Zusammenfassung der Transluzenzdefinition und -verwendung
Die Zusammenfassung der Transluzenzeinstellungen in CSS haben wir in einem früheren Artikel kennengelernt. Wir wissen auch, dass der Transluzenzeffekt nicht nur für Bilder, sondern auch an verschiedenen Stellen verwendet wird, deshalb stellen wir ihn Ihnen heute vor von durchscheinenden Stilen in Photoshop! Zusammenfassung der durchscheinenden Stile von Photoshop: 1. Einfache Erstellung von durchscheinenden Schaltflächen für Webseiten mit Photoshop. Dieses Tutorial eignet sich sehr gut zum Verschönern von Webseiten-Popup-Fenstern. Die Produktionsmethode ist sehr einfach, Sie müssen lediglich Ebenenstileinstellungen verwenden. Die Wirkung ist sehr gut. 2. Erstellen Sie schöne durchscheinende Notizen in Photoshop. Der Effekt dieses Tutorials ähnelt in gewisser Weise dem durchscheinenden Effekt von Blasen. Die Produktionsmethode besteht darin, den ausgewählten Bereich des hervorgehobenen Teils der Grafik zu finden, ihn dann mit Weiß zu füllen und dann den Übergang am Rand mit einer Maske zu malen. Das Prinzip ist relativ einfach, die Herstellung ist jedoch deutlich aufwändiger und es muss auf die Höhe und Transparenz der Highlights geachtet werden. Endgültiger Effekt 3. Verwenden Sie Photoshop, um ein durchscheinendes orangefarbenes Glassymbol zu erstellen. Ein Symbol ähnelt dem Malen eines Ölgemäldes. Es durchläuft jedoch auch die Schritte des Zeichnens, der Form, der großen Farbblöcke und der Herstellung ein Symbol ist nicht so anspruchsvoll wie ein Ölgemälde.
Einführung: Wir haben in einem früheren Artikel etwas über die Zusammenfassung der Transluzenzeinstellungen in CSS erfahren. Wir wissen auch, dass der Transluzenzeffekt nicht nur für Bilder, sondern auch in verwendet wird Verschiedene Orte, also wir Heute werde ich Ihnen eine Zusammenfassung der durchscheinenden Stile in Photoshop vorstellen! 2.
2.
Einführung: In unserer Projektentwicklung war der durchscheinende Maskeneffekt schon sehr früh beliebt und mittlerweile ist er jedem sehr bekannt. Der durchscheinende Effekt wird nicht nur für Bilder, sondern auch für verschiedene Anwendungen verwendet überall, und CSS kann verwendet werden, um Kompatibilitätseinstellungen für verschiedene Browser zu erreichen. Deshalb stellen wir Ihnen heute eine Zusammenfassung der Transluzenzeinstellungen in CSS vor!
 3.
3.
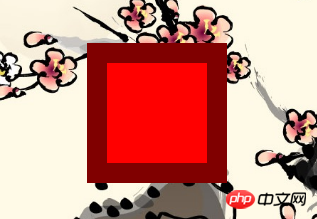
Einführung: Wenn wir einen roten Hintergrund und einen schwarzen durchscheinenden Rand für einen Container festlegen möchten, könnten wir so schreiben:
 4 Beispielcode zum Erstellen eines einfachen 3D-transluzenten Würfelbildes mit CSS3
4 Beispielcode zum Erstellen eines einfachen 3D-transluzenten Würfelbildes mit CSS3
Einführung: In diesem Artikel wird es hauptsächlich vorgestellt Um mit CSS3 eine einfache 3D-Bildanzeige für durchscheinende Würfel zu erstellen, enthält der Artikel einen vollständigen Beispielcode, der für jedermann einen gewissen Referenzwert hat. Freunde, die ihn benötigen, können einen Blick darauf werfen.
 5. Detaillierte Erklärung, wie man mit CSS3 einfach ein 3D-transluzentes Würfelbild erstellt
5. Detaillierte Erklärung, wie man mit CSS3 einfach ein 3D-transluzentes Würfelbild erstellt
Einführung: In diesem Artikel wird ausführlich erläutert, wie Sie mit CSS3 ein einfaches 3D-durchsichtiges Würfelbild erstellen
 6 Techniken zum Teilen Verwenden von CSS-Randeffekten
6 Techniken zum Teilen Verwenden von CSS-Randeffekten
Einführung: Wie erreicht man durchscheinende Ränder? Wie implementiert man mehrere Grenzen? In diesem Artikel werden hauptsächlich die Techniken zum Implementieren von CSS-Randeffekten untersucht 🎜>

