
In diesem Artikel wird hauptsächlich ausführlich beschrieben, wie ein neues Projekt in Visual Studio erstellt wird. Interessierte Freunde können sich auf
ASP.NETCore - New Project
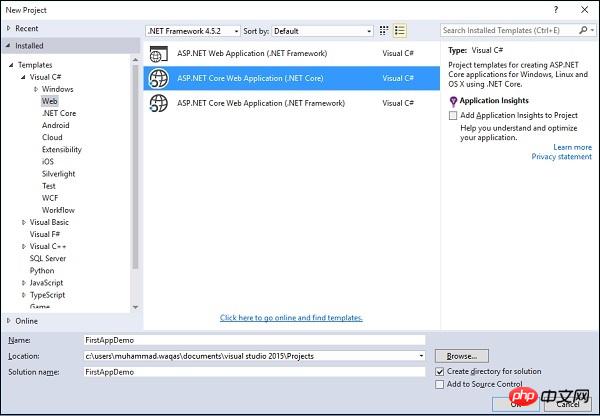
In diesem Kapitel besprechen wir, wie man ein neues Projekt in Visual Studio erstellt. Solange Sie die .net-Kerntools für Visual Studio 2015

Dateisystem zu formulieren, sodass Sie direkt mit MVC entwickeln können.
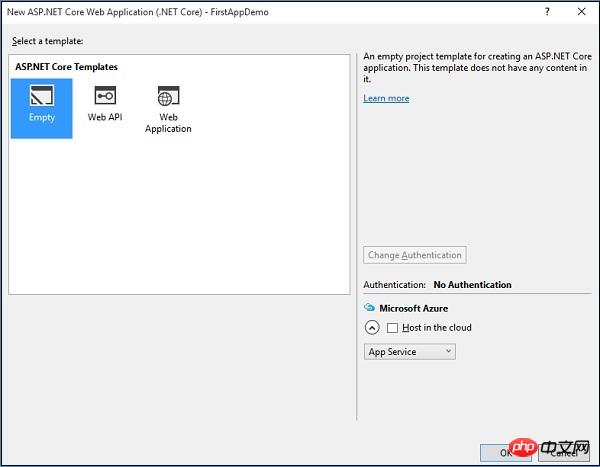
Hier verwenden wir eine leere Vorlage, die uns dabei hilft, es von Grund auf neu zu erstellen. Wählen wir die leere Vorlage aus, deaktivieren Sie „Host in the Cloud“ und klicken Sie auf „OK“.
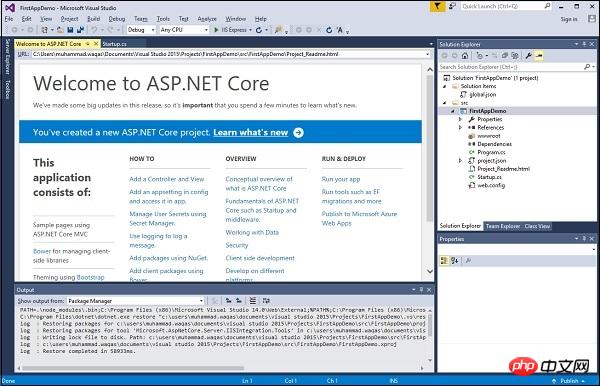
das Projekt in Kürze starten.
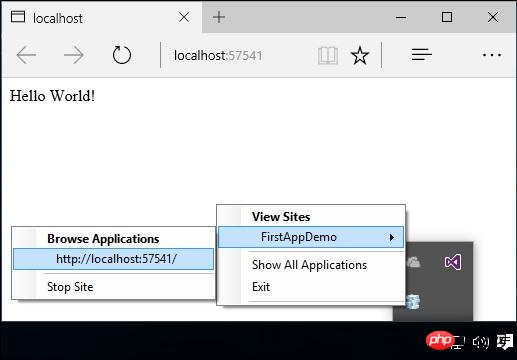
Im Projektmappen-Explorer-Fenster sehen Sie alle Dateien in diesem Projekt. Lassen Sie uns diese Anwendung ausführen. Sie können beginnen, indem Sie Strg F5 drücken, oder über das MenüDebug: Wählen Sie nach Auswahl des Debug-Menüs die Option Ausführung starten (ohne Debugging).


Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der drei Kernbeispiele von asp.net (neues Projekt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So beheben Sie einen Analysefehler
So beheben Sie einen Analysefehler
 orientdb
orientdb
 Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 MySQL ändert das Root-Passwort
MySQL ändert das Root-Passwort
 Verwendung von parseInt in Java
Verwendung von parseInt in Java
 Einführung in die Verwendung der Stickline-Funktion
Einführung in die Verwendung der Stickline-Funktion
 Thunder 7 Crack-Patch
Thunder 7 Crack-Patch




