Detaillierte Erläuterung der CSS3-Flex-Layout-Beispiele
flexLayout ist die am häufigsten verwendete und herausragende Funktion in CSS3. Sie ist etwas kompliziert und unterteilt sich in Attribute, die auf den Container angewendet werden, und Attribute auf das Element, also auf das übergeordnete Element Element und auf dem untergeordneten Element.
Attribute für das übergeordnete Element
-
Anzeige: Flex
<style>p{display: flex; background-color: yellow;}b{background-color: red;}</style><body> <p> <b>a</b><b>b</b><b>c</b><b>d</b><b>e</b><b>f</b><b>g</b><b>h</b><b>i</b> </p></body>Nach dem Login kopierenWenn das übergeordnete Element auf <🎜 eingestellt ist > wird das übergeordnete Element selbst als Element auf Blockebene angezeigt. Wenn Sie es als Inline-Element anzeigen möchten, können Sie
flexverwenden. Alle untergeordneten Elemente, egal ob auf Blockebene oder inline, werden sofort zum Inline-Layout. Dies liegt an den Standardwerten anderer Attribute und kann später geändert werden.inline-flex
- Flex-
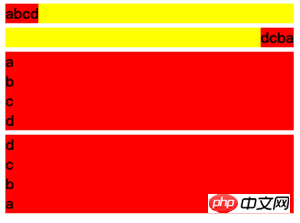
<style>p{display: flex; background-color: yellow; margin: 5px;}p.row{ flex-direction: row;}p.row-reverse{ flex-direction: row-reverse;}p.column{ flex-direction: column;}p.column-reverse{ flex-direction: column-reverse;}b{background-color: red;}</style><body> <p class="row"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="row-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="column"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="column-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>Nach dem Login kopierenbestimmt die Anordnung des Kindes Elemente Richtung, Standardwert
flex-direction.row
- flex-wrap
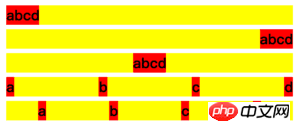
<style>p{display: flex; background-color: yellow; margin: 5px; }p.nowrap{ flex-wrap: nowrap;}p.wrap{ flex-wrap: wrap;}p.wrap-reverse{ flex-wrap: wrap-reverse;}b{background-color: red; width: 100px;}</style><body> <p class="nowrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="wrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="wrap-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>Nach dem Login kopierenBestimmt, wie untergeordnete Elemente behandelt werden sollen, wenn sie eine Zeile überschreiten Der Standardwert ist:
flex-wrapkomprimiert die Breite der untergeordneten Elemente,nowrapist ein Zeilenumbruch undwrapdient zum Hinzufügen einer neuen Zeile nach oben. Hinweis: Dies wird unter der Voraussetzung diskutiert, dass die Hauptachse die X-Achse ist.wrap-reverse
- justify-content
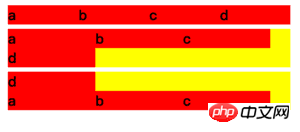
<style>b{background-color: red; }p{display: flex; background-color: yellow; margin: 5px; }p.start{ justify-content: flex-start;}p.end{justify-content: flex-end;}p.center{ justify-content: center;}p.space-between{ justify-content: space-between;}p.space-around{ justify-content: space-around;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>Nach dem Login kopierenbestimmt die Position des untergeordneten Elements auf der Hauptachse (derzeit die X-Achse), Standardwert
justify-content. Die Lücke zwischenflex-startundspace-betweenwird zu gleichen Teilen durch den zusätzlichen Platz geteilt, letzterer umfasst jedoch auch Platz für das linke und rechte Ende.space-around
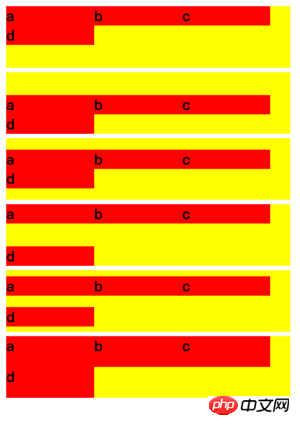
- align-items
<style>b{background-color: red; width: 40px;}b:nth-child(1){}b:nth-child(2){font-size: 30px; height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}p{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; }p.start{ align-items: flex-start;}p.end{ align-items: flex-end;}p.center{ align-items: center;}p.baseline{ align-items: baseline;}p.stretch{ align-items: stretch;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="baseline"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>Nach dem Login kopierenBestimmt die Ausrichtung von Elementen auf der Sekundärachse (derzeit die Y-Achse). ) Weg. Der Standardwert
