
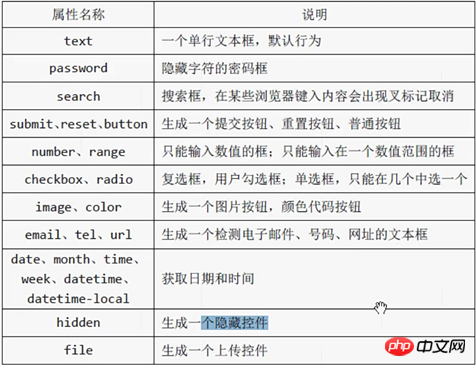
Uneingeschränkter Eingabetyp
Eingeschränkter Eingabetyp = der folgende Typ

Auf den Typ können auch einige Attribute folgen: Zum Beispiel Begrenzen Sie die Textlänge auf 10 Bytes

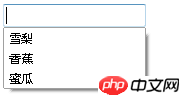
list Überprüfen Sie erneut, ob die Liste verfügbar ist als Vorschlagswert. Wenn nicht genug, fügen Sie ein paar weitere hinzu.
Sydney
Banane
Honigtau
Erstellen Sie eine Datenliste mit mehreren Optionen. Die ID der Datenliste verweist normalerweise auf die Eingabeliste die ID der vielen Seite

Passwort Unklaren Text anzeigen

Platzhalter, standardmäßig leer, Sie können auch Eingabeaufforderungen eingeben, um die Eingabe von „Was“ zu veranlassen. Diese verschwinden jedoch, wenn Sie sie tatsächlich eingeben

Farbdatum wird vom IE nicht unterstützt. Tatsächlich ist es sehr gut, dass Benutzer mehrere Arten von Farben und Datumsangaben eingeben können.
Kontrollkästchen Multiple-Choice-Fragen, aktivieren Sie 





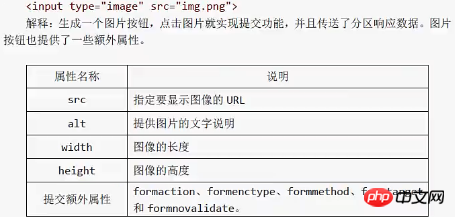
Bild Schaltfläche ist die Schaltfläche für das Bild...

E-Mail-Telefon-URL Hierfür muss der Benutzer die richtige Kategorie eingeben, aber die Browserunterstützung ist nicht sehr gut. Möglicherweise müssen Sie reguläre AusdrückeSpezifikation
versteckt verwenden, um das Eingabefeld auszublenden , das mit Name und Wert geschrieben werden muss, nach der Übermittlung Name = Wert zurückgeben



Hochladen

Das obige ist der detaillierte Inhalt vonZusammenfassung des HTML5-Formulars (2) Eingabetyp: Verschiedene Eingaben, verschiedene Benutzeroptionen, Hochladen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Verwendung des Schlüsselworts Type in Go
Verwendung des Schlüsselworts Type in Go
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Was ist ein SAAS-Dienst?
Was ist ein SAAS-Dienst?
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End




