
.parent(selector) Ruft das übergeordnete Element jedes Elements im aktuell ausgewählten Satz passender Elemente ab nach Filter (optional). Ruft eine Reihe von Elementen ab, die das eindeutige übergeordnete Element aller übereinstimmenden Elemente enthalten.
.parents(selector) Ruft die Vorfahrenelemente jedes Elements im aktuellen Satz übereinstimmender Elemente ab, gefiltert nach Selektor (optional). Ruft eine Reihe von Elementen ab, die die Vorfahren aller übereinstimmenden Elemente enthalten (mit Ausnahme des Stammelements). Kann durch einen optionalen Ausdruck gefiltert werden.
Es ist ersichtlich, dass das übergeordnete Element das übergeordnete Element des aktuellen Elements ist.
Bei einem jQuery-Objekt, das eine Sammlung von DOM-Elementen darstellt, können wir mit der Methode .parents() den DOM-Baum nach Vorfahrenelementen dieser Elemente durchsuchen und ihn mit passenden Elementen in der Reihenfolge vom nächsten übergeordneten Element aufwärts erstellen Ein neues jQuery-Objekt. Elemente werden in der Reihenfolge vom nächsten übergeordneten Element nach außen zurückgegeben. Die Methoden .parents() und .parent() sind ähnlich, mit der Ausnahme, dass letztere eine einzelne Ebene im DOM-Baum nach oben durchläuft.
Beide Methoden können einen optionalen Selektorausdruck desselben Typs akzeptieren wie das Argument, das wir an die Funktion $() übergeben haben. Wenn dieser Selektor angewendet wird, werden Elemente gefiltert, indem getestet wird, ob sie mit dem Selektor übereinstimmen.
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>Wenn wir mit Element A beginnen, können wir seine Vorgängerelemente finden
$('li.item-a').parents().css('background-color', 'red');
Das Ergebnis dieses Aufrufs ist eine Liste der Ebene 2, Element II und eine Liste der Ebene 1 und andere Elemente (ganz oben im DOM-Baum bis ) legen einen roten Hintergrund fest. Da wir keinen Selektorausdruck angewendet haben, wird das übergeordnete Element natürlich Teil des Objekts. Wenn ein Selektor angewendet wird, wird vor dem Einbinden des Elements überprüft, ob es mit dem Selektor übereinstimmt. Da wir keinen Selektorausdruck angewendet haben, sind alle Vorgängerelemente Teil des zurückgegebenen jQuery-Objekts. Wenn ein Selektor angewendet wird, werden nur darin übereinstimmende Elemente einbezogen.
Wenn wir mit Element A beginnen, können wir sein übergeordnetes Element finden:
$('li.item-a').parent().css('background-color', 'red');
Das Ergebnis dieses Aufrufs ist, einen roten Hintergrund für die Liste der Ebene 2 festzulegen. Da wir keinen Selektorausdruck angewendet haben, wird das übergeordnete Element natürlich Teil des Objekts. Wenn ein Selektor angewendet wird, wird vor dem Einbinden des Elements überprüft, ob es mit dem Selektor übereinstimmt.
Schauen wir uns ein Beispiel an
<body>body
<p id="one">one
<p id="two">hello</p>
<p id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</p>
</p>
</body>$("a").parent()
$("a").parents()
$("a").parents("p:eq(0)")
var id=$("a").parents("p:eq(1)").children("p:eq(0)").html();Beispiel 3
<p id='p1'> <p id='p2'><p></p></p> <p id='p3' class='a'><p></p></p> <p id='p4'><p></p></p> </p>
$('p').parent() $('p').parent('.a') $('p').parent().parent() $('p').parents() $('p').parents('.a')
Schauen wir uns an was in früheren Projekten verwendet wurde Beispiele
if(mysql_num_rows($query)){
while($arr=mysql_fetch_array($query)){
echo <<<admin
<tr style="text-align:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">删除</span><img src="images/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暂无登陆日志</td></tr>";
}jquery-bezogener Code
//删除选中日志
$(".delcheckbox").click(function(){
var str='';
$(".tab input[name=checkbox]:checked").each(function(){
str+=$(this).val()+',';
});
str=str.substring(0,str.length-1);
if(chk_Batch_PKEY(str)){
art.dialog.confirm('你确认删除选中的日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:str},function(tips){
if(tips=='ok'){
art.dialog.through({title:'信息',icon:'face-smile',content:'删除成功',ok:function(){art.dialog.close();location.reload();}});
}else{
art.dialog.tips('删除失败');
}
});
return true;
});
}else{
art.dialog.through({title:'信息',icon:'face-sad',content:'请选择删除的日志',ok:function(){art.dialog.close();}});
}
}).addClass("pointer");//del event
$(".del").bind("click",function(event){
var _tmpQuery=$(this);
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
art.dialog.confirm('你确认删除该日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:id},function(tips){
if(tips=='ok'){
art.dialog.tips('成功删除');
_tmpQuery.parents('tr:first').hide();
}else{
art.dialog.tips(tips,5);
}
});
return true;
});
});
Beteiligte Wissenspunkte:
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");parentsUntil()-Methode
Definition: parentUntil() ruft die Vorgängerelemente jedes Elements im aktuellen Satz übereinstimmender Elemente ab, bis (aber nicht einschließlich) der Selektor, ein DOM-Knoten oder ein jQuery-Objekt, das dem Element entspricht.
Tatsächlich haben die parentUntil()-Methode, die nextUntil()-Methode und die prevUntil()-Methode dasselbe Prinzip. Der einzige Unterschied besteht darin, dass nextUntil() nach unten geht, prevUntil() nach oben geht (Geschwisterelemente) und parentUntil() ebenfalls nach oben geht (Vorfahrenelemente finden)
Sehen Sie sich unten ein Beispiel an:
<!DOCTYPE html>
<html>
<head>
<script type="text/
javascript
" src="/jquery/jquery.js"></script>
</head>
<body>
<ul class="level-1 yes">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2 yes">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script>
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )
.css("border", "3px solid blue");
</script>
</body>
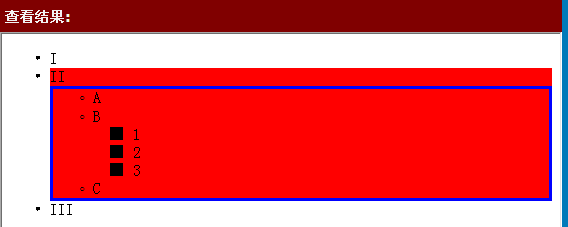
Das Ergebnis ist wie folgt: 
Analyse:
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");<ul class="level-1 yes"> -->不符合。其实它是符合li.item-a的祖先元素的。但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li>-->不符合,这是它祖先元素的同辈元素。并不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->从这开始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>Sehen Sie sich die zweite Aussage an:
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");<ul class="level-1 yes">-->是其祖先元素 且又满足选择器表达式".yes",但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li> 不匹配,不是其祖先元素。
<li class="item-ii">II-->是其祖先元素 不满足
<ul class="level-2 yes"> -->是其祖先元素 满足选择器表达式".yes" [所以,最终匹配到该节点,得到如上图所示的蓝色边框效果]
<li class="item-a">A</li>
<li class="item-b">B -->是其祖先元素
<ul class="level-3"> -->是其祖先元素
<li class="item-1">1</li>
<li class="item-2">2</li> -->从这开始往上找其祖先元素。
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>Das obige ist der detaillierte Inhalt vonDer Unterschied in der Verwendung zwischen parent() und parent() in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()




