Video-Tutorials zu CMS und Frameworks! Bei allen handelt es sich um kostenlose Online-Video-Tutorials! 1. Backing Network PHP-Video-Tutorial-Rang Nr. 1 „Backing Network Dream Weaving DedeCMS Video-Tutorial“ Durch „Backing Network Dream Weaving DedeCMS Video-Tutorial“ können Sie die Installation, die Grundfunktionen, die Dream Weaving-Sammlung, die Lokomotiven-Sammlung usw. erlernen dede Inhalt 2. Backend.com PHP-Video-Tutorial-Ranking Nr. 2 „Backun.com ECShop vom Einstieg bis zum Profi-Video-Tutorial“ „Backend.com ECShop vom Einstieg bis zum Profi-Video-Tutorial“ ist eine Reihe von Kursen, die die sekundäre Entwicklung von vollständig beschreiben Das ECshop-Einkaufszentrumssystem, basierend auf Nach dem Studium dieses Kurses kann jeder schnell die Verwendung von Ecshop beherrschen, ein tiefgreifendes Verständnis der Vorlagentechnologie usw. haben und die vollständige Entwicklung des Einkaufszentrumsystems durchführen. 3. Backend.com PHP-Video-Tutorial-Ranking Nr. 3 „Backend.com Smartt Template Engine-Video-Tutorial“ „Backend.com Smartt Template Engine-Ansicht
1. Detaillierte Einführung in das PHP-Tutorial-Video

Einführung: Im Folgenden sind die 8 beliebtesten PHP-bezogenen Videos im Backend-Netzwerk im Jahr 2017 zusammengefasst Laut der chinesischen PHP-Website Tutorials sowie deren Rankings enthält der Kurs Video-Tutorials zu PHP-bezogenem HTML+CSS, JS/JQ, MySQL-Datenbank, Server, PHP-bezogenem CMS und Framework usw.! Bei allen handelt es sich um kostenlose Online-Video-Tutorials! 1. Backing Network PHP-Video-Tutorial-Ranking Nr. 1 „Backing Network Dream Weaving DedeCMS-Video-Tutorial“ Mit dem „Backing Network Dream Weaving DedeCMS-Video-Tutorial“ kann jeder die Installation, die Grundbedienung, die Dream Weaving-Sammlung und die Lokomotive von Dede lernen.

Einführung: Alle Browser unterstützen Kommentar-Tags. Kommentar-Tags werden verwendet, um Kommentare in den Quellcode einzufügen. Kommentare werden nicht im Browser angezeigt. Sie können Kommentare verwenden, um Ihren Code zu erläutern, was Ihnen bei der späteren Bearbeitung des Codes hilft. Besonders nützlich, wenn Sie viel Code schreiben. Es empfiehlt sich auch, Kommentar-Tags zu verwenden, um Skripte auszublenden, die vom Browser nicht unterstützt werden (damit das Skript nicht als einfacher Text angezeigt wird)
3 So legen Sie die Schriftfarbe auf Webseiten fest. Zusammenfassung

Einleitung: Nun, ich weiß alle, dass die Verwendung von Farbe auf Webseiten ist ein wesentlicher Bestandteil von Webseiten. Der Zweck der Verwendung von Farben besteht darin, unverwechselbar, dynamisch und schön zu sein. Gleichzeitig ist Farbe auch eines der stilistischen Ausdruckselemente verschiedener Webseiten. Keine Sorge! Als Nächstes stellen wir die Methoden zum Festlegen der Schriftfarbe über HTML, CSS und JS/JQ im Detail vor.
4. Backend.com PHP-Video-Tutorial: die 8 heißesten kostenlosen PHP-Video-Tutorials auf Backend.com im Jahr 2017

