Beispiel-Tutorial zur Modellbindung mit Action
Jun 24, 2017 am 10:38 AMIn QQ-Gruppen oder einigen Programmkommunikationsplattformen wird oft gefragt: Wie übergebe ich ein Array und empfange es in Action? Warum kann das Array, das ich übergebe, nicht im Action-Modell empfangen werden , oder ich einige Arrays in Ajax-Daten festgelegt habe, warum kann der Hintergrund sie nicht empfangen und einige wie man ein komplexes Objekt sendet oder wie man eines in Aktion empfängt Komplexe Objekte und andere Probleme. Oder wenn einige Leute auf komplexe Objekte oder Arrays stoßen, übertragen sie direkt einen JSON-String und konvertieren den JSON-String dann in ein Modellobjekt in Action. Dies ist natürlich auch ein Ansatz, aber möglicherweise nicht der beste Ansatz.
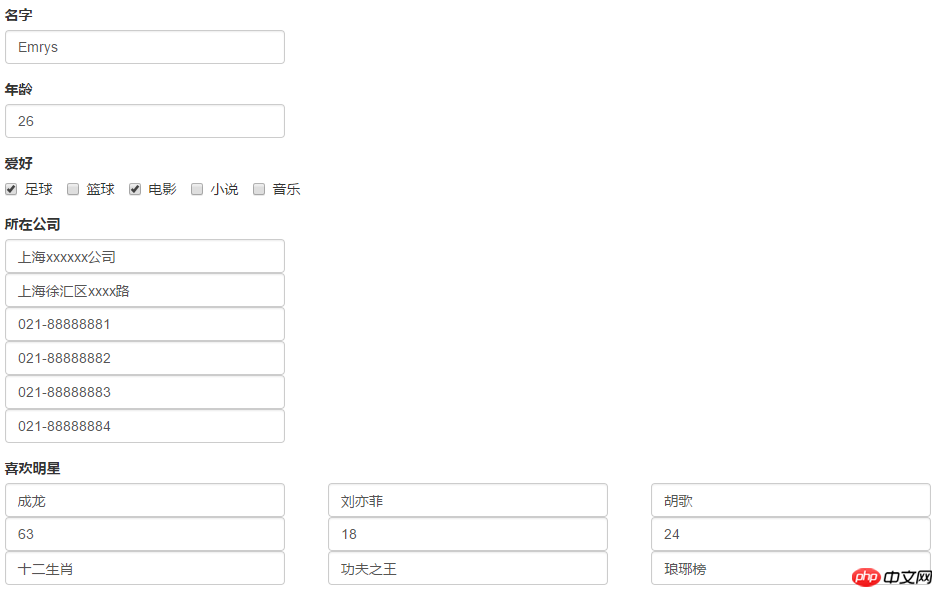
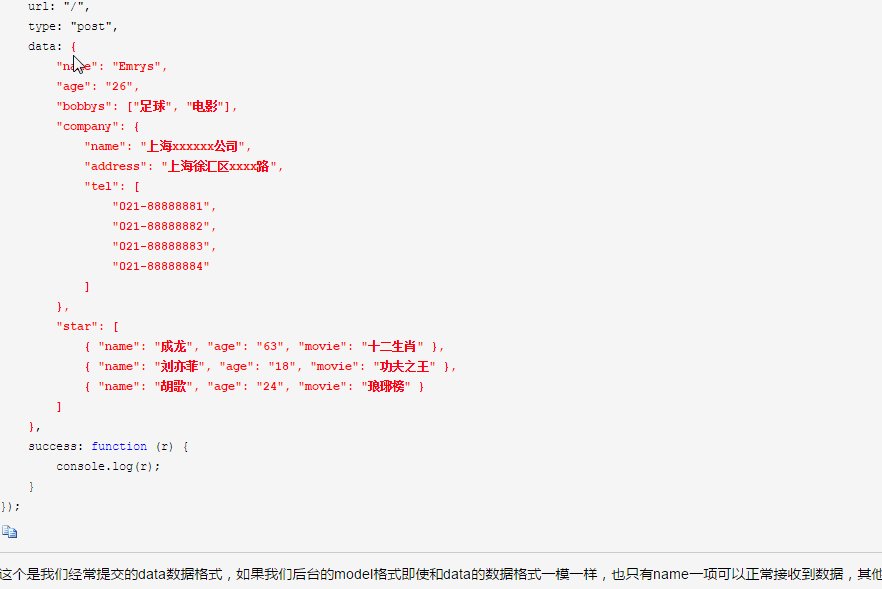
1. Anforderungen Gemäß dem in der Abbildung gezeigten Datenformat werden sie an Action übergeben und von einem UserInfo-Modell empfangen. Die Anforderungen sind sehr einfach.
1 2 3 4 5 6 7 |
|
Schlüssel-Wert-Paaren vor, und höchstens wird kein JSON-Objekt direkt an den Hintergrund übergeben Es wird nur eine Zeichenfolge übergeben. Dies kann durch die Einstellung der Ajax-Daten in die Irre geführt werden. Möglicherweise kann ein Modell mit einem einfachen Format empfangen werden Ein komplizierteres Beispiel, beispielsweise ein Array usw., selbst wenn das JSON-Format mit dem Modell übereinstimmt, werden die von der Rezeption übermittelten Array-Daten nicht empfangen am Anfang meines Artikels.
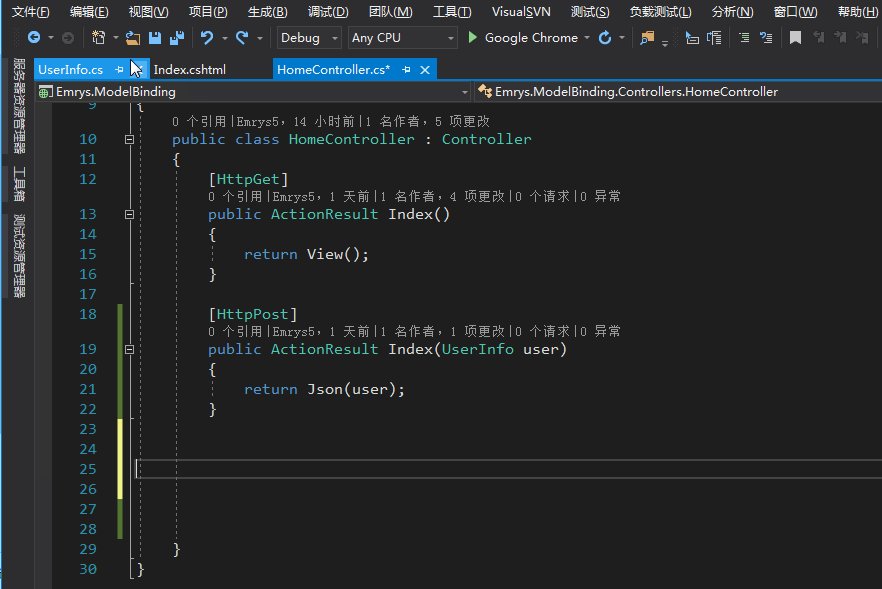
Um zu überprüfen, ob Ajax Daten im JSON-Format übermittelt, führen wir eine Überprüfung durch. Aktion:1 2 3 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
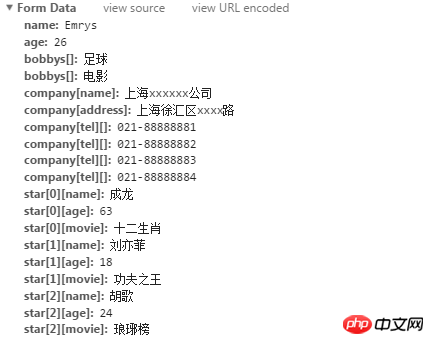
