Teilen Sie ein Beispiel für die Wirkung eines Popup-Fensters in HTML5
In diesem Artikel wird hauptsächlich der auf HTML5 Canvas basierende Popup-Box-Effekt vorgestellt.
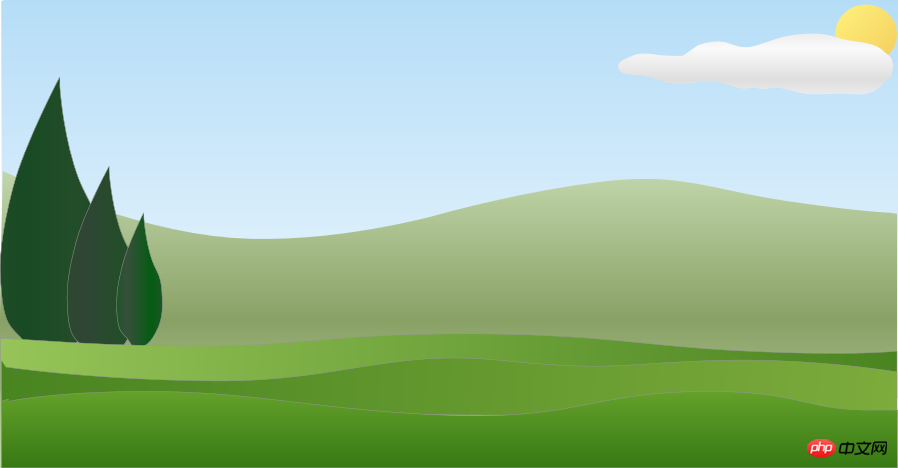
Wenn der Benutzer die Maus bewegt, wird eine solche Anforderung angezeigt kommt sehr häufig vor. Dies ist bei der Verarbeitung von HTML-Elementen einfach, aber wenn Sie Grafiken verarbeiten, die aus HTML5-Canvas bestehen, ist diese Methode nicht mehr anwendbar, da Canvas einen anderen Satz von Mechanismen verwendet. Unabhängig davon, wie viele Grafiken auf Canvas gezeichnet werden, ist Canvas insgesamt dasselbe. Die Grafiken selbst sind eigentlich Teil des Canvas und können nicht separat bezogen werden, daher ist es unmöglich, JavaScript-Ereignisse direkt zu einer Grafik hinzuzufügen. In HT for Web lässt sich diese Anforderung jedoch leicht realisieren. Das Szenario ist wie folgt:

Dieses Szenendiagramm basiert auf der JSON-Datei von HT for Web Ich habe eine Idee, wie man eine solche JSON-Datei generiert. Tatsächlich basiert sie auf dem kleinen und vollständigen „HTML5-Topologie-Editor“ (www.hightopo.com/demo/2deditor_20151010/HT-2D-Editor). .html). Es ist sehr einfach, den Topologieeditor an meine Bedürfnisse anzupassen. Darüber hinaus werden in dieser Demo die Vektorbilder „tips1.json“, „tips2.json“ und „tips3.json“ der drei definierten Typen von Aufzählungsfeldern über diesen Vektoreditor (http://www.hightopo.com) erstellt . com/demo/vector-editor/index.html), ich habe es kurz gezeichnet und es ist ziemlich einfach zu verwenden. Wenn der Benutzer im obigen Szenario die Maus auf ein Objekt wie Gras bewegt, werden in einem Popup-Fenster die detaillierten Informationen zur Demoadresse angezeigt: http://www.hightopo.com/demo/blog_meadow_20170605/index.html
Die konkrete Umsetzung ist wie folgt:
Vorbereitung
Vorstellung unseres HT (www.hightopo.com/):
<script src='ht.js'></script> dataModel = new ht.DataModel(); graphView = new ht.graph.GraphView(dataModel); graphView.addToDOM();
HT bietet ein benutzerdefiniertes Vektorbeschreibungsformular für das JSON-Format. Das vom HT-Standard definierte JSON-Vektorformat kann auch als Bild registriert und verwendet werden. Die Vektormethode von HT spart mehr Platz als herkömmliche Formate Verzerrungen bei der Skalierung verursachen, um mehr zu erfahren. Hier werden drei Formen von JSON-Popup-Boxen als Bilder für nachfolgende Aufrufe registriert:
ht.Default.setImage('tips1', 'symbols/tips1.json'); ht.Default.setImage('tips2', 'symbols/tips2.json'); ht.Default.setImage('tips3', 'symbols/tips3.json');
Dann werden Objekte mit interaktiven Effekten abgerufen, wobei die Attributnamen in jedem Objekt die für jeden Grundelementnamen festgelegten Beschriftungen sind :
//树
var tree = {
'tree1' : true,
'tree2' : true,
'tree3' : true
};
//草地
var grass = {
'grass1' : true,
'grass2' : true,
'grass3' : true
};
//山
var mountain = {
'mountain': true
};Popup-Box
Tatsächlich ist die Essenz der Popup-Box ein Knoten, wenn der Benutzer die Maus bewegt rein und raus,
1. Durch die Steuerung des Ausblendens und Anzeigens von Knoten kann der Effekt eines Popup-Fensters erzielt werden.
2 die Knotenposition;
