Zusammenfassung der Dinge, die Sie über WordPress beachten sollten
做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpress的固定链接是模式设置是会很明显,例如文章的url是index.php?p=id,分类页面的url是index.php?cat=id。在这里,index.php就充当了路由器的功能,请看下图:也就是说,不管你访问的是什么地址,所有的请求最终都会重定向到index.php,程序会根据访问url的特征,确定你需要的是哪个类型的页面,然后向数据库作出查询,最终把html内容返回给浏览器。上面说的是w

简介:做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpr...
2. 关于下载类型的详细介绍

简介:想用WordPress做一个资源下载类型的网站。搜索引擎难以搜出来,因为 下载 这个词带出的结果很混乱。 ...
3. 皆可函数定义与用法汇总

简介:复制文件夹到另一个地方。 /** /*** 复制文件夹 eg:将D:/wwwroot/下面wordpress复制到 D:/wwwroot/www/explorer/0000/del/1/ 末尾都不需要加斜杠,复制到地址如果不加源文件夹名, 就会将wordpress下面文件复制到D:/wwwroot/www/explorer/0000/del/1/下面* $from = 'D:/wwwr...

简介:这篇文章主要介绍了PHP 获取指定地区的天气实例代码的相关资料,需要的朋友可以参考下PHP 获取指定地区的天气在开发网站的时候用到天气查询,由于是基于Wordpress的 所以有很多限制,先建一个【weather.PHP】的文件,然后看代码:<?php //获取天气 $url = 'htt...

Einführung: In diesem Artikel wird hauptsächlich die Methode zum Übertragen einer WordPress-Website auf den lokalen Lauftest vorgestellt. Es hat einen bestimmten Referenzwert. Als Webmaster müssen wir möglicherweise den Server wechseln oder eine allgemeine Layoutänderung und ein Upgrade für die Website vornehmen. Als Erstes müssen wir eine lokale Sicherung der Datenbank und der zugehörigen Dateien wie Themes und Plug-Ins der gesamten WordPress-Website erstellen. Persönlich denke ich, dass es am besten ist, die gesamte Website auf die lokale Website zu übertragen, wenn Sie größere Änderungen an der Website vornehmen möchten, z. B. das Website-Framework oder die Website-Struktur ändern...
6. 9 Content-Empfehlungen, die zu langsam sind

