 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Fassen Sie die Punkte zusammen, die Sie bei gängigen HTML-Tags beachten sollten
Fassen Sie die Punkte zusammen, die Sie bei gängigen HTML-Tags beachten sollten
Fassen Sie die Punkte zusammen, die Sie bei gängigen HTML-Tags beachten sollten
Verwendung von CSS-Stilen und HTML-Tag-Elementen Um gepunktete Ränder zu verschiedenen HTML-Tags hinzuzufügen, wählen wir mehrere gängige Tags zum Ausrichten aus und legen den Effekt des gepunkteten Rahmens fest. 1. Häufig verwendete Tags in HTML p-Tag Spanne Ulli Tabelle tr td 2. Das Beispiel verwendet CSS-Attributwörter Grenze Breite Höhe 3. Wichtige Einführung in CSS zur Realisierung gepunkteter Linien border ist das Rahmenattribut. Wenn Sie es auf CSS-Stile und HTML-Tag-Elemente anwenden möchten, wählen wir zum Hinzufügen gepunkteter Ränder zu verschiedenen HTML-Tags mehrere gemeinsame Tags zum Ausrichten aus und legen den gepunkteten Randeffekt fest. 1. Gemeinsame HTML-Tags p tag spanul litable tr td2. CSS zur Realisierung gepunkteter Linien konzentriert sich auf den Randeffekt des Objekts. Rahmenfarbe und Rahmenstil (echte Linie oder gepunktete Linie) border:1px gestrichelt #F00 Hiermit wird die Rahmenstilbreite auf 1 eingestellt
1.Detaillierte Einführung in die Einstellungsmethode gestrichelter Rand in HTML

Einführung: Verwendung von CSS-Stilen und HTML-Tag-Elementen, um gepunktete Ränder hinzuzufügen Für verschiedene HTML-Tags wählen wir mehrere gemeinsame Tags aus, um sie auszurichten und den gepunkteten Randeffekt festzulegen. 1. Allgemeine HTML-Tags p tag spanul litable tr td2. Das Beispiel verwendet das CSS-Attribut „borderwidthheight3“, um das Attribut „border“ zu implementieren . Gemeinsame HTML-Tags und Eigenschaften von HTML-Tags
 Einführung: Dieser Artikel gibt Ihnen einige Informationen zu HTML Eine vollständige Liste häufig verwendeter Tags und der Eigenschaften von HTML-Tags. Ich hoffe, dass es für alle hilfreich ist, HTML-bezogenes Wissen zu erlernen.
Einführung: Dieser Artikel gibt Ihnen einige Informationen zu HTML Eine vollständige Liste häufig verwendeter Tags und der Eigenschaften von HTML-Tags. Ich hoffe, dass es für alle hilfreich ist, HTML-bezogenes Wissen zu erlernen.
3. HTML-Gemeinsame Tags
 Einführung: HTML-Gemeinsame Tags
Einführung: HTML-Gemeinsame Tags
4. php-Einführung in PHP-Tutorial
Einführung: Einführung in PHP. Einige Anforderungen an PHP-Entwickler: [1] Grundkenntnisse über häufig verwendete HTML-Tags [2] Grundkenntnisse über HTML+CSS-Layout [3] Verständnis der PHP-Entwicklungsumgebung [4] Verständnis von PHP-Tags und -Erweiterungen
5. Hyperlink-Tags gängiger HTML-Tags_html/css_WEB-ITnose
Einführung: Hyperlink-Tags gängiger HTML-Tags
6. 3. Häufig verwendete HTML-Tags_html/css_WEB-ITnose
Einführung: 3. Häufig verwendete HTML-Tags
7. HTML common tags_html/css_WEB-ITnose
8. XHTML-Einführungslerntutorial: Gemeinsame XHTML-Tags_HTML/Xhtml_Webseitenerstellung
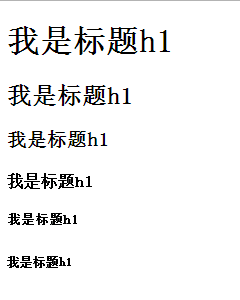
Einführung: Genau wie ein Artikel benötigen auch unsere Webseiten klare Absätze und Titel mit unterschiedlichen Ebenen Bedeutung. In diesem Abschnitt werden die häufig verwendeten Tags in XHTML vorgestellt, um Funktionen wie Titel und Absätze zu implementieren.
Titel-Tags
Um den Titel zu definieren, können wir Tags von
bis
verwenden, und ihre entsprechenden Abschluss-Tags sind
Das obige ist der detaillierte Inhalt vonFassen Sie die Punkte zusammen, die Sie bei gängigen HTML-Tags beachten sollten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.