align-itemsbedeutet, dass das untergeordnete Element, wenn es keine Höhe festlegt, die Höhe der übergeordneten Klasse ausfüllt.stretch
- align-content
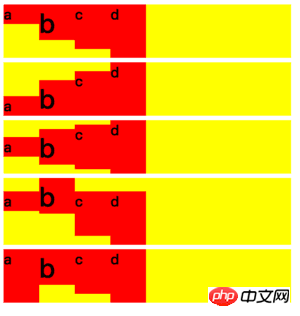
<style>b{background-color: red; width: 100px;}p{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; height: 70px;}p.start{ align-content: flex-start;}p.end{ align-content: flex-end;}p.center{ align-content: center;}p.space-between{ align-content: space-between;}p.space-around{ align-content: space-around;}p.stretch{ align-content: stretch;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>Nach dem Login kopierenbedeutet, dass jede Zeile aktiviert ist, wenn das untergeordnete Element mehrere Zeilen hat die sekundäre Achse (ist derzeit die Position auf der Y-Achse). Der Standardwert ist
align-content, was bedeutet, dass die Höhe jeder Zeile untergeordneter Elemente geändert wird, bis das übergeordnete Element gefüllt ist.stretch
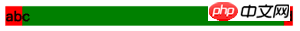
- Reihenfolge
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{order: -1;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>Nach dem Login kopierenbedeutet, Elemente derselben Ebene von klein nach groß anzuordnen. Der Standardwert ist
order.0
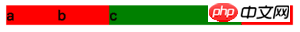
- flex-grow
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{flex-grow: 1; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>Nach dem Login kopierenbedeutet, wenn auf der Hauptachse (derzeit X) noch Platz vorhanden ist Achse), der Anteil, der durch die gleichmäßige Aufteilung des Raums eingenommen wird. Der Standardwert ist
flex-grow, was bedeutet, dass er keinen Platz beansprucht. Das aktuelle Raumhalbierungsverhältnis ist0, sodass c den gesamten verbleibenden Platz einnimmt.0 : 0 : 1 : 0
- flex-shrink
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; width: 100px; flex-shrink: 0;}b.test{flex-shrink: 1; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>Nach dem Login kopierenbedeutet, dass die Hauptachse (derzeit die X-Achse) nicht genügend Platz hat Um alle zu füllen, wie sollen die Unterelemente komprimiert werden? Der Standardwert ist
flex-shrink, was bedeutet, dass die Komprimierung im gleichen Verhältnis erfolgt bedeutet, dass der gesamte Raum um c komprimiert wird.11 : 1 : 1 : 10 : 0 : 1 : 0
flex-basis
- bedeutet, wenn die Hauptachse (derzeit die X-Achse) die halbiert Leerzeichen: Die zuerst eingenommene Position entspricht der Einstellung , wenn die Hauptachse die X-Achse ist, und wenn die Hauptachse die Y-Achse ist, entspricht sie der Einstellung
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b.test{flex-basis: 100px; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>Nach dem Login kopieren. Der Standardwert ist
flex-basis, was bedeutet, dass er gleichwidthoderheightist.autowidthheight
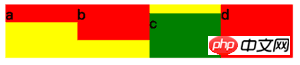
align-self
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>align-self 表示当前元素可以覆盖父元素 align-items 所决定的副轴(当前为Y轴)上的方向。默认 auto,即不设置。可选择与 align-items 一致,auto | flex-start | flex-end | center | baseline | stretch 。

特别注意,为简化布局理解,上面事例都使用了默认的 flex-direction:row 作为子元素排序方向为基础。如果改为 flex-direction:column ,主轴将为变成 Y 轴,而副轴将变成 X 轴,所有属性的效果将会改变,这个留给读者自行实践。
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der CSS3-Flex-Layout-Beispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .
 Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
In Vue.js wird ref in JavaScript verwendet, um auf ein DOM-Element zu verweisen (zugänglich für Unterkomponenten und das DOM-Element selbst), während id zum Festlegen des HTML-ID-Attributs verwendet wird (kann für CSS-Stil, HTML-Markup und JavaScript-Suche verwendet werden). ).