Einführung: Ich habe ein WordPress erstellt Website und stellte fest, dass die Geschwindigkeit zu langsam war. Nun, die Mainstream-Optimierung besteht lediglich darin, Plug-Ins zu reduzieren, statische Ressourcen zu optimieren, Website-Seiten zu statischisieren usw. Aber für eine Website, auf der keine Plug-Ins installiert sind und die das Standardthema verwendet, Die Anfrage nach der PHP-Datei selbst dauert mehr als 1 Sekunde (ohne Laden der Ressourcendatei), was normal ist? Ist dieser Pot für WP oder PHP? Ich habe mir den WordPress-Code nicht im Detail angesehen (da ich mit PHP nicht sehr vertraut bin), aber ich habe mir die WP-Datenbank angesehen und festgestellt, dass es nur wenige Tabellen gibt. Dann habe ich über so viele Websites nachgedacht WP-Erweiterungen. Sind das benutzerdefinierte Attribute? ...
Einführung: WordPress ist das am weitesten verbreitete Blogging-System der Welt und eine Open-Source-PHP-Software. Da es so viele Benutzer gibt, ist die WordPress-Community sehr aktiv und verfügt über umfangreiche Ressourcen für Plug-in-Vorlagen. Mit WordPress können Sie schnell unabhängige Blog-Websites, Unternehmenswebsites, Branchenwebsites usw. erstellen. Im Folgenden finden Sie 5 hervorragende Quellcodes für WordPress-Vorlagen, die von der Download-Site für PHP-Quellcodes für chinesische Websites empfohlen werden und die Sie kostenlos herunterladen und verwenden können! 
8. Übersicht über die Schritte zum Erstellen einer neuartigen Website mit Python+Wordpress
Einführung: In diesem Artikel erfahren Sie, wie Sie Python zum Sammeln und Speichern auf der WordPress-Romanseite verwenden. Es ist sehr einfach zu verwenden 
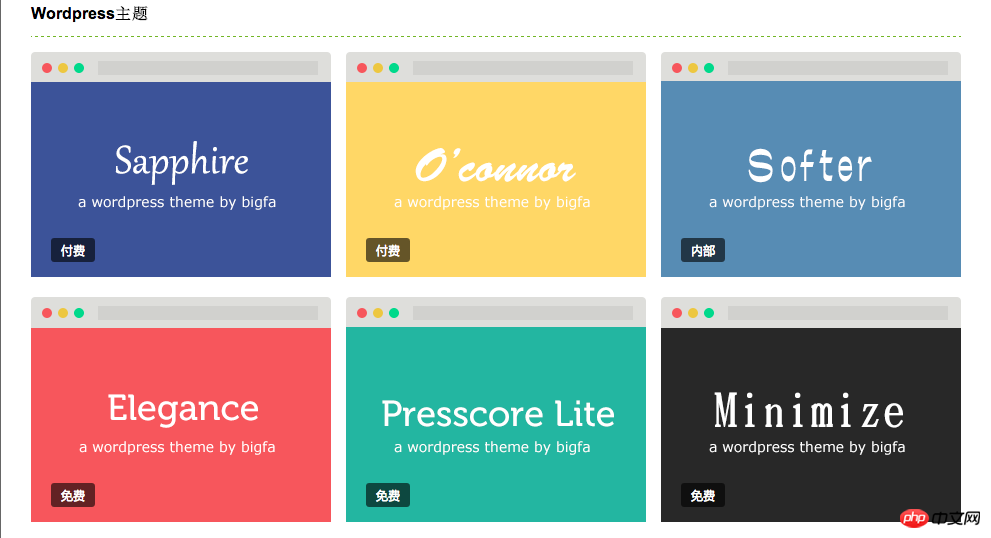
9. Sechs inländische ausgezeichnete kostenlose WordPress-Themes empfohlen
Einführung : Wenn Sie kein Geld für den Kauf von Themes ausgeben möchten, werfen Sie einen Blick auf die 6 kostenlosen, leistungsstarken und ständig aktualisierten WordPress-Themes, die in diesem Artikel vorgestellt werden. Sie sind zwar kostenlos, das Design und die Funktionen der Themes jedoch kostenpflichtigen Themes nicht unterlegen. 
10. Acht inländische ausgezeichnete kostenpflichtige WordPress-Themes empfohlen
Einführung: In diesem Artikel werden einige sehr gute und lohnende kostenpflichtige chinesische WordPress-Themes vorgestellt. Die Website des Theme-Autors verwendet das von ihm entwickelte WordPress-Theme. Diese Themes verfügen über ein einfaches und exquisites Design, umfassende Funktionen, gute Kompatibilität, ein ansprechendes Layout, verschiedene Gadgets und ein leistungsstarkes Backend. Das Wichtigste ist, dass die Autoren dieser chinesischen WordPress-Themes ihre Themes ständig aktualisieren und pflegen. Unter verschiedenen Marktbedingungen und technischen Hintergründen werden sie auch unterschiedliche Technologien und Designs verwenden, um ihre Themes zu aktualisieren 🎜>
php – Wordpress-Optimierung
php – Was zu tun ist Wenn WordPress nach dem Löschen des Plugins Pinyin-Permalink den Tab-Fehler 500 erhält? mysql – WordPress-Datenbank-Verbindungsfehler php – Welche Beziehung besteht zwischen WordPress-Artikeln und Tags? php - Wordpress-Plug-in-Entwicklung So erhalten Sie JSON-Daten
Das obige ist der detaillierte Inhalt vonZusammenfassung der Dinge, die Sie über WordPress beachten sollten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil




