
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von r.js zum Packen modularer Javascript-Dateien ein. Die Einführung im Artikel ist sehr detailliert und hat einen gewissen Referenz- und Lernwert für alle Freunde, die sie benötigen, können dem untenstehenden Editor folgen . Schauen Sie mal rein.
Vorwort
r.js (lokaler Download) ist das Optimierungstool (Optimizer) von requireJS, das das Frontend komprimieren und zusammenführen kann Auf der Grundlage des asynchronen On-Demand-Ladens von requireJS bieten wir außerdem eine Front-End-Optimierung, um die Front-End-Dateigröße und Dateianforderungen an den Server zu reduzieren. In diesem Artikel werden die relevanten Inhalte von r.js im Detail vorgestellt. Interessierte Freunde können einen Blick darauf werfen.
Einfache Verpackung
[Projektstruktur]
Mit einem einfachen Beispiel Veranschaulichen Sie die Verwendung von RJS. Der Projektname ist „demo“. Es enthält zwei Dateien, s1.js und s2.js, im js-Verzeichnis. Der Inhalt ist wie folgt:
//s1.js
define(function (){
return 1;
})
//s2.js
define(function (){
return 2;
})Verwenden Sie main.js, um die beiden Dateien s1.js und s2.js aufzurufen
require(['s1','s2'], function(a,b){
console.log(a+b);
});Der Inhalt von index.html lautet wie folgt
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/main" src="js/require.js"></script> </head> <body> </body> </html>
Führen Sie die Datei index.html aus. Die abhängigen Ressourcen sind wie unten dargestellt

[ Paketierung]
Als nächstes verwenden Sie r.js, um die Javascript-Datei zu packen, und r.js muss mithilfe der build.js-Datei konfiguriert werden. Die Konfiguration ist wie folgt
({
baseUrl: "./",
name:'main',
out:'out.js'
}) Führen Sie als Nächstes den node r.js -o build.js-Befehl

im Projektstammverzeichnis aus, um eine out.js-Datei mit dem folgenden Inhalt zu generieren :
define("s1",[],function(){return 1}),define("s2",[],function(){return 2}),require(["s1","s2"],function(n,e){console.log(n+e)}),define("main",function(){});Ändern Sie die Eintragsdatei von index.html in „out.js“, die Datei kann weiterhin normal ausgeführt werden
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/out" src="js/require.js"></script> </head> <body> </body> </html>
jQuery-Paketierung
Im Allgemeinen verwenden wir kein natives Javascript für die Entwicklung, sondern verwenden eher Bibliotheken für Effiziente Entwicklung. Nehmen Sie jQuery als Beispiel, um den obigen Code zu transformieren
Das s1-Modul und das s2-Modul basieren jeweils auf jQuery, um die Breite und Höhe des Seiten-p-Elements zu erhalten.
//s1.js
define(['../common/jquery'],function (){
return $('p').height();
})
//s2.js
define(['../common/jquery'],function (){
return $('p').width();
})Die Projektstruktur ist wie folgt: Der js-Ordner enthält zwei Unterordner, common und module. Der gemeinsame Ordner enthält die gemeinsamen Dateien require.js und jquery.js Der Modulordner enthält die Module s1.js und s2.js.
Im Stammverzeichnis der Seite befinden sich index.html, die Eintragsdatei main.js sowie r.js und build.js

【Enthält jQuery】
Wenn das gepackte main.js jQuery.js einschließen möchte, lautet der Code wie folgt
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{ name:'main' }
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})n( e,t){console.log(parseInt(e)+parseInt(t))}),define("main",function(){});
[ jQuery nicht enthalten]
Wenn andere Seiten ebenfalls jQuery verwenden müssen, packen sie beim Packen auch jQuery. Auf diese Weise entspricht es dem einmaligen Packen von jQuery für jede Seite, und die Leistung ist sehr schlecht. Ein besserer Ansatz besteht darin, jQuery nicht zu packen, sodass Sie den Cache verwenden können, wenn andere Seiten auf jQuery verweisen.
Der Inhalt von build.js ist wie folgt
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{
name:'main',
exclude: ['js/common/jquery']//不打包jQuery
}
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
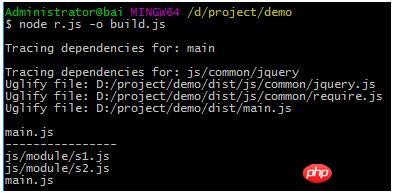
})Führen Sie als Nächstes den Befehl node r.js -o build.js aus

Nach dem Ausführen wird ein Ordner „dist“ generiert. Bei den in diesem Ordner enthaltenen Dateien handelt es sich ausschließlich um verarbeitete Dateien, die für den Online-Betrieb geeignet sind

Das obige ist der detaillierte Inhalt vonTeilen Sie ein Beispiel-Tutorial zur Verwendung von r.js zum Paketieren und Modularisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen counta und count
Der Unterschied zwischen counta und count
 Die PHPStudy-Datenbank kann die Lösung nicht starten
Die PHPStudy-Datenbank kann die Lösung nicht starten
 Es gibt verschiedene Arten von Browserkerneln
Es gibt verschiedene Arten von Browserkerneln
 Empfohlene Datenanalyse-Websites
Empfohlene Datenanalyse-Websites
 Was bedeutet Linux df -h?
Was bedeutet Linux df -h?
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 So stellen Sie den Zigarettenkopf im WIN10-System ein, vgl
So stellen Sie den Zigarettenkopf im WIN10-System ein, vgl
 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion




