
Ob Sie ein Front-End oder ein Designer sind, ich glaube, Sie sind bereits mit der Arbeit im zweidimensionalen Raum von Webseiten vertraut und sind bereits mit der JS-Verarbeitung von Timeline-Animationen vertraut. Ab heute werde ich einige „Neue“ Dinge mit Ihnen teilen, die dritte Dimension von Webseiten und in reinem CSS implementierte Animationen. Aus Platzgründen wird es etwa drei oder vier Runden dauern, um über 3D-Animation von einfachem zu komplexerem zu sprechen. Beginnen wir mit den grundlegendsten Dingen, da ich persönlich das meiste aus Dokumenten verstehe, es wird hauptsächlich verwendet als Notizen. Daher kann es sich von dem unterscheiden, was viele Schüler verstehen, oder ihm sogar widersprechen. Ich hoffe, dass jeder im Folgenden auf die falschen Punkte hinweisen kann und wir gemeinsam lernen können.
Wir hatten bereits ersten Kontakt mit der Z-Achse, als wir die absolute Positionierung verwendeten. Damals war es nur eine einfache Schichtung. Jetzt führen wir ein leistungsfähigeres Attribut ein.
Wie man im wahrsten Sinne des Wortes sehen kann, bedeutet „Transformieren“ Transformation. Zu seinen Werten gehören hauptsächlich Rotation, Schräglage, Skalierung, Translation und Matrixtransformation.
Dieses Mal verwende ich Rotieren hauptsächlich zum Schreiben von Beispielen, da es später besser zum 3D-Teil passen kann. Sie müssen nur die anderen Parameter einzeln ersetzen, um ihre Verwendung zu verstehen.
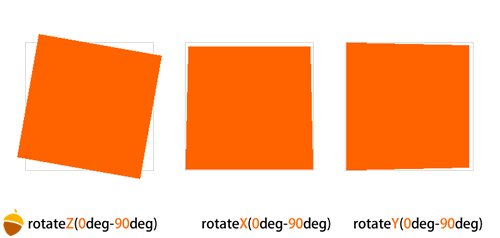
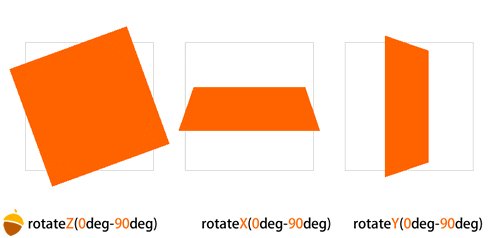
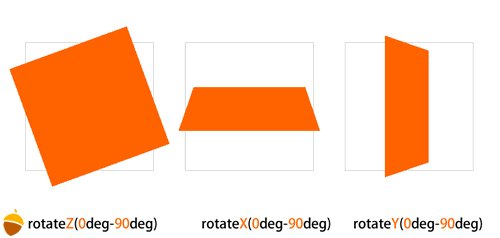
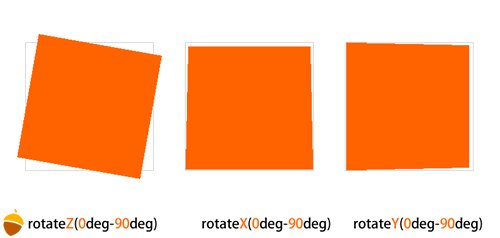
Es gibt drei Methoden zum Drehen in der 3D-Transformation: rotierenX(Winkel) X-Achsendrehung, rotierenY(Winkel) Y-Achsendrehen, rotierenZ(Winkel) Z-Achsendrehen.
XYZ gibt die Achse an, um die eine Ebene gedreht wird, und der Wert darin ist ihr Winkel. Um es anschaulicher zu machen, schauen Sie sich bitte dieses Bild an 
transform: perspective(800);
oder verwenden Sie direkt das Perspektivattribut:
perspective: 800;
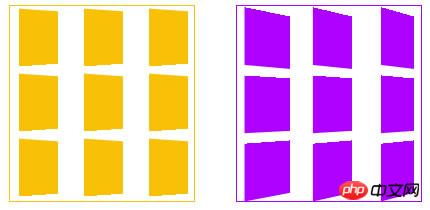
Perspektive kann auf die Leinwand (übergeordnetes Element) oder direkt auf das Element selbst geschrieben werden. Wenn eine Leinwand nur eine Variante hat, gibt es fast keinen Unterschied. Wenn es jedoch mehrere Varianten auf einer Leinwand gibt, wird der Unterschied zwischen den beiden Schreibmethoden sofort deutlich. Genau wie in diesem Bild wird im gelben Teil die Perspektive direkt auf den Farbblock geschrieben, und im violetten Teil wird die Perspektive auf den übergeordneten Container geschrieben, wobei die Leinwand als perspektivisches Element verwendet wird, sodass die Formen der untergeordneten Elemente unterschiedlich sind .

Der Wert der Perspektive bestimmt die Intensität des 3D-Deformationseffekts. Dieser Wert kann grob als Abstand verstanden werden. Je größer es ist, desto weiter ist man vom Objekt entfernt. So wie ein Würfel (z. B. ein Zauberwürfel), der weit von Ihnen entfernt ist, rotiert, ist sein visueller Effekt relativ schwach, aber wenn der Zauberwürfel vor Ihren Augen rotiert, ist der Effekt stärker.
Und hier verwenden wir einen neuen Transformationsparameter, TranslateZ.
RotateZ hat es uns bereits ermöglicht, die Z-Achse zu finden, und TranslateZ kann verwendet werden, um die Koordinaten der Z-Achse zu verarbeiten. Lassen Sie die Elemente nah oder fern vor Ihren Augen erscheinen. Sein Wert basiert auf dem perspektivischen Wert des übergeordneten Elements.
Wenn beispielsweise der Perspektivenwert des übergeordneten Elements 800 beträgt, gilt: Je kleiner der Wert von TranslateZ des untergeordneten Elements, desto weiter ist das untergeordnete Element von uns entfernt und desto kleiner sieht es aus. Wenn die TranslateZ des untergeordneten Elements nahe bei 800, aber unter 800 liegt, z. B. 790+, füllt das Element den gesamten Bildschirm aus (beachten Sie, dass es den Browser überschreitet), da dies diesmal bedeutet, dass das Element angekommen ist vor dir, und vor dir liegt ein kleines Blatt. Es kann auch alles dahinter bedecken. Wenn die Anzahl der untergeordneten Elemente 800 überschreitet, bedeutet dies, dass das Element hinter unsere Augen gelangt ist. Wir können nicht sehen, was sich hinter unserem Hinterkopf befindet, und das Element wird verschwinden.
(Nur eine kleine Erwähnung hier: In den drei Ebenenrotationsbildern oben können Sie sehen, dass die Grafiken verschwinden, wenn die Y- oder Y-Achse um 90 Grad gedreht wird. Dies liegt daran, dass 90 Grad bei der Die Ebene verläuft parallel zu unserer Sichtlinie und hat daher keine Dicke, sodass sie verschwindet und wieder auftaucht, wenn der Winkel größer wird. Dies wird als visueller blinder Fleck bezeichnet. Schauen wir uns einfach die Perspektive an Attribut perspective-origin, der perspektivische Ursprung.
Dieses Attribut ist leicht zu verstehen, es ist die Position des perspektivischen Punkts. Wenn Sie Flash verwenden können, entspricht der perspektivische Ursprung dem Ausrichtungspunkt in Flash Der Ausrichtungspunkt wird zum Drehen oder ähnlichem verwendet. Der standardmäßige perspektivische Ursprung in CSS3 ist die Mitte des Elements.
Wenn Sie Perspektive und Transformation haben, ist es an der Zeit, das Attribut „transform-style“ zu verwenden. Es verfügt über zwei Parameter: „flat“ und „preserve-3d“. flat ist der Standardwert und gibt eine Ebene an; letzterer, „preserve-3d“, gibt eine 3D-Perspektive an.
Sie können einfach verstehen, dass dies eine Möglichkeit ist, den 3D-Raum zu öffnen:
transform-style: preserve-3d;
3D世界里还有一个原理就是,你无法穿过一个物体看到他后面的物体,除非这个物体是透明的,这里我们就用到一个属性,backface-visibility,当他的值为hidden的时候,就是正常的3D世界,当不写这个属性的时候…….我建议大家试试。
现在简单的几何原理都有了,我们可以让平面变3D的过程动态的演示出来了,就是css3的 Animation !
