10 empfohlene Artikel über Menu
本篇带大家深入了解HTML的元素嵌套有哪些规则,下面小编就为大家描述一下一、HTML 标签包括 块级元素(block)、内嵌元素(inline) 1、块级元素 一般用来搭建网站架构、布局、承载内容……它包括以下这些标签: address、blockquote、center、dir、div、dl、dt、dd、fieldset、form、h1~h6、hr、isindex、menu、noframes、noscript、ol、p、pre、table、ul 2、内嵌元素 一般用在网站内容之中的某些细节或部位,用以“强调、区分样式、上标、下标、锚点”等等,下面这些标签都属于内嵌元素: a、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、img、input、kbd、label、q、s、samp、select、small、span、

简介:本篇带大家深入了解HTML的元素嵌套有哪些规则,下面小编就为大家描述一下一、HTML 标签包括 块级元素(block)、内嵌元素(inline) 1、块级元素 一般用来搭建网站架构、布局、承载内容……它包括以下这些标签: address、blockquote、center、dir、div、dl、dt、dd、fieldset、form、h1~h6、hr、isindex、menu、no...
2. 关于变量转义的详细介绍

简介:$('a.video', toolbar).click(function() { _this.save_bookmark(); _this.hide_menu(); $(this).xn_menu($('.video', menu), 0, 5000); setTimeout(function() { $('.vid...
3. 关于日历签到的文章推荐

简介:在网站开发过程中我们会经常用到签到功能来奖励用户积分,或者做一些其他活动。这次项目开发过程中做了日历签到,因为没有经验所有走了很多弯路,再次记录过程和步骤。1.日历签到样式:2.本次签到只记录本月签到数,想要查询可以写其他页面,查询所有签到记录。(功能有,非常麻烦,古没有做。)3.前台代码<include file="Public:menu" />...
4. 如何使用?总结实例用法

简介:表单是网页与用户的交互工具,由一个<form>元素作为容器构成,封装其他任何数量的表单控件,还有其他任何<body>元素里可用的标签,表单能够包含<input>、<menus>、<textarea>、<fieldset>、<legend>、<label>等表单控件元素。表单元

简介:本篇文章主要介绍了python递归查询菜单并转换成json实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。最近需要用python写一个菜单,折腾了两三天才搞定,现在记录在此,需要的朋友可以借鉴一下。备注:文章引用非可执行完整代码,仅仅摘录了关键部分的代码环境数据库:mysqlpython:3.6表结构CREATE TABLE `tb_menu` (&nbs...
6. 有关递归菜单的课程推荐

Einführung: Dieser Artikel stellt hauptsächlich das rekursive Abfragemenü von Python vor und konvertiert es in eine JSON-Instanz. Interessierte Freunde Wir können beziehen Sie sich darauf. Kürzlich musste ich ein Menü in Python schreiben, und es hat zwei oder drei Tage gedauert, bis ich es fertig hatte. Jetzt nehme ich es hier auf, und Freunde, die es brauchen, können daraus lernen. Hinweis: Der Artikel zitiert den nicht ausführbaren vollständigen Code, nur Auszüge der wichtigsten Teile der Codeumgebungsdatenbank: mysqlpython: 3.6 Tabellenstruktur CREATE TABLE `tb_menu` (&nbs...
7. Detaillierte Einführung in das WeChat-Menü

Einführung: Dieser Artikel stellt hauptsächlich vor Android imitiert das WeChat-Menü (implementiert mit C# bzw. Java). In diesem Artikel werden die Betriebseffekte und der Implementierungscode der C#- bzw. Java-Versionen beschrieben Natürlich können Sie XML verwenden, um dieselbe Funktion auszuführen. Die grundlegenden Java- und C#-Schreibmethoden sind dieselben. Wenn Sie also in diesem Artikel XML verwenden, um die Verwendung von Java zu demonstrieren, sollten Sie beachten, dass es nicht von VS entwickelt wurde , der Name der Ressourcendatei muss mit „Start“ in Kleinbuchstaben beginnen, andernfalls wird ein Fehler gemeldet...
8 Zusammenfassung der Verwendung verschachtelter HTML-Instanzen

