10 empfohlene Artikel zum Thema Breite und Höhe
Im p-Layout überschreiten einige Textinhalte die Höhe, die unser Limit überschreitet, und einige Bilder platzen im DIV, wodurch die Webseite falsch ausgerichtet und verwirrend wird. Was soll ich tun, wenn der Inhalt den Container überfüllt und die durch den Container begrenzte Breite und Höhe überschreitet? Sie können den Überlaufteil des Textes ausblenden oder durch Auslassungspunkte ersetzen. In diesem Artikel erfahren Sie, wie Sie Zeilenumbrüche, Ellipsen usw. verwenden, um diese Überlaufprobleme zu lösen. 1. Verwenden Sie Zeilenumbrüche, um das Überlaufproblem zu lösen. 1. So lösen Sie das Problem des Textüberlaufs mithilfe von Zeilenumbrüchen: Wortumbruch:Break-All und Zeilenumbruch:Break-Wort werden häufig verwendet, um das Problem des Zeilenumbruchs bei langen Wörtern zu lösen Saiten. word-break:break-all ist dasselbe in IE6/7/chrome/safari, das sich wie eine Endkürzung verhält, während ff3.0/opera sich wie ungültig verhält. Zu lange Wörter werden in neuen Zeilen angezeigt und überschreiten dann den Rand. word-wrap:break-word; ist in IE6/7/chrome/safari dasselbe. Es verhält sich so, als würden lange Wörter in neue Zeilen umgebrochen und dann abgeschnitten, wenn sie nicht mehr angezeigt werden könnten. Und ff3.0/opera scheint auch ungültig zu sein. 2.
1. Detaillierte Einführung zum Ausblenden von Überläufen
Einführung: Im p-Layout sind einige Textinhalte zu groß überschreitet die Höhe, die unser Limit überschreitet, und einige Bilder platzen im DIV, was zu einer Fehlausrichtung der Webseite führt. Was soll ich tun, wenn der Inhalt den Container überfüllt und die durch den Container begrenzte Breite und Höhe überschreitet? Sie können den Überlaufteil des Textes ausblenden oder durch Auslassungspunkte ersetzen. In diesem Artikel erfahren Sie, wie Sie Zeilenumbrüche, Ellipsen usw. verwenden, um diese Überlaufprobleme zu lösen. 1. Verwenden Sie Zeilenumbrüche, um das Überlaufproblem zu lösen. 1. So verwenden Sie Zeilenumbrüche, um das Textüberlaufproblem zu lösen. Wortumbruch:umbrechen-alles und Wortw...
2. Überlaufausblenden: Die umfassendste Lösung für das Problem des Inhaltsüberlaufs mithilfe von CSS

Einführung : Im div-Layout überschreiten einige Textinhalte die Höhe, die unseren Grenzwert überschreitet, und einige Bilder platzen im DIV, was zu einer Fehlausrichtung und Verwirrung auf der Webseite führt. Was soll ich tun, wenn der Inhalt den Container überfüllt und die durch den Container begrenzte Breite und Höhe überschreitet? In diesem Artikel erfahren Sie, wie Sie Zeilenumbrüche, Ellipsen usw. verwenden, um diese Überlaufprobleme zu lösen.
3. Detaillierte Erklärung von abgerundeten Ecken und Schatten, Rahmenbildern und Boxsubtraktion in CSS3

Einführung: Ein Wert legt den horizontalen und vertikalen Radius der vier Ecken der Box fest. Die Reihenfolge der Werte ist oben links, oben rechts. unten rechts, unten links, im Uhrzeigersinn. Die Logik ist die gleiche wie bei Abstand und Rand. Die Einheiten unterstützen Pixel und Prozentsätze (bezogen auf Breite und Höhe)
4. Leinwand in HTML5 verwenden – Strichzeichnungsnudeln

Einführung: Wir kennen diese Leinwand ist eine Leinwand. Heute werden wir Linien und Gesichter auf die Leinwand zeichnen. 1. Canvas in HTML Canvas ist ein Element in HTML5. Wenn Breite und Höhe nicht festgelegt sind, initialisiert die Canvas die Breite auf 300 Pixel und die Höhe auf 150 Pixel. Die Größe des Elements kann mithilfe von CSS angepasst werden. Wenn das Bild beim Zeichnen so gedehnt wird, dass es seinen Rahmenabmessungen entspricht, stimmen die CSS-Abmessungen nicht mit den Proportionen der ursprünglichen Leinwand überein und es kommt zu Verzerrungen. 2. Der Rendering-Kontext-Canvas ist zunächst leer. Zur Anzeige muss das Skript zunächst Folgendes finden:
 Einführung: Das Problem besteht darin, dass wir im responsiven Layout sorgfältig mit den Breiten- und Höhenattributen des Iframe-Elements umgehen sollten Breite und Höhe, aber wenn die Breite oder Höhe des enthaltenden Blocks kleiner als die Breite oder Höhe des Iframes ist, kommt es zum Überlauf des Iframe-Elements: Ein solcher überlaufender Iframe zerstört das Layout der Seite. Es gibt eine Möglichkeit, das Iframe-Element auch reaktionsfähig zu machen, warten Sie ab. Lösung
Einführung: Das Problem besteht darin, dass wir im responsiven Layout sorgfältig mit den Breiten- und Höhenattributen des Iframe-Elements umgehen sollten Breite und Höhe, aber wenn die Breite oder Höhe des enthaltenden Blocks kleiner als die Breite oder Höhe des Iframes ist, kommt es zum Überlauf des Iframe-Elements: Ein solcher überlaufender Iframe zerstört das Layout der Seite. Es gibt eine Möglichkeit, das Iframe-Element auch reaktionsfähig zu machen, warten Sie ab. Lösung
6. Detaillierte Erklärung des HTML5-Canvas (5)
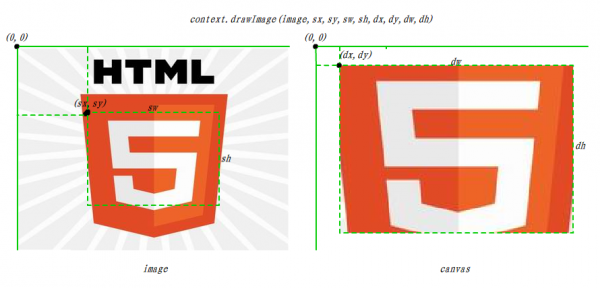
Einführung: drawImage bietet insgesamt drei Methoden: Positionieren des Bildes auf der Leinwand. context.drawImage(img,x,y); Positionieren Sie das Bild auf der Leinwand und geben Sie die Breite und Höhe des Bildes an. context.drawImage(img,x,y,width,height);Schneiden Sie das Bild zu und positionieren Sie den zugeschnittenen Teil auf der Leinwand. context.drawImage(img,sx,sy,swidth,sheight,x,y,width,heigh

Einführung: Divs sind oft betroffen von Die Einstellung der inneren Ränder Die Breite und Höhe der gesamten Ebene überschreiten den vorgegebenen Bereich, und die Box-Sizing-Eigenschaft von CSS3 kann dieses Phänomen leicht lösen. Lassen Sie uns im Detail erklären, wie die Box-Sizing-Eigenschaft von CSS3 zur Lösung des Problems verwendet wird der Div-Breite und -Höhe wird durch den inneren Rand gestreckt
8. Detaillierte Einführung in den Bild- und Textcode des HTML5 Canvas-Verarbeitungs-Avatar-Uploads

Einführung: Seit kurzem muss das Community-System das mobile Endgerät unterstützen, was das Hochladen von Benutzeravataren beinhaltet. Es gibt drei Avatare Größen: groß, mittel und klein. Auf der PC-Seite verwendet die Community Flash, um die Avatar-Bearbeitung und -Generierung durchzuführen, aber diese Flash-Schnittstelle ist nicht benutzerfreundlich und das mobile Endgerät unterstützt Flash nicht gut Wählen Sie schließlich „Canvas“, um die Bildgrößenskalierung und die Bilddatenerfassung abzuschließen. Für die gleichseitige Verarbeitung müssen wir zunächst die Bildbreite und den Mindestwert ermitteln und diesen Mindestwert als Seitenlänge zur Mitte verwenden -Schneiden Sie das Bild zu und erhalten Sie schließlich ein quadratisches Bild: var ImageEditor = func..
9 Definieren Sie die Mindestspanne. Höchst ineffektive Lösung

Einleitung: Einige Freunde sagen, dass es nicht angebracht ist, das Span-Tag zu verwenden, insbesondere wenn Sie die Breite und Höhe dafür definieren müssen Im Folgenden finden Sie zwei gute Lösungen. Weitere Informationen finden Sie in

[Verwandte Q&A-Empfehlungen]:
css3 – CSS positioniert div an einer festen Position im BildJavascript, Bilder auf Qiniu hochladen. Ist es möglich, die Breite und Höhe des Bildes zu ermitteln, bevor es auf den Server hochgeladen wird? php liest die Breite und Höhe jeder Seite der hochgeladenen PDF-Datei. Haben Sie gute Ideen für die Umsetzung? Wie kann das Problem gelöst werden, dass die direkte Einstellung der Breite und Höhe des Hyperlinks nicht funktioniert? Android – Android-Switch-Komponente wird nicht angezeigt
Das obige ist der detaillierte Inhalt von10 empfohlene Artikel zum Thema Breite und Höhe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...