3. Wenn sich die Maus zu verschiedenen Objekten bewegt, ändert sich auch die Textur auf dem Knoten.
4 Position.
Um die Popup-Box zu implementieren, sollten Sie daher zunächst einen neuen Knoten erstellen und dessen Ebene auf „höher“ setzen. Zuvor müssen Sie die JSON-Datei des Szenendiagramms deserialisieren und deserialisieren. Die Grafikelemente werden alle auf die Ebene „niedriger“ gesetzt, um zu verhindern, dass sie durch vorhandene Grafikelemente blockiert werden:
ht.Default.xhrLoad('meadow.json', function(text) {
const json = ht.Default.parse(text);
if(json.title) document.title = json.title;
dataModel.deserialize(json);
//设置层级
dataModel.each(function(data){
data.setLayer('lower');
});
//新建node
var node = new ht.Node();
node.s('2d.visible',false);
node.setLayer('higher');
dataModel.add(node);
})Überwachen Sie dann das Mousemove-Ereignis auf dem zugrunde liegenden p, um festzustellen, ob die Mausposition darunter liegt Rufen Sie je nach Objekttyp die Funktion „layout()“ auf, um den Knoten neu zu gestalten:
graphView.getView().addEventListener('mousemove', function(e) {
node.s('2d.visible',false);
var hoverData = graphView.getDataAt(e);
pos = graphView.getLogicalPoint(e);
if(!hoverData) return;
if(tree[hoverData.getTag()]){
layout(node, pos, 'tips1');
} else if (grass[hoverData.getTag()]) {
layout(node, pos, 'tips2');
} else if (mountain[hoverData.getTag()]) {
layout(node, pos, 'tips3');
}
});Die Funktion der Funktion „layout()“ wurde bereits ausführlich erläutert. Die Aktualisierung des Attributwerts im Popup-Feld dient dazu, das Textattribut der JSON-Datei zu binden. Das Bindungsformat ist einfach. Ersetzen Sie den vorherigen Parameterwert durch ein Objekt mit dem Inhalt von func hat die folgenden Typen:
1. Funktionstyp, rufen Sie die Funktion direkt auf und übergeben Sie die relevanten Daten- und Ansichtsobjekte. Der Parameterwert wird durch den Rückgabewert der Funktion bestimmt, d. h. func(data, view ); Anruf.
2. String-Typ:
style@*** beginnt mit, der Wert data.getStyle(***) wird zurückgegeben, wobei *** den Attributnamen des Stils darstellt.
Wenn attr@*** startet, wird der Wert data.getAttr(***) zurückgegeben, wobei *** den Attributnamen von attr darstellt.
Wenn field@*** beginnt, wird der Wert data.*** zurückgegeben, wobei *** den Attributnamen von attr darstellt.
Wenn die oben genannten Bedingungen nicht erfüllt sind, verwenden Sie den Zeichenfolgentyp direkt als Funktionsnamen des Datenobjekts, um data***(view) aufzurufen, und der Rückgabewert wird als Parameterwert verwendet.
Zusätzlich zum func-Attribut können Sie auch das value-Attribut als Standardwert festlegen. Wenn der durch die entsprechende func erhaltene Wert undefiniert oder null ist, wird der durch das value-Attribut definierte Standardwert verwendet. Einzelheiten finden Sie im Handbuch „HT for Web Data Binding Specification“ (http://www.hightopo.com/guide/guide/core/datamodel/ht-datamodel-guide.html). Hier ist beispielsweise das Ergebnis der Datenbindung des Sonnenscheinwerts in der Datei „tips1.json“ wie folgt:
"text": {
"func": "attr@sunshine",
"value": "阳光值"
},Der Quellcode der Funktion „layout()“ wird unten eingefügt:
function layout(node, pos, type){
node.s('2d.visible',true);
node.setImage(type);
if(type == 'tips1'){
node.setPosition(pos.x + node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'sunshine' : '阳光值 : '+ (pos.x/1000).toFixed(2),
'rain' : '雨露值 : '+ (pos.y/1000).toFixed(2),
'love' : '爱心值 : ***'
});
} else if(type == 'tips2'){
node.setPosition(pos.x , pos.y - node.getHeight()/2);
node.a({
'temp' : '温度 : 30',
'humidity' : '湿度 : '+Math.round(pos.x/100)+'%'
});
} else if(type == 'tips3'){
node.setPosition(pos.x - node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'hight' : '海拔 : ' + Math.round(pos.y)+'米',
'landscapes' : '地貌 : 喀斯特'
});
}
}Wolkenbewegung
Schließlich verfügt unsere Demo auch über einen Wolkenbewegungsanimationseffekt. Unter der Designarchitektur der datenmodellgesteuerten Grafikkomponenten von HT kann die Animation verstanden werden Als sicherer Prozess, bei dem sich diese Attribute schrittweise vom Startwert zum Zielwert ändern, unterstützt ht.Default.startAnim zwei Animationsmethoden: Frame-basiert und zeitbasiert:
Frame-Based方式用户通过指定frames动画帧数,以及interval动画帧间隔参数控制动画效果;
Time-Based方式用户只需要指定duration的动画周期的毫秒数即可,HT将在指定的时间周期内完成动画。
详情见HT for Web。
在这里我们用的是Time-Based方式,源码如下:
var cloud = dataModel.getDataByTag('cloud');
parent = dataModel.getDataByTag('mountain');
round1 = parent.getPosition().x - parent.getWidth()/2 + cloud.getWidth()/2;
round2 = parent.getPosition().x + parent.getWidth()/2 - cloud.getWidth()/2;
end = round1;
//云运动动画
var animParam = {
duration: 10000,
finishFunc: function() {
end = (end == round1) ? round2 : round1;
ht.Default.startAnim(animParam);
},
action: function(v, t) {
var p = cloud.getPosition();
cloud.setPosition(p.x + (end - p.x) * v , p.y);
}
};
ht.Default.startAnim(animParam);Das obige ist der detaillierte Inhalt vonTeilen Sie ein Beispiel für die Wirkung eines Popup-Fensters in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.






