10 empfohlene Artikel über end()
So lernen Sie PHP array_fill() Definition und Verwendung Die Funktion array_fill() füllt ein Array mit einem bestimmten Wert. Das zurückgegebene Array enthält Zahlenelemente und der Wert ist ein Wert. Das zurückgegebene Array wird numerisch indiziert, beginnend an der Startposition und aufsteigend. Wenn die Zahl 0 oder kleiner als 0 ist, tritt ein Fehler auf. Syntax array_fill(start,number,value) Parameter Beschreibung start erforderlich. Ein numerischer Wert, der den Startindex des Schlüssels angibt. Nummer ist erforderlich. Der numerische Wert gibt den Umfang der Auffüllung an und sein Wert muss größer als 0 sein. Wert ist erforderlich. Gibt den einzufügenden Wert an. Beispielausgabe: Array ( [2] => Dog [3] => Dog [4] => Dog ) http://www.bkjia.com/PHPjc/834959.htmlwww.bkjia.comtruehttp://www .b
1. 10 empfohlene Artikel zum Thema Ende

Einführung: So lernen Sie PHP array_fill() Definition und Verwendung Die Funktion array_fill() füllt ein Array mit einem bestimmten Wert. Das zurückgegebene Array enthält Zahlenelemente und der Wert ist ein Wert. Das zurückgegebene Array wird numerisch indiziert, beginnend an der Startposition und aufsteigend. Wenn die Zahl 0 oder kleiner als 0 ist, tritt ein Fehler auf. Syntax array_fill(start,number,value) Parameter Beschreibung ...
10 empfohlene Inhalte für end()

Einführung: So lernen Sie PHP array_fill() Definition und Verwendung Die Funktion array_fill() füllt ein Array mit einem bestimmten Wert. Das zurückgegebene Array besteht aus Zahlenelementen und der Wert ist ein Wert. Das zurückgegebene Array wird numerisch indiziert, beginnend an der Startposition und aufsteigend. Wenn die Zahl 0 oder kleiner als 0 ist, tritt ein Fehler auf. Syntax array_fill(start,number,value) Parameter Beschreibung ...
3. 10 empfohlene Artikel zur PHP-End()-Funktion

Einführung: So lernen Sie PHP array_fill() Definition und Verwendung Die Funktion array_fill() füllt ein Array mit einem bestimmten Wert. Das zurückgegebene Array hat Zahlenelemente und der Wert ist ein Wert. Das zurückgegebene Array wird numerisch indiziert, beginnend an der Startposition und aufsteigend. Wenn die Zahl 0 oder kleiner als 0 ist, tritt ein Fehler auf. Syntax array_fill(start,number,value) Parameter Beschreibung ...
4. Detaillierte Erläuterung der Verwendungsbeispiele der PHP-Funktion end() und current()

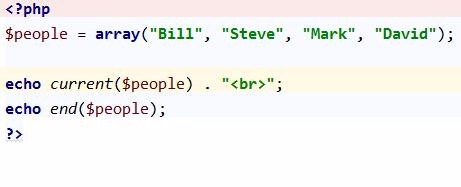
Einführung: Die Funktion end() in PHP zeigt den internen Zeiger des Arrays auf das letzte Element und gibt den Wert des Elements zurück, während die Funktion current() zurückgibt das aktuelle Element im Array (Einheit ist das erste Element des Arrays. Eine dieser beiden Funktionen gibt das erste Element des Arrays zurück und die andere gibt das letzte Element des Arrays zurück. Schauen wir uns die Verwendung dieser beiden an .
5 Einführung: Bei der Verwendung von Python habe ich festgestellt, dass der Aufruf von list.append() innerhalb der Funktion die formalen Parameter ändert, wenn der Funktionsparameter eine Liste ist, was sich von C/C++ unterscheidet. Überprüfen Sie die relevanten Informationen und notieren Sie es hier 6. Verwenden Sie jQuery, um die ungeordnete Liste zu sortieren
Einführung: Dieser Artikel beschreibt das Beispiel der Implementierung der Sortierfunktion der ungeordneten Liste. Er wird allen als Referenz zur Verfügung gestellt. Die Details lauten wie folgt: Das Prinzip der Verwendung von jQuery zum Sortieren Eine ungeordnete Liste lautet: Rufen Sie alle Listenelemente in der ungeordneten Liste ab und konvertieren Sie sie in eine Array-Form. Verwenden Sie JavaScript-Funktionen, um sie zu sortieren und erneut auszugeben. Zu den verwendeten jQuery-Funktionen gehören ready (), get (), text (). every(), append() und Java .
.
7. Detaillierte Analyse der Verwendung des HTML5-FormData-Objekts

Einführung: XMLHttpRequest Level 2 fügt eine neue Schnittstelle hinzu – FormData. Mit dem FormData-Objekt können wir einige Schlüssel-Wert-Paare verwenden, um eine Reihe von Formularsteuerelementen über JavaScript zu simulieren. Wir können auch die send()-Methode von XMLHttpRequest verwenden, um das Formular asynchron zu senden. Im Vergleich zu gewöhnlichem Ajax besteht der größte Vorteil der Verwendung von FormData darin, dass wir Binärdateien asynchron hochladen können.

Einführung: In diesem Artikel wird hauptsächlich die JavaScript-Methode zum Hinzufügen und Löschen von Elementen zum Auswahl-Dropdown-Feld vorgestellt, wobei die Methoden append() und remove() in jQuery einbezogen werden Tipps zur dynamischen Bedienung von Formularelementen finden Sie unter
Einführung: Das folgende Beispiel demonstriert die Verkettung von Zeichenfolgen mit dem „+“-Operator und der StringBuffer.append()-Methode und vergleicht deren Leistung: 
jq-Gemeinsame Funktionen
Einführung: jq-Funktionen, die wurden in jüngerer Zeit verwendet. Denken Sie daran, dass die Funktion .addClass den angegebenen CSS-Stil zu jedem Element hinzufügt, das mit dem aktuellen Objekt übereinstimmt. .removeClass() entfernt und fügt umgekehrt style.html() hinzu, um den HTML-Inhalt des ersten übereinstimmenden Elements zu erhalten die Sammlung und legen Sie den HTML-Code für jedes passende Element fest. Sie können val() nicht zum Zuweisen von Werten zu Nicht-Formularelementen verwenden. Wenn Sie Werte zuweisen müssen, verwenden Sie text/html(), um am Ende jedes übereinstimmenden Elements Werte zuzuweisen 🎜> [Verwandte Q&A-Empfehlungen]:
[Verwandte Q&A-Empfehlungen]:
Wenn Sie node.js zum Erstellen eines Websockets verwenden, kann der Client keine Daten anzeigen, ohne res.end aufzurufen( )
javascript – Was bedeutet es, eine nicht aufzählbare extension()-Methode zu Object.defineProperty hinzuzufügen und wie wird sie verwendet?
Javascript – Mehrere Front-End-Interviewfragen heute
Javascript – xmlHttp.send() in WeChat auf Android-Telefonen, mit Parametern, xmlHttp .status=0, meldet weiterhin Fehler.
Javascript – natives JS, wie man HTML anhängt
Das obige ist der detaillierte Inhalt von10 empfohlene Artikel über end(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.




