
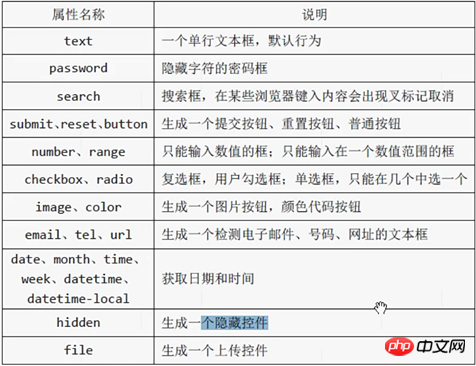
Uneingeschränkter Eingabetyp
Eingeschränkter Eingabetyp = Auf den folgenden Typ

können auch einige Attribute folgen: z ;input type=text maxlength = 10> Beschränken Sie die Länge des Textes auf 10 Bytes

list Überprüfen Sie die Liste erneut, wenn ein vorgeschlagener Wert nicht ausreicht. . >
type="text" name="usr" list="listfruit"
>
> ; >
Es gibt mehrere Dinge, die Sie sich merken sollten. Erstellen Sie eine Datenliste mit mehreren Optionen. Die ID der Datenliste zeigt normalerweise diejenige mit vielen, deren ID Passwort zeigt nicht klaren Text an
Platzhalter, der Standardwert ist leer. Sie können auch Eingabeaufforderungen eingeben, um Sie zur Eingabe aufzufordern, diese verschwinden jedoch, wenn Sie tatsächlich etwas eingeben Geben Sie die Domänennummer ein.
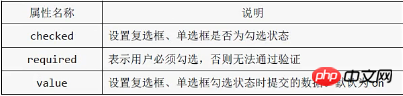
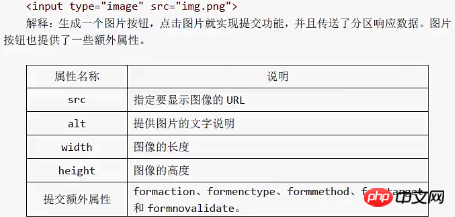
Farbdatum wird vom IE nicht unterstützt Sehr gut, einfach die Benutzereingaben abwechslungsreich gestalten und Farbe und Datum auswählen ?Musik = 1 & Sport =2 Integrieren Sie mit nachfolgenden Programmen den Text oder die Musik dieser IDsRadio 🎜> Bildschaltfläche ist eine Schaltfläche für ein Bild... E-Mail-Telefon-URL Hier wird der Benutzer aufgefordert, das Richtige einzugeben Kategorie, aber der Browser Die Unterstützung ist nicht sehr gut. Möglicherweise müssen Sie die Spezifikation für reguläre Ausdrücke hidden verwenden, um das Eingabefeld auszublenden. Nach der Übermittlung muss Name = Wert angegeben werden wird zurückgegeben Datei-Upload-Kontrolle 






Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur Interaktion zwischen Eingabetyp und Benutzer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Verwendung des Schlüsselworts Type in Go
Verwendung des Schlüsselworts Type in Go
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Was sind die Cloud-Server?
Was sind die Cloud-Server?
 Was macht Python?
Was macht Python?




