Zusammenfassung der zu beachtenden Punkte zu Farbsystemen
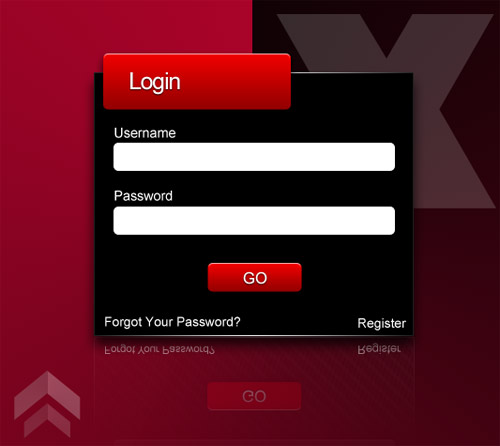
Sehen Sie sich zuerst das Rendering an. Erstellen Sie eine neue Ebene mit 540 x 480 Pixeln, füllen Sie sie mit Schwarz und fügen Sie einen Ebenenstil hinzu. Der Effekt ist wie folgt. Um den Hintergrund klar zu sehen, blenden Sie ihn vorübergehend aus. Korrigieren Sie zunächst den Hauptteil des Anmeldefelds, erstellen Sie eine neue Ebene und zeichnen Sie ein schwarzes Rechteck. Fügen Sie einen Ebenenstil hinzu. Der Effekt ist wie folgt. Erstellen Sie eine neue Ebene und zeichnen Sie ein abgerundetes Rechteck mit einem Radius von 5 Pixeln und einer beliebigen Farbe. Fügen Sie einen Ebenenstil hinzu. Fügen Sie weißen Login-Text und einen Schatten hinzu. Der Effekt ist wie folgt. Machen Sie die untere Go-Taste auf die gleiche Weise. Erstellen Sie eine neue Ebene, zeichnen Sie zwei weiße abgerundete Rechtecke und geben Sie weißen Text ein. Zeigen Sie abschließend den Hintergrund, machen Sie eine Spiegelung und fügen Sie einige dekorative Elemente hinzu. Der Endeffekt ist wie folgt.
1. hotoshop erstellt den in Website-Foren üblichen Dark-Style-Login-Interface-Effekt

Einführung: In diesem Tutorial erfahren Sie, wie Sie mit Photoshop ein gemeinsames Anmeldefeld für Website-Foren in den Farben Rot und Schwarz erstellen, wobei Sie hauptsächlich das Werkzeug „Abgerundete Rechtecke“ und den Ebenenstil verwenden.
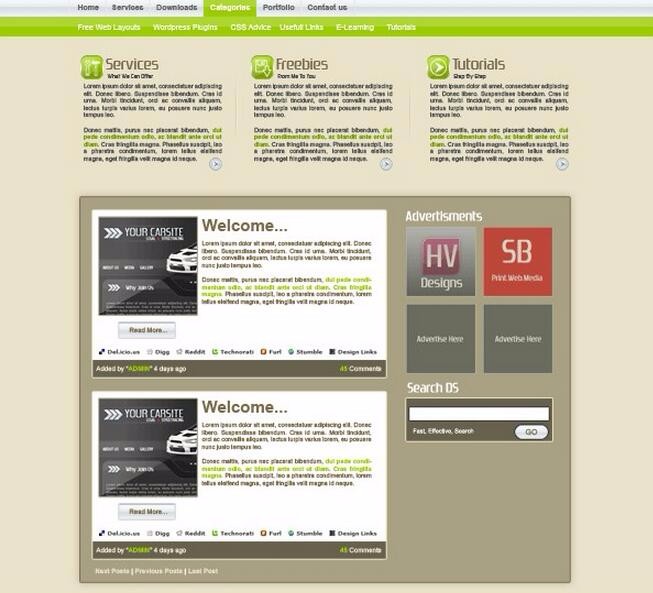
2. Photoshop-Tutorial zum Entwerfen einer erfrischenden braunen WEB-Vorlage

Einführung: Photoshop-Tutorial zum Entwerfen einer erfrischenden braunen WEB-Vorlage, Freunde, denen es gefällt, können es gemeinsam lernen
3. Holen Sie sich das Farbsystem und den Farbwert von das Bild (zehn hexadezimal)
Einführung: Ermitteln Sie das Farbsystem und den Farbwert des Bildes (hexadezimal)
4. HTML5 Canvas Erste Schritte (3) – Farbe und Farbverlauf