Einführung: Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis der Regeln für die Verschachtelung von HTML-Elementen. Der folgende Editor wird sie beschreiben Für Sie. 1. HTML-Tags umfassen Elemente auf Blockebene (Block) und Inline-Elemente (Inline). 1. Elemente auf Blockebene werden im Allgemeinen zum Erstellen der Website-Architektur, zum Layout und zum Übertragen von Inhalten verwendet. Es enthält die folgenden Tags: Adresse, Blockquote, Mitte, Dir, Div, DL, Dt, TT, Feldsatz, Form, H1~H6, HR, Isindex, Menü, Nr.
9 >Formularelemente: Die umfassendste Zusammenfassung zum Erhalten und Verwenden verschiedener HTML-Formularelemente

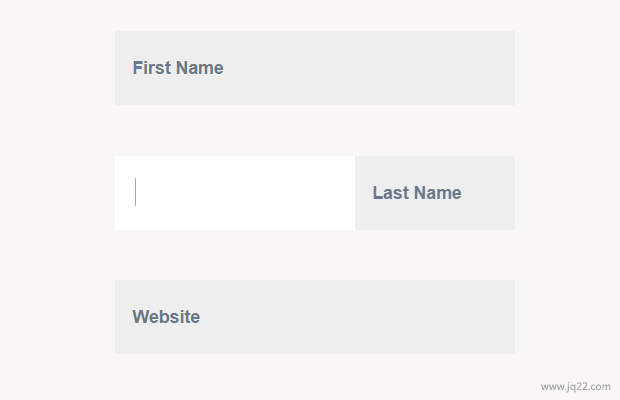
Einführung: Ein Formular ist ein Interaktionstool zwischen einer Webseite und einem Benutzer und besteht aus einem

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Wie funktioniert die Session -Entführung und wie können Sie es in PHP mildern?
Apr 06, 2025 am 12:02 AM
Wie funktioniert die Session -Entführung und wie können Sie es in PHP mildern?
Apr 06, 2025 am 12:02 AM
Die Hijacking der Sitzung kann in den folgenden Schritten erreicht werden: 1. Erhalten Sie die Sitzungs -ID, 2. Verwenden Sie die Sitzungs -ID, 3. Halten Sie die Sitzung aktiv. Zu den Methoden zur Verhinderung der Sitzung der Sitzung in PHP gehören: 1. Verwenden Sie die Funktion Session_regenerate_id (), um die Sitzungs -ID zu regenerieren. 2. Store -Sitzungsdaten über die Datenbank, 3. Stellen Sie sicher, dass alle Sitzungsdaten über HTTPS übertragen werden.
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Die Anwendung des soliden Prinzips in der PHP -Entwicklung umfasst: 1. Prinzip der Einzelverantwortung (SRP): Jede Klasse ist nur für eine Funktion verantwortlich. 2. Open and Close Principle (OCP): Änderungen werden eher durch Erweiterung als durch Modifikation erreicht. 3.. Lischs Substitutionsprinzip (LSP): Unterklassen können Basisklassen ersetzen, ohne die Programmgenauigkeit zu beeinträchtigen. 4. Schnittstellen-Isolationsprinzip (ISP): Verwenden Sie feinkörnige Schnittstellen, um Abhängigkeiten und nicht verwendete Methoden zu vermeiden. 5. Abhängigkeitsinversionsprinzip (DIP): Hoch- und niedrige Module beruhen auf der Abstraktion und werden durch Abhängigkeitsinjektion implementiert.
 Wie debugge ich den CLI -Modus in PhpStorm?
Apr 01, 2025 pm 02:57 PM
Wie debugge ich den CLI -Modus in PhpStorm?
Apr 01, 2025 pm 02:57 PM
Wie debugge ich den CLI -Modus in PhpStorm? Bei der Entwicklung mit PHPSTORM müssen wir manchmal den PHP im CLI -Modus (COMS -Zeilenschnittstellen) debuggen ...
 Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
So setzen Sie die Berechtigungen von Unixsocket automatisch nach dem Neustart des Systems. Jedes Mal, wenn das System neu startet, müssen wir den folgenden Befehl ausführen, um die Berechtigungen von Unixsocket: sudo ...
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Senden von JSON -Daten mithilfe der Curl -Bibliothek von PHP in der PHP -Entwicklung müssen häufig mit externen APIs interagieren. Eine der gängigen Möglichkeiten besteht darin, die Curl Library zu verwenden, um Post � ...