这个是我们经常提交的data数据格式,如果我们后台的model格式即使和data的数据格式一模一样,也只有name一项可以正常接收到数据,其他的所有数据都将接收不到,至于为什么。我们看一下jquery给我们转成的键值对的格式就应该知道了,我们从chrome或者火狐的调试工具的network中可以看到提交的格式。

其中数组的格式为:xxxxxx[]的格式,对象中的对象格式为xxxx[yyyyy]格式,我没有探究为什么是这个格式,也许是其他的语言需要这样的格式,php,jsp或者其他的语言吧,但asp.net mvc很明显不需要这样的格式。
后面是毁三观的验证,结果结果竟然全都能用Model接收到数据,接收到了,接收到,接收,接,了,我。。。。。。。。。突然感觉有一百个那个什么飞过啊。。。。。。。。。。
我一度怀疑自己,难道之前做了几年mvc的开发的模型绑定理解错了,之前开发用jquery的ajax转成的格式是不能接收到数据的啊,那是为什么为什么啊。经过探索测试发现,我之前也没有理解错,原来是版本的问题。我测试是用的mvc5做的测试,mvc5可能对jquery ajax转成的格式做了优化,但是mvc5之前的版本是不可以的,这个是重点。
那也就是说,如果你用的mvc5做的开发,反而简单了很多,可以直接在ajax的data设置json格式的数据,复杂的,数组都可以,也许微软开发人员也发现了这个问题,在mvc5解决了,我并没有去研究源码的区别,总之呢,mvc5是可以的。那mvc5以前的版本就会遇到我说的那个问题了。
三、模型绑定分析
博客模拟的表单已经可以包含网站开发过程中遇到的大部分的表单格式了,包含一些数组、对象等等。
从以前的开发的mvc项目中,发现了一些模型绑定的规律,区别在于数组和对象中的对象。