Einführung: Das grundlegende Farbsystem in Canvas In Canvas besteht der Hauptzweck von Farbe darin, die Füllfarbe und die Rahmenfarbe beim Zeichnen von Pfaden anzugeben. Es gibt zwei Formate für Farbparameterwerte in Canvas: 1. Wenn die Transparenz 1,0 beträgt, also undurchsichtig ist, ist das Format des Farbwerts dasselbe wie im allgemeinen Gebrauch, nämlich: #AA...,.
5. Anwendungsbeispiele für die grüne Farbanpassung, Bilder und Texte_Erfahrungsaustausch

Einführung: Grün ist eine gemäßigtere Farbe zwischen Gelb und Blau (warm und kalt), was Grün zum friedlichsten, stabilsten, großzügigsten und tolerantesten Charakter macht. Es ist eine sanfte, ruhige, zufriedene, anmutige und beliebte Farbe. Es ist auch eine der am häufigsten verwendeten Farben auf Webseiten.
【Verwandte Q&A-Empfehlungen】:
Android ändert das Design dynamisch
Javascript – wie Um eine bestimmte Koordinate des Bildes zu erhalten, um die Hintergrundfarbe der Webseite festzulegen?
html5 – Wie misst man die Größe jedes Teils des Designentwurfs in PS im Frontend, klickt auf den Text, um die Schriftattribute zu erhalten und das Farbsystem anzuzeigen?
Das obige ist der detaillierte Inhalt vonZusammenfassung der zu beachtenden Punkte zu Farbsystemen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit Flash -Sitzungsdaten in Laravel
Mar 12, 2025 pm 05:08 PM
Arbeiten mit Flash -Sitzungsdaten in Laravel
Mar 12, 2025 pm 05:08 PM
Laravel vereinfacht die Behandlung von temporären Sitzungsdaten mithilfe seiner intuitiven Flash -Methoden. Dies ist perfekt zum Anzeigen von kurzen Nachrichten, Warnungen oder Benachrichtigungen in Ihrer Anwendung. Die Daten bestehen nur für die nachfolgende Anfrage standardmäßig: $ Anfrage-
 Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs
Mar 14, 2025 am 11:42 AM
Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs
Mar 14, 2025 am 11:42 AM
Die PHP Client -URL -Erweiterung (CURL) ist ein leistungsstarkes Tool für Entwickler, das eine nahtlose Interaktion mit Remote -Servern und REST -APIs ermöglicht. Durch die Nutzung von Libcurl, einer angesehenen Bibliothek mit Multi-Protokoll-Dateien, erleichtert PHP Curl effiziente Execu
 Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests
Mar 12, 2025 pm 05:09 PM
Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests
Mar 12, 2025 pm 05:09 PM
Laravel bietet eine kurze HTTP -Antwortsimulationssyntax und vereinfache HTTP -Interaktionstests. Dieser Ansatz reduziert die Code -Redundanz erheblich, während Ihre Testsimulation intuitiver wird. Die grundlegende Implementierung bietet eine Vielzahl von Verknüpfungen zum Antworttyp: Verwenden Sie Illuminate \ Support \ facades \ http; Http :: fake ([ 'Google.com' => 'Hallo Welt',, 'github.com' => ['foo' => 'bar'], 'Forge.laravel.com' =>
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 12 Beste PHP -Chat -Skripte auf Codecanyon
Mar 13, 2025 pm 12:08 PM
12 Beste PHP -Chat -Skripte auf Codecanyon
Mar 13, 2025 pm 12:08 PM
Möchten Sie den dringlichsten Problemen Ihrer Kunden in Echtzeit und Sofortlösungen anbieten? Mit Live-Chat können Sie Echtzeitgespräche mit Kunden führen und ihre Probleme sofort lösen. Sie ermöglichen es Ihnen, Ihrem Brauch einen schnelleren Service zu bieten
 Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
In Artikel wird die in PHP 5.3 eingeführte LSB -Bindung (LSB) erörtert, die die Laufzeitauflösung der statischen Methode ermöglicht, um eine flexiblere Vererbung zu erfordern. Die praktischen Anwendungen und potenziellen Perfo von LSB
 Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
In dem Artikel werden Frameworks hinzugefügt, das sich auf das Verständnis der Architektur, das Identifizieren von Erweiterungspunkten und Best Practices für die Integration und Debuggierung hinzufügen.
 Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Senden von JSON -Daten mithilfe der Curl -Bibliothek von PHP in der PHP -Entwicklung müssen häufig mit externen APIs interagieren. Eine der gängigen Möglichkeiten besteht darin, die Curl Library zu verwenden, um Post � ...




