Empfohlene Artikel über Sterne
Herstellungsprinzip: Eine ausführliche Erklärung gibt es in meinem letzten Aufsatz. Da die nach dieser Methode hergestellten Bälle relativ leistungsintensiv sind, habe ich nur 3 kleine Bälle hergestellt. Sie können die Wirkung testen.
1. Wie man mit CSS3 einen Stern macht

Einleitung: Herstellungsprinzip: Da die nach dieser Methode hergestellten Bälle relativ leistungsintensiv sind, kann man den Effekt nur testen.
2. Photoshop wunderschöne kosmische Sterne

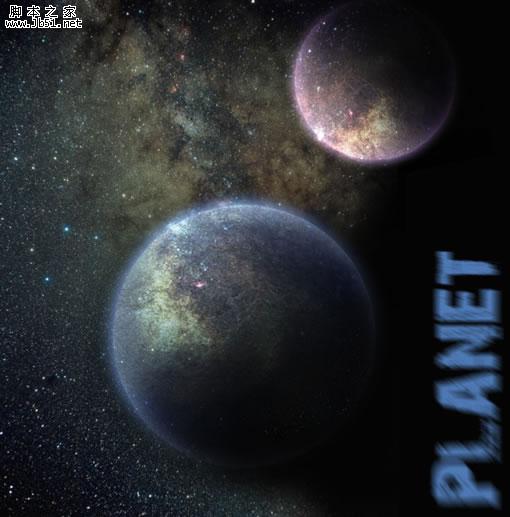
Einleitung: Quelle: Blue Ideal Autor: Der Astraleffekt des Menocolour-Tutorials erfordert kein Zeichnen mit der Maus, sondern verwendet zur Vervollständigung eine Reihe von Texturmaterialien. Zeichnen Sie zunächst eine grobe Form des Sterns, fügen Sie einfach etwas Farbe und Helligkeit hinzu, tragen Sie dann das Texturmaterial auf und passen Sie dann den Bereich mit der Maske an. Der Produktionsprozess ist relativ einfach. Endeffekt 1. Erstellen Sie mit
3 ein neues Dokument in geeigneter Größe
 Einführung: Der vorherige Artikel enthielt einige einfache Beispiele für 3D-Grafiken, und in diesem Artikel werden Beispiele für benutzerdefinierte Grafiken und Vektorgrafiken vorgestellt. Zeichnen Sie zunächst einen dreizackigen Stern, bestehend aus einer „Vorderseite“, einer „Rückseite“ und drei „Seiten“.
Einführung: Der vorherige Artikel enthielt einige einfache Beispiele für 3D-Grafiken, und in diesem Artikel werden Beispiele für benutzerdefinierte Grafiken und Vektorgrafiken vorgestellt. Zeichnen Sie zunächst einen dreizackigen Stern, bestehend aus einer „Vorderseite“, einer „Rückseite“ und drei „Seiten“.
【Empfohlene verwandte Fragen und Antworten】:
Javascript – Wie zeichnet man die Bewegung von Sternen auf Leinwand?
Das obige ist der detaillierte Inhalt vonEmpfohlene Artikel über Sterne. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Dies ist der 3. Beitrag in einer kleinen Serie, die wir in Form von Barrierefreiheit gemacht haben. Wenn Sie den zweiten Beitrag verpasst haben, lesen Sie "Verwalten des Benutzerfokus mit: Fokus-Sichtbar". In
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Dieses Tutorial zeigt, dass professionelle JavaScript-Formulare mithilfe des Frameworks Smart Forms erstellt werden (Hinweis: Nicht mehr verfügbar). Während der Rahmen selbst nicht verfügbar ist, bleiben die Prinzipien und Techniken für andere Formbauer relevant.
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Die CSS-Box-Shadow- und Umrisseigenschaften haben Thema gewonnen. JSON-Unterstützung in WordPress 6.1. Sei ein paar Beispiele für die Funktionsweise in realen Themen und welche Optionen wir diese Stile auf WordPress -Blöcke und Elemente anwenden müssen.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
In diesem Artikel werden wir in die Welt der Scrollbars eintauchen. Ich weiß, es klingt nicht zu glamourös, aber vertrau mir, eine gut gestaltete Seite geht Hand in Hand
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.






