
In diesem Artikel wird hauptsächlich die Verwendung von JS zum Betreiben der übergeordneten und untergeordneten Seiten (intern und extern) eines Iframes beschrieben. Er umfasst die Bedienung des Iframes, die Steuerung des JS-Codes außerhalb des Iframes im Iframe und die Steuerung des untergeordneten Elements im übergeordneten Frame. Iframe-Operationen usw. Freunde in Not können darauf verweisen.
In diesem Artikel wird hauptsächlich die Verwendung von JS zum Betrieb der übergeordneten und untergeordneten Iframe-Seiten vorgestellt. Er dient als Referenz und zum Lernen:
1. Holen Sie sich den Inhalt im Iframe
Bevor wir beginnen, schauen wir uns zunächst an, wie Sie den Inhalt im Iframe erhalten APIs zum Abrufen des Inhalts im Iframe sind contentWindow und contentDocument iframe.contentWindow, um das Fensterobjekt des Iframes abzurufen. , um das Dokumentobjekt des Iframes abzurufen. Diese beiden APIs sind nur die von DOM-Knoten bereitgestellten Methoden (d. h. Objekte der getELement-Serie) iframe.contentDocument
var iframe = document.getElementById("iframe1");
var iwindow = iframe.contentWindow;
var idoc = iwindow.document;
console.log("window",iwindow);//获取iframe的window对象
console.log("document",idoc); //获取iframe的document
console.log("html",idoc.documentElement);//获取iframe的html
console.log("head",idoc.head); //获取head
console.log("body",idoc.body); //获取body
<iframe src ="/index.html" id="ifr1" name="ifr1" scrolling="yes">
<p>Your browser does not support iframes.</p>
</iframe>
<script type="text/javascript">
console.log(window.frames['ifr1'].window);
console.dir(document.getElementById("ifr1").contentWindow);
</script> das Fensterobjekt zurück, also window.frames[‘ifr1']
window.frames['ifr1']===window
2. Holen Sie sich den übergeordneten Inhalt im Iframe
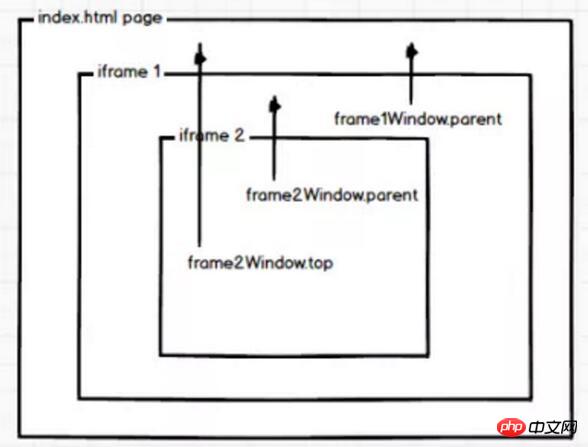
In ähnlicher Weise kann die übergeordnete Seite in derselben Domäne den Inhalt des untergeordneten Elements abrufen iframe. Dann kann der untergeordnete Iframe auch den Inhalt der übergeordneten Seite bearbeiten. In einem Iframe kann es über mehrere im Fenster bereitgestellte APIs abgerufen werden. Wenn es sich immer noch um ein Iframe handelt, ist es das Fenster des Iframes. Objekt window.parent
Ruft das Fensterobjekt des Containers der obersten Ebene ab, also das Dokument der Seite, die Sie öffnen window.top
Gibt das Zitat des eigenen Fensters zurück. Es ist verständlichwindow.self(hirnlos)window===window.self

Iframe-Abfrage
Sagen wir, das ist schon lange her Das asynchrone Senden von Anfragen wird mit iframe~ implementiert! Wie aus echten historischen Daten hervorgeht (googeln Sie es selbst), wurde zu diesem Zeitpunkt der iframe zum Senden verwendet bilden. Heutzutage ist die Front-End-Entwicklung sehr schnell, Websocket, SSE, Ajax usw. Das Aufkommen unglaublicher Fähigkeiten hat iframe untergraben. Jetzt kann es im Grunde nur in IE8- und 9-Browsern leben. Das Baby ist jedoch der Meinung, dass dadurch das Verständnis von Iframe überflüssig wird. Die Realität ist jedoch so grausam, dass wir immer noch mit IE8 + kompatibel sein müssen. Daher müssen wir uns noch mit den Iframe-Tricks befassen, um lange Abfragen und lange Verbindungen zu implementieren.Iframe Long Polling
Wenn Sie Ajax-Kinderschuhe geschrieben haben, sollten Sie wissen, dass Long Polling darin besteht, die ursprüngliche Funktion erneut auszuführen, wenn sie bereit ist. Zustand von Ajax = 4. Kann . Dasselbe gilt für die Verwendung von iframe hier. Erstellen Sie den iframe neu, verhandeln Sie ihn mit dem Backend, beobachten Sie, wie die Backend-Brüder die zurückgegebenen Informationen einfügen und die Informationen dann direkt im Hauptteil ablegen
var iframeCon = docuemnt.querySelector('#container'),
text; //传递的信息
var iframe = document.createElement('iframe'),
iframe.id = "frame",
iframe.style = "display:none;",
iframe.name="polling",
iframe.src="target.html";
iframeCon.appendChild(iframe);
iframe.onload= function(){
var iloc = iframe.contentWindow.location,
idoc = iframe.contentDocument;
setTimeout(function(){
text = idoc.getElementsByTagName('body')[0].textContent;
console.log(text);
iloca.reload(); //刷新页面,再次获取信息,并且会触发onload函数
},2000);
}1.js verwaltet den Elementcode der übergeordneten Seite auf der Iframe-Unterseite:
window.parent.document.getElementByIdx_x("父页面元素id");window.frames["iframe_ID"].document.getElementByIdx_x("子页面元素id");$("#objid",parent.document)
$("#objid",document.frames('iframename').document)Übergeordnete Seite parent.html
window.parent.window.parentMethod(); window.parent.window.parentValue;
Untergeordnete Seite child.html
window.frames["iframe_ID"].window.childMethod(); window.frames["iframe_ID"].window.childValue;
Notizen
<html>
<head>
<script type="text/javascript">
function say(){
alert("parent.html");
}
function callChild(){
myFrame.window.say();
myFrame.window.document.getElementById("button").value="调用结束";
}
</script>
</head>
<body>
<input id="button" type="button" value="调用child.html中的函数say()" onclick="callChild()"/>
<iframe name="myFrame" src="http://caibaojian.com/child.html"></iframe>
</body>
</html>Stellen Sie sicher, dass Sie den Vorgang ausführen, nachdem der Iframe geladen wurde. Wenn Sie mit dem Aufrufen von Methoden oder Variablen beginnen, bevor der Iframe geladen ist, tritt ein Fehler auf. Es gibt zwei Möglichkeiten, um festzustellen, ob der Iframe geladen ist:
1. Verwenden Sie das Onload-Ereignis auf dem Iframe
2. Verwenden Sie document.readyState=="complete", um
zu ermitteln 2. Domänenübergreifende Kommunikationsmethode für übergeordnete und untergeordnete Seiten
Wenn der Iframe mit einer externen Seite verknüpft ist, kann die Kommunikationsmethode unter demselben Domänennamen aufgrund des Sicherheitsmechanismus nicht verwendet werden.
1. Die übergeordnete Seite übergibt Daten an die untergeordnete Seite
Der Trick besteht darin, den Hashwert des Standortobjekts zu verwenden, um die Kommunikationsdaten darüber weiterzuleiten. Fügen Sie einfach eine Datenzeichenfolge nach dem src des Iframes auf der übergeordneten Seite hinzu, und dann können Sie auf der untergeordneten Seite die Daten hier sofort auf irgendeine Weise abrufen, zum Beispiel:
1.1 Stellen Sie den Timer über die setInterval-Methode auf der Unterseite ein und überwachen Sie die Änderungen von location.href, um die oben genannten Dateninformationen zu erhalten
1.2 Anschließend führt die Unterseite die entsprechende logische Verarbeitung durch basierend auf diesen Dateninformationen
2. Die untergeordnete Seite überträgt Daten an die übergeordnete Seite
Die Implementierungstechnik besteht darin, einen Proxy-Iframe zu verwenden, der in die untergeordnete Seite eingebettet ist und in der bleiben muss Dieselbe Domäne wie die übergeordnete Seite und dann vollständig über diese genutzt. Unter Verwendung des Implementierungsprinzips der ersten Kommunikationsmethode oben werden die Daten der Unterseite an den Proxy-Iframe übertragen. Da sich der Proxy-Iframe und die Hauptseite im selben befinden Domäne kann die Hauptseite diese Daten mit derselben Domänenmethode abrufen. Verwenden Sie window.top oder window.parent.parent, um einen Verweis auf das Fensterobjekt der obersten Ebene des Browsers abzurufen.
Das obige ist der detaillierte Inhalt vonAnalysieren Sie, wie Sie iframe-Eltern-Kind-Seiten (intern und extern) mit JS betreiben.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