在了解Animation之前,我们必须了解另一个特殊的东西,Keyframes。
这里用过flash的同学一看就能明白,就是关键帧,每一个关键帧代表动画的一个过程节点,Keyframes具有其自己的语法规则,他的命名是 由”@keyframes”开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,有点像我们css的样式写 法一样。例如:
@-moz-keyframes name{ 0% { -moz-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -moz-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -moz-transform:rotateY(0eg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}这里,name是动画的名称,百分比里边只要写你要实现的动画就行,可以写位移啊,色值变化啊,透明度变化啊等等。
然后我们再看一下Animation的几个常用属性:
animation-name:'name';/*动画属性名,也就是我们前面keyframes定义的动画名*/animation-duration: 2s;/*动画持续时间*/animation-timing-function: linear;/*动画频率,有匀速,先快后慢 linear:动画以匀速运动 ease:默认值,开始慢,中间快,结束慢,不对称 ease-in:开始慢,后面快 ease-out:开始快,后面慢 ease-in-out:开始慢,中间快,结束慢,对称(注意与ease的区别) cubic-bezier(n,n,n,n):可以使用cubic-bezier自定义速度,n的取值从0到1*/animation-delay: 2s;/*动画延迟时间*/animation-iteration-count: 1;/*定义循环资料,infinite为无限次*/animation-direction: alternate;/*定义动画方式, normal 动画仅正向播放。 alternate 动画正向播放奇数次迭代,并反向播放偶数次迭代。在反向播放周期中,与 animation-timing-function 关联的值也会反转。*/
这些属性,看字面就能理解了,就不详细解释,用在例子里是最形象的。这里先写一个简单平面旋转的例子,就本例子而言,webkit核心的浏览器处理变型跟动画明显是最好的,而moz下会有明显的锯齿出现。


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{margin:0;
padding:0;}
.wrapper1{
width:150px;
height:191px;
border:#eee 1px solid;
border-radius:10px;
padding:2px; float:left;
margin:200px 0 0 50px; -moz-perspective:800px; -moz-transform-style:preserve-3d; -webkit-perspective:800px; -webkit-transform-style:preserve-3d; -moz-backface-visibility:; -webkit-backface-visibility:hidden;
}
.box1{
width:150px;
height:191px;
background:url(http://www.internetke.com/uploads/imgbg/other/rut.jpg);
border-radius:10px; -webkit-animation-name:wobble; -webkit-animation-duration: 5s; -webkit-animation-timing-function: linear; -webkit-animation-delay: 0; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: ; -moz-animation-name:wobble; -moz-animation-duration: 5s; -moz-animation-timing-function: linear; -moz-animation-delay: 0; -moz-animation-iteration-count: infinite; -moz-animation-direction: ;
}
@-webkit-keyframes wobble{ 0% { -webkit-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -webkit-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -webkit-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -webkit-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -webkit-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}
@-moz-keyframes wobble{ 0% { -moz-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -moz-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -moz-transform:rotateY(0eg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}</style>
</head>
<body>
<p class="wrapper1">
<p class="box1"></p>
</p>
</body>
</html>View Code
题外话:希望大家不要因为IE9以下版本的不兼容就延迟学习新的东西,那就会处处比别人慢一步。另外,从Safari开始,浏览器已经可以由3D函数触发硬件加速。
Das obige ist der detaillierte Inhalt vonCSS3-Animationseigenschaft – Beispiel-Tutorial zur Transformation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 bootmgr fehlt und kann nicht booten
bootmgr fehlt und kann nicht booten
 Detaillierte Erklärung des Befehls imp in Oracle
Detaillierte Erklärung des Befehls imp in Oracle
 OuYi-Auszahlungsmethode
OuYi-Auszahlungsmethode
 Verwendung der Exit-Funktion in der Sprache C
Verwendung der Exit-Funktion in der Sprache C
 Offsetbreite
Offsetbreite
 So stellen Sie eine Verbindung zur Datenbank in VB her
So stellen Sie eine Verbindung zur Datenbank in VB her
 Einführung in Architekturzeichnungssoftware
Einführung in Architekturzeichnungssoftware