Einführung: Im Folgenden sind die 8 beliebtesten PHP-bezogenen Video-Tutorials aufgeführt, die 2017 von der chinesischen PHP-Website zusammengefasst wurden, sowie deren Rangliste. Die Kurse beinhalten PHP -bezogene Video-Tutorials zu HTML+CSS, JS/JQ, MySQL-Datenbank, Server, PHP-bezogenem CMS und Frameworks usw.!
5. Stellen Sie detailliert die Methode zum Laden statischer CSS- und JS-Ressourcen in Yii2 vor

Einführung: Dieser Artikel stellt hauptsächlich die Methode zum Laden von CSS und JS zum Laden statischer Ressourcen in Yii2 vor. Interessierte Freunde können darauf verweisen.
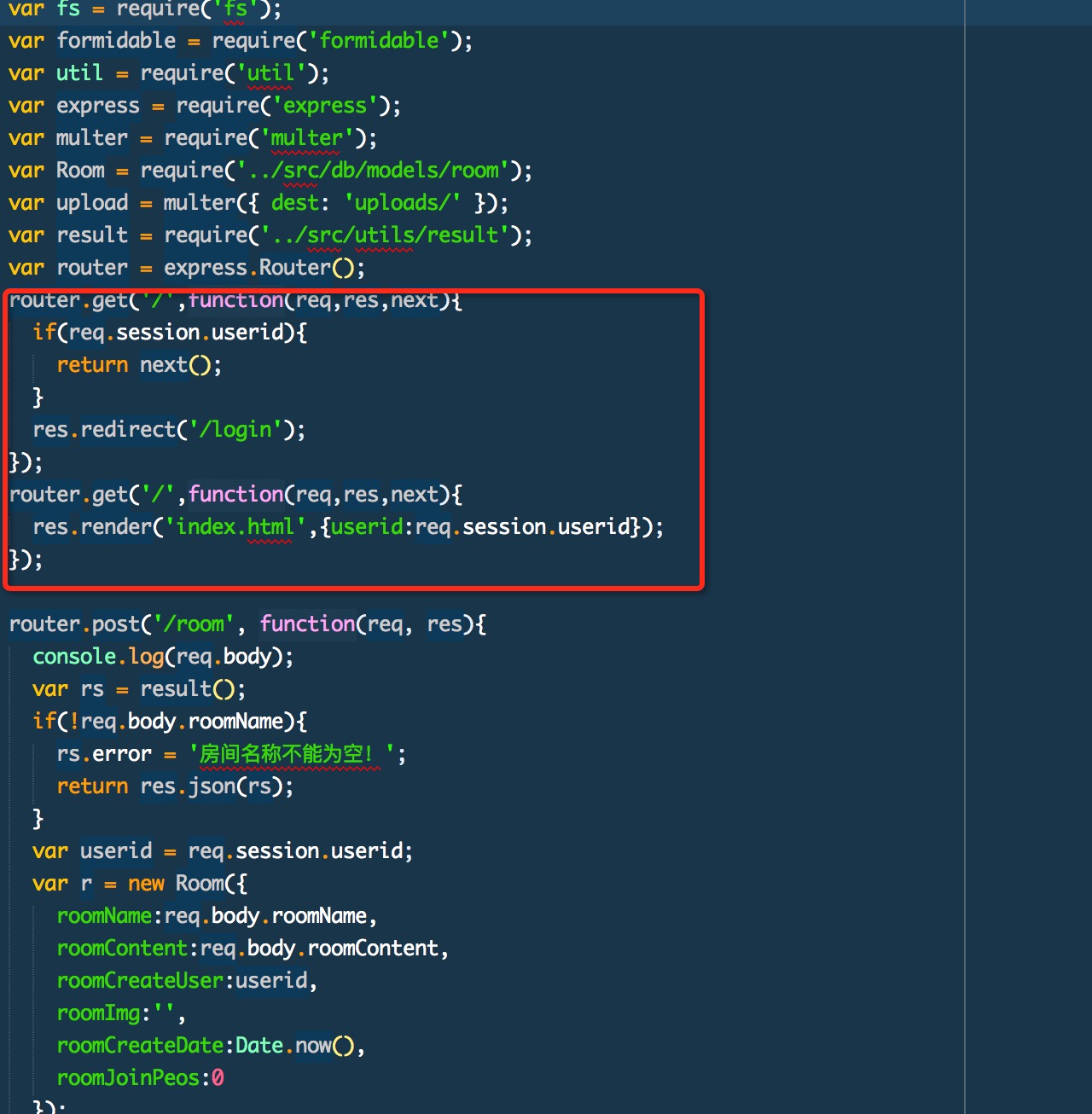
6. Ein einfacher HTTP-statischer Dateiserver, geschrieben mit NodeJS und Python

Einführung: In diesem Artikel wird hauptsächlich ein einfacher, in NodeJS und Python geschriebener HTTP-Dateiserver vorgestellt. Er ist in zwei Versionen unterteilt: NodeJS und Python. Er verwendet Taobao-ähnliche CSS- und JS-Dateilademethoden, um statische Dateien zu verarbeiten Laden. Freunde in Not können sich auf
Einführung: Derzeit werden Internet-BS-Modellanwendungen immer weiter verbreitet, einschließlich der Entwicklung von Website-Systemen, OA-Plattformen usw. Wie man es also gut macht und macht gut, um Benutzern zu bringen Wie wäre es mit einem tollen Erlebnis? Lassen Sie mich meine Erfahrungen in der Web-Front-End-Optimierung mit Ihnen teilen. 1. Minimieren Sie die Anzahl der HTTP-Anfragen – Sie müssen das Gleichgewicht zwischen dem Zusammenführen von Bildern (z. B. CSS-Sprites) abwägen Bildnutzungsdaten) und das Zusammenführen von CSS und JS, dies ist sehr wichtig, aber die Größe der zusammengeführten Dateien muss berücksichtigt werden. 2. Geben Sie Ex... 8 an.
8 an.
Einführung: Im Folgenden erfahren Sie, wie Sie CSS-, JS- und Meta-Tags aus dem Asp.net-Backend hinzufügen. Wir schreiben sie als Funktionen für die zukünftige Verwendung. Wenn die Funktion in der Seitenklasse platziert wird, muss der Page-Parameter nicht verwendet werden. Importieren Sie zuerst den Namespace mit System.Web.UI.HtmlControls;
 9. Die Website-PHP-Seite kann geöffnet werden, aber was ist der Grund, warum HTML, TXT usw. lässt sich nicht öffnen? CSS und JS können normal geöffnet werden
9. Die Website-PHP-Seite kann geöffnet werden, aber was ist der Grund, warum HTML, TXT usw. lässt sich nicht öffnen? CSS und JS können normal geöffnet werden
Einführung: Die PHP-Seite der Website kann geöffnet werden, aber was ist der Grund, warum HTML, TXT usw. nicht geöffnet werden können? Wenn CSS und JS in der normalen lnmpa-Umgebung geöffnet werden, werden Sie von Firefox wie folgt aufgefordert:
10 Einführung: Eine Anleitung zum Debuggen von FirePHP. Für das Web-Frontend-Debugging ist Firebug ein unverzichtbares Debugging-Tool. Es kann das Netzwerk überwachen, CSS- und JS-Fehler überwachen, DOM-Knoten überprüfen, überprüfen, wie viele A die aktuelle Seite empfangen hat, und andere Funktionen
[Verwandte Q&A-Empfehlungen]:
Javascript – Probleme beim Dekomprimieren statischer Ressourcen in Online-Umgebungen
Javascript – Anfragen unter a separater Domainname wird nicht gesendet
Python – Wie kann eine Wissensaustauschplattform verbessert werden?
Die PHP-Seite der Website kann geöffnet werden, aber was ist der Grund, warum HTML, TXT usw. nicht geöffnet werden können? CSS und JS öffnen sich normal
php - tyepcho Gibt es etwas Ähnliches wie wp_loaded
Das obige ist der detaillierte Inhalt von10 empfohlene Artikel über CSS und JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




