Ajax实时验证用户名/邮箱等是否已经存在的代码打包_php实例
今天分享一个“利用Ajax技术来检测用户名是否存在”的例子。
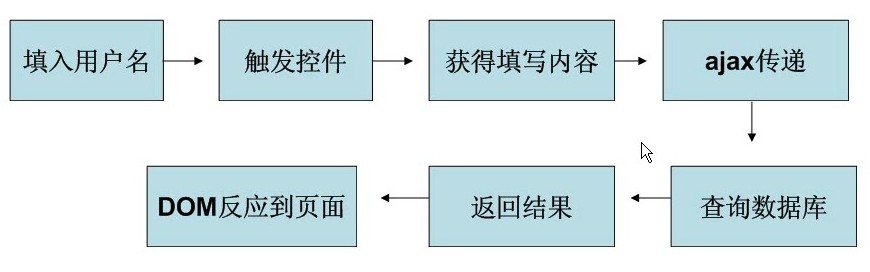
利用Ajax技术来检测用户名是否存在的原理流程图: 
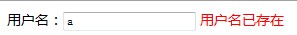
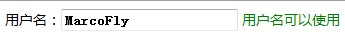
最终结果截图:


代码解释:
①实现该功能的核心代码在ajax.js,需要另外引进
②给form命名,因为后面我们需要利用JS来取得input框中的value
③给input框添加一个“onblur”事件,即当“焦点”失去时触发该事件(即流程图的“触发控件”)
④用来放从服务器发送回来的数据(即“用户名已存在”等)
mysql_connect("localhost",'root','');
mysql_select_db('test');
$sql="select * from ajax where name='$_GET[id]'";
$query=mysql_query($sql);
if(is_array(mysql_fetch_array($query))){
echo "用户名已存在";
}else{
echo "用户名可以使用";
}
?>
代码解释:
通过ajax的open方法,将用户输入”用户名“通过id传递给进来(即$_GET[id]),此时将对指定的数据库表中进行查询,检查是否有存在该“用户名”
ajax.js
// JavaScript Document
var XHR; //定义一个全局对象
function createXHR(){ //首先我们得创建一个XMLHttpRequest对象
if(window.ActiveXObject){//IE的低版本系类
XHR=new ActiveXObject('Microsoft.XMLHTTP');//之前IE垄断了整个浏览器市场,没遵循W3C标准,所以就有了这句代码。。。但IE6之后开始有所改观
}else if(window.XMLHttpRequest){//非IE系列的浏览器,但包括IE7 IE8
XHR=new XMLHttpRequest();
}
}
function checkname(){
var username=document.myform.user.value;
createXHR();
XHR.open("GET","checkname.php?id="+username,true);//true:表示异步传输,而不等send()方法返回结果,这正是ajax的核心思想
XHR.onreadystatechange=byhongfei;//当状态改变时,调用byhongfei这个方法,方法的内容我们另外定义
XHR.send(null);
}
function byhongfei(){
if(XHR.readyState == 4){//关于Ajax引擎对象中的方法和属性,可以参考我的另一篇博文:http://www.cnblogs.com/hongfei/archive/2011/11/29/2265377.html
if(XHR.status == 200){
var textHTML=XHR.responseText;
document.getElementById('checkbox').innerHTML=textHTML;
}
}
}
代码解释:
①首先我们需要声明一个ajax引擎的对象:XHR(随便命名一个)
②因为微软的低版本IE和其他的浏览器创建ajax对象的方式不一样,现在IE和其他浏览器的市场份额几乎各占一半,所以我们得两方面都考虑到,IE-->ActiveXObject;其他-->XMLHttpRequest。我将她封装在一个函数中:createXHR
③我们在index.html中指定的当失去“焦点”时就会触发checkname()函数。那么我们如何将用户输入的“用户名”捕获呢?这里,利用js即可轻松捕获到document.myform.user.value(现在知道为何给form和input命名了吧,这一步对应流程图的“获得填写内容”),有兴趣的博友,可以试试在createXHR()的前一行敲行代码(alert(username)),将捕获到的用户名弹出试试看。
④Ajax引擎有几个方法和属性(可以参考我的另一篇博文:看图理解:普通交互方式和Ajax交互方式区别),使用之前我们得先调用函数craateXHR创建一个ajax对象
⑤有了ajax对象,有三个方法是必不可少的:open()、onreadystatechange、send()。
将请求发送到服务器,要使用open ()和send()方法
open()方法的第一个参数,指示采用GET或者POST方式进行传输。。。。。。
open()方法的第二个参数,指示要请求的URL地址(这里我们请求的是checkname.php文件),可以是绝对或相对地址
open()方法的第三个参数async指示是否采用异步请求,true为采用,这种情况下,通过ajax、js无需等待服务器响应,而是:①在等待服务器响应的同时执行其他脚本②当响应就绪后对响应进行处理。一般对一些小型的请求,async=false也是可以的,但此时就不要编写onreadystatechange 函数了
onreadystatechange事件:当ajax的属性readyState改变时,就触发此事件。在此事件中,当服务器响应已做好被处理的准备时(即readyState=4且status=200时),我们规定要让服务器做什么任务,这里我们规定将从数据库检索到的结果输出到id为”checkbox“的span标签中。
⑥通过checkname.php,查询数据库后,将得到查询结果(即服务器的响应,对应流程图中的”查询数据库“),此时数据还在ajax引擎中,如需获得该来自服务器的响应,我们需要使用XMLHttpRequest对象的responText或responseXML属性,并通过DOM属性innerHTML将从服务器响应回来的数据设置为id=”checkbox“的span标签的值
注:利用ajax监测邮箱是否存在一个道理,我们还可以利用ajax实时监测用户输入的密码强度,此时,需要用到可以把onblur事件改为onfocus事件。
原创 cnblogs 小飞
源码打包下载 /201112/yuanma/checkname_php.rar

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Wie bekomme ich den Rückgabecode, wenn das Senden von E -Mails in Laravel fehlschlägt?
Apr 01, 2025 pm 02:45 PM
Wie bekomme ich den Rückgabecode, wenn das Senden von E -Mails in Laravel fehlschlägt?
Apr 01, 2025 pm 02:45 PM
Methode zum Abholen des Rücksendecode, wenn das Senden von Laravel -E -Mails fehlschlägt. Wenn Sie Laravel zur Entwicklung von Anwendungen verwenden, stellen Sie häufig Situationen auf, in denen Sie Überprüfungscodes senden müssen. Und in Wirklichkeit ...
 Verstehen von Säureeigenschaften: Die Säulen einer zuverlässigen Datenbank
Apr 08, 2025 pm 06:33 PM
Verstehen von Säureeigenschaften: Die Säulen einer zuverlässigen Datenbank
Apr 08, 2025 pm 06:33 PM
Detaillierte Erläuterung von Datenbanksäureattributen Säureattribute sind eine Reihe von Regeln, um die Zuverlässigkeit und Konsistenz von Datenbanktransaktionen sicherzustellen. Sie definieren, wie Datenbanksysteme Transaktionen umgehen, und sorgen dafür, dass die Datenintegrität und -genauigkeit auch im Falle von Systemabstürzen, Leistungsunterbrechungen oder mehreren Benutzern gleichzeitiger Zugriff. Säureattributübersicht Atomizität: Eine Transaktion wird als unteilbare Einheit angesehen. Jeder Teil schlägt fehl, die gesamte Transaktion wird zurückgerollt und die Datenbank behält keine Änderungen bei. Wenn beispielsweise eine Banküberweisung von einem Konto abgezogen wird, jedoch nicht auf ein anderes erhöht wird, wird der gesamte Betrieb widerrufen. begintransaktion; updateAccountsSetBalance = Balance-100WH
 Master SQL Limit -Klausel: Steuern Sie die Anzahl der Zeilen in einer Abfrage
Apr 08, 2025 pm 07:00 PM
Master SQL Limit -Klausel: Steuern Sie die Anzahl der Zeilen in einer Abfrage
Apr 08, 2025 pm 07:00 PM
SQllimit -Klausel: Steuern Sie die Anzahl der Zeilen in Abfrageergebnissen. Die Grenzklausel in SQL wird verwendet, um die Anzahl der von der Abfrage zurückgegebenen Zeilen zu begrenzen. Dies ist sehr nützlich, wenn große Datensätze, paginierte Anzeigen und Testdaten verarbeitet werden und die Abfrageeffizienz effektiv verbessern können. Grundlegende Syntax der Syntax: SelectColumn1, Spalte2, ... Fromtable_Namelimitnumber_of_rows; number_of_rows: Geben Sie die Anzahl der zurückgegebenen Zeilen an. Syntax mit Offset: SelectColumn1, Spalte2, ... Fromtable_NamelimitOffset, Number_of_rows; Offset: Skip überspringen
 So verwenden Sie MySQL nach der Installation
Apr 08, 2025 am 11:48 AM
So verwenden Sie MySQL nach der Installation
Apr 08, 2025 am 11:48 AM
Der Artikel führt den Betrieb der MySQL -Datenbank vor. Zunächst müssen Sie einen MySQL -Client wie MySQLworkBench oder Befehlszeilen -Client installieren. 1. Verwenden Sie den Befehl mySQL-uroot-P, um eine Verbindung zum Server herzustellen und sich mit dem Stammkonto-Passwort anzumelden. 2. Verwenden Sie die Erstellung von Createdatabase, um eine Datenbank zu erstellen, und verwenden Sie eine Datenbank aus. 3.. Verwenden Sie CreateTable, um eine Tabelle zu erstellen, Felder und Datentypen zu definieren. 4. Verwenden Sie InsertInto, um Daten einzulegen, Daten abzufragen, Daten nach Aktualisierung zu aktualisieren und Daten nach Löschen zu löschen. Nur indem Sie diese Schritte beherrschen, lernen, mit gemeinsamen Problemen umzugehen und die Datenbankleistung zu optimieren, können Sie MySQL effizient verwenden.
 Master SQL Auswahlanweisungen: Ein umfassender Handbuch
Apr 08, 2025 pm 06:39 PM
Master SQL Auswahlanweisungen: Ein umfassender Handbuch
Apr 08, 2025 pm 06:39 PM
SQLSelect -Anweisung Detaillierte Erläuterung Die Auswahl der Auswahl ist der grundlegendste und am häufigsten verwendete Befehl in SQL, der zum Extrahieren von Daten aus Datenbanktabellen verwendet wird. Die extrahierten Daten werden als Ergebnismenge dargestellt. SELECT ERHEBT Syntax SelectColumn1, Spalte2, ... fromTable_NamewhereConditionOrdByColumn_Name [ASC | Desc]; Wählen Sie Anweisungskomponentenauswahlklausel (Select): Geben Sie die zu abgerufene Spalte an. Verwenden Sie *, um alle Spalten auszuwählen. Zum Beispiel: SELECTFIRST_NAME, LEST_NAMEFROMEMPOMEDES; Quellklausel (fr
 So entwerfen und erstellen Sie Datenbanktabellen nach der MySQL -Installation
Apr 08, 2025 am 11:39 AM
So entwerfen und erstellen Sie Datenbanktabellen nach der MySQL -Installation
Apr 08, 2025 am 11:39 AM
In diesem Artikel wird das Design und die Erstellung von MySQL -Datenbanktabellen vorgestellt. 1. Verstehen Sie Schlüsselkonzepte wie relationale Datenbanken, Tabellen, Felder usw. und folgen Sie dem Paradigmendesign; 2. Verwenden Sie SQL -Anweisungen, um Tabellen wie erstellbare Aussagen zu erstellen und Einschränkungen wie Primärschlüssel und einzigartige Schlüssel festzulegen. 3. Fügen Sie Indizes hinzu, um die Abfragegeschwindigkeit zu verbessern, und verwenden Sie Fremdschlüssel, um die Datenintegrität aufrechtzuerhalten. 4. Vermeiden Sie Probleme wie unangemessene Auswahltypen -Feldtyp, unangemessenes Indexdesign und das Ignorieren der Datenintegrität; 5. Wählen Sie eine geeignete Speicher -Engine aus, optimieren Sie SQL -Anweisungen und Datenbankparameter, um die Leistung zu verbessern. Durch das Erlernen dieser Schritte können Sie MySQL -Datenbanktabellen effizient erstellen und verwalten.
 Go Language User Registrierung: Wie verbessert ich E -Mail -Senden -Effizienz?
Apr 02, 2025 am 09:06 AM
Go Language User Registrierung: Wie verbessert ich E -Mail -Senden -Effizienz?
Apr 02, 2025 am 09:06 AM
Optimierung der Effizienz des E -Mail -Sendens in der GO -Sprachregistrierungsfunktion. Während der Entwicklung von Lerngo -Sprachbackend -Entwicklung ist es bei der Implementierung der Benutzerregistrierungsfunktion häufig erforderlich, einen Drang zu senden ...
 Gibt es eine gespeicherte Prozedur in MySQL?
Apr 08, 2025 pm 03:45 PM
Gibt es eine gespeicherte Prozedur in MySQL?
Apr 08, 2025 pm 03:45 PM
MySQL bietet gespeicherte Prozeduren, die ein vorkompilierter SQL -Codeblock sind, der die komplexe Logik zusammenfasst, die Wiederverwendbarkeit und Sicherheit des Codes verbessert. Zu den Kernfunktionen gehören Schleifen, bedingte Aussagen, Cursoren und Transaktionskontrolle. Durch das Aufrufen gespeicherter Prozeduren können Benutzer Datenbankvorgänge ausführen, indem sie einfach eingeben und ausgeben, ohne auf interne Implementierungen zu achten. Es ist jedoch notwendig, auf häufige Probleme wie Syntaxfehler, Berechtigungsprobleme und Logikfehler zu achten und die Leistungsoptimierung und Best -Practice -Prinzipien zu befolgen.