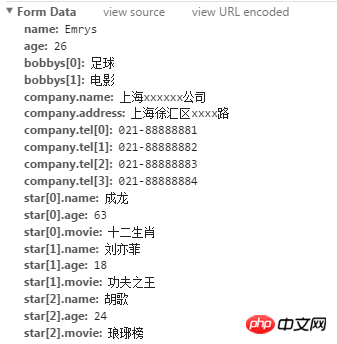
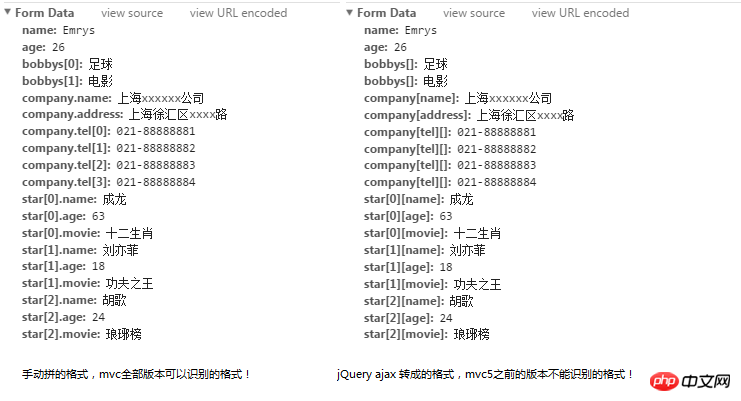
下面的图片是手动转成键值对的值,mvc5之前的版本可以适用的格式,当然mvc5也是可以识别的,或者说这个格式是所有的mvc版本都可以适用的格式。

下图是两种格式的对比图

关于其中的规则,自己总结吧,应该很简单了。
有人会问,手动拼的格式应该怎么拼呢,这里经常用的有两种格式。
1、直接拼接字符串
1 2 3 4 5 6 7 8 |
|
2、javascript对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
用户可以根据情况选择不同的拼接方式。
四、总结
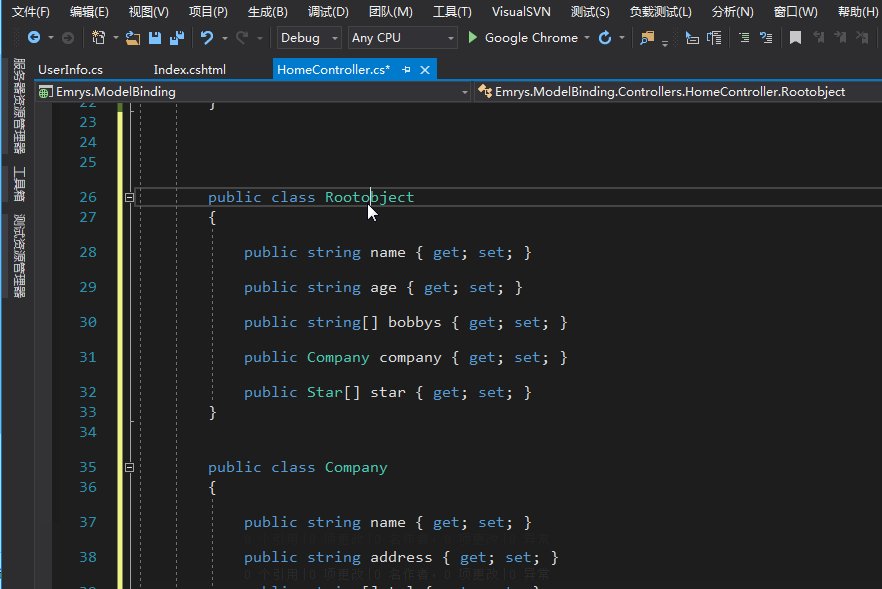
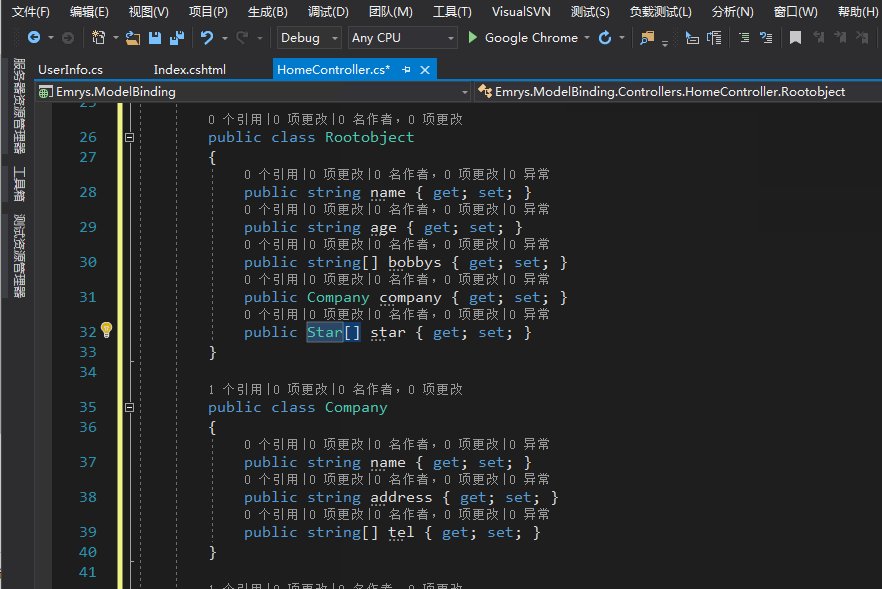
顺便分享一个技巧,就是当我们拿到一段json的时候,别急着在类中新建model,一个一个类,一个一个的属相敲,vs已经提供了一个很强大的工具,知道的可以忽略本段。

源码地址Github:
以上就是关于模型绑定的一些应用,本文原创,欢迎拍砖和推荐。
系列课程
[asp.net mvc 奇淫巧技] 01 - 封装上下文 - 在View中获取自定义的上下文
[asp.net mvc 奇淫巧技] 02 - 巧用Razor引擎在Action内生成Html代码
[asp.net mvc 奇淫巧技] 03 - 枚举特性扩展解决枚举命名问题和支持HtmlHelper
[asp.net mvc 奇淫巧技] 04 - 你真的会用Action的模型绑定吗?