Einführung: Dieses Mal werde ich darüber sprechen, wie man mit der lufylegend.js-Engine ein HTML5-Spiel erstellt und es dann in eine lokalisierte Android-App-Anwendung konvertiert. Hier ist ein Schritt -Schrittweise Erklärung. Lassen Sie uns zunächst ein Spiel entwickeln, das Duel ähnelt. Das Gameplay dieses Spiels ist jedoch rein zufällig. Spielbedienung: Wischen Sie über den Bildschirm nach oben, unten, links und rechts, um die Edelsteine in verschiedene Richtungen zu bewegen. Spielregeln: Wenn drei identische Edelsteine nebeneinander liegen, werden die einmal entfernten Edelsteine durchscheinend
8 🎜>CSS Ein Element als durchscheinend festlegen

Einführung: In diesem Artikel wird hauptsächlich das Festlegen eines Elements mithilfe von CSS vorgestellt Die relevanten Informationen zur Transluzenz sind sehr gut und haben Referenzwert.
9 Die feste Div oben kann auf a eingestellt werden Durchscheinender Effekt

Einführung: In diesem Artikel wird hauptsächlich die Android-Programmierung vorgestellt, um zu realisieren, dass der Bildschirmhintergrund durchscheinend wird, nachdem das Popup-Fenster angezeigt wird . Es handelt sich um die Methode zum Festlegen der GetWindows-Transparenz in Android >Über das CSS3-Animations-Resampling-Problem
 css – Wie implementiert man die unscharfe, durchsichtige Navigationsleiste oben in Station B?
css – Wie implementiert man die unscharfe, durchsichtige Navigationsleiste oben in Station B?
Wie füge ich einen Filter zu jeder zweiten TD-Zeile in JS hinzu?
ios – Nachdem die Navigationsleiste auf der ersten Benutzeroberfläche auf durchscheinend eingestellt wurde, bleiben bei der Rückkehr zur ersten Benutzeroberfläche 64 Pixel übrig. Lösen Sie
Android – Wie mache ich die Android-Statusleiste vollständig transparent? Wenn man NetEase Cloud Music und QQ vergleicht, ist eines vollständig transparent und das andere durchscheinend?
Das obige ist der detaillierte Inhalt vonZusammenfassung der Transluzenzdefinition und -verwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
Haben Sie jemals einen Countdown -Timer für ein Projekt benötigt? Für so etwas ist es möglicherweise natürlich, nach einem Plugin zu greifen, aber es ist tatsächlich viel mehr
 HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
Alles, was Sie schon immer über Datenattribute in HTML, CSS und JavaScript wissen wollten.
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
Mit der Inline-Template-Anweisung können wir reichhaltige Vue-Komponenten als fortschreitende Verbesserung gegenüber vorhandenem WordPress-Markup erstellen.
 Während Sie nicht suchten, wurden CSS -Gradienten besser
Apr 11, 2025 am 09:16 AM
Während Sie nicht suchten, wurden CSS -Gradienten besser
Apr 11, 2025 am 09:16 AM
Eine Sache, die mich auf die Liste der Funktionen für Lea Verou im Einklang mit Conic-Gradient () -Polyfill auffiel, war das letzte Element:
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP -Vorlagen erhält oft einen schlechten Rap für die Erleichterung von unterdurchschnittlichem Code - aber das muss nicht der Fall sein. Schauen wir uns an, wie PHP -Projekte eine Basis durchsetzen können
 Die drei Arten von Code
Apr 11, 2025 pm 12:02 PM
Die drei Arten von Code
Apr 11, 2025 pm 12:02 PM
Jedes Mal, wenn ich ein neues Projekt starte, organisiere ich den Code, den ich in drei Typen oder Kategorien betrachte, wenn Sie möchten. Und ich denke, diese Typen können auf angewendet werden