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur Modellbindung mit Action. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 DJI Osmo Action 5 Pro: Veröffentlichungsdatum diskutiert, da Einzelhändler Einführungspreise bekannt gibt, die unter denen der GoPro Hero 13 Black liegen könnten
Sep 04, 2024 am 06:51 AM
DJI Osmo Action 5 Pro: Veröffentlichungsdatum diskutiert, da Einzelhändler Einführungspreise bekannt gibt, die unter denen der GoPro Hero 13 Black liegen könnten
Sep 04, 2024 am 06:51 AM
DJI Osmo Action 5 Pro: Veröffentlichungsdatum diskutiert, da Einzelhändler Einführungspreise bekannt gibt, die unter denen der GoPro Hero 13 Black liegen könnten
 Insta360 Go 3S: Neue tragbare 4K-Actionkamera mit einem Gewicht von nur 39 g und Apple Find My-Unterstützung auf den Markt gebracht
Jun 14, 2024 pm 06:05 PM
Insta360 Go 3S: Neue tragbare 4K-Actionkamera mit einem Gewicht von nur 39 g und Apple Find My-Unterstützung auf den Markt gebracht
Jun 14, 2024 pm 06:05 PM
Insta360 Go 3S: Neue tragbare 4K-Actionkamera mit einem Gewicht von nur 39 g und Apple Find My-Unterstützung auf den Markt gebracht
 Die neue DJI Osmo-Actionkamera wurde vor der voraussichtlichen Markteinführung im Sommer 2024 gesichtet und kann mit den jüngsten GoPro- und Insta360-Versionen mithalten
Jul 01, 2024 am 09:49 AM
Die neue DJI Osmo-Actionkamera wurde vor der voraussichtlichen Markteinführung im Sommer 2024 gesichtet und kann mit den jüngsten GoPro- und Insta360-Versionen mithalten
Jul 01, 2024 am 09:49 AM
Die neue DJI Osmo-Actionkamera wurde vor der voraussichtlichen Markteinführung im Sommer 2024 gesichtet und kann mit den jüngsten GoPro- und Insta360-Versionen mithalten
 Detaillierte Erläuterung des asynchronen Aktionsbetriebs der Vuex-Statusverwaltung
Aug 10, 2022 pm 03:29 PM
Detaillierte Erläuterung des asynchronen Aktionsbetriebs der Vuex-Statusverwaltung
Aug 10, 2022 pm 03:29 PM
Detaillierte Erläuterung des asynchronen Aktionsbetriebs der Vuex-Statusverwaltung
 GoPro bringt neben der neugierigen GoPro Hero die neue Actionkamera Hero 13 Black mit neuen Objektiv-Mods auf den Markt
Sep 05, 2024 am 06:45 AM
GoPro bringt neben der neugierigen GoPro Hero die neue Actionkamera Hero 13 Black mit neuen Objektiv-Mods auf den Markt
Sep 05, 2024 am 06:45 AM
GoPro bringt neben der neugierigen GoPro Hero die neue Actionkamera Hero 13 Black mit neuen Objektiv-Mods auf den Markt
 So implementieren Sie die Elasticsearch-Java-Client-Aktion
May 22, 2023 am 08:43 AM
So implementieren Sie die Elasticsearch-Java-Client-Aktion
May 22, 2023 am 08:43 AM
So implementieren Sie die Elasticsearch-Java-Client-Aktion
 GoPro Hero: Neue Actionkamera im Taschenformat und angebliches Erscheinungsdatum geleakt
Aug 16, 2024 am 09:43 AM
GoPro Hero: Neue Actionkamera im Taschenformat und angebliches Erscheinungsdatum geleakt
Aug 16, 2024 am 09:43 AM
GoPro Hero: Neue Actionkamera im Taschenformat und angebliches Erscheinungsdatum geleakt
 Deal | Amazfit GTR 3 Pro Limited Edition Smartwatch mit 12 Tagen Akkulaufzeit, GPS und 1.000 Nits AMOLED jetzt für nur 125 $ erhältlich
Aug 15, 2024 am 11:14 AM
Deal | Amazfit GTR 3 Pro Limited Edition Smartwatch mit 12 Tagen Akkulaufzeit, GPS und 1.000 Nits AMOLED jetzt für nur 125 $ erhältlich
Aug 15, 2024 am 11:14 AM
Deal | Amazfit GTR 3 Pro Limited Edition Smartwatch mit 12 Tagen Akkulaufzeit, GPS und 1.000 Nits AMOLED jetzt für nur 125 $ erhältlich






