Das herausragendste Feature im CSS3-Flex-Layout
flexLayout ist die am häufigsten verwendete und herausragende Funktion in CSS3. Sie ist etwas kompliziert und unterteilt sich in Attribute, die auf den Container angewendet werden, und Attribute auf das Element, d. h. Attribute auf das übergeordnete Element und auf das untergeordnete Element Element.
Attribute für das übergeordnete Element
-
Anzeige: Flex
<style>div{display: flex; background-color: yellow;}b{background-color: red;}</style><body> <div> <b>a</b><b>b</b><b>c</b><b>d</b><b>e</b><b>f</b><b>g</b><b>h</b><b>i</b> </div></body>Nach dem Login kopierenWenn das übergeordnete Element auf
flexgesetzt ist, wird das übergeordnete Element selbst angezeigt Wird als Element auf Blockebene angezeigt. Wenn Sie es als Inline-Element anzeigen möchten, können Sieinline-flexverwenden. Alle untergeordneten Elemente, egal ob auf Blockebene oder inline, werden sofort zum Inline-Layout. Dies liegt an den Standardwerten anderer Attribute und kann später geändert werden.
flex-direction
<style>div{display: flex; background-color: yellow; margin: 5px;}div.row{ flex-direction: row;}div.row-reverse{ flex-direction: row-reverse;}div.column{ flex-direction: column;}div.column-reverse{ flex-direction: column-reverse;}b{background-color: red;}</style><body> <div class="row"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="row-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="column"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="column-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>Nach dem Login kopierenflex-directionbestimmt die Anordnungsrichtung von untergeordneten Elementen, der Standardwert istrow.
flex-wrap
<style>div{display: flex; background-color: yellow; margin: 5px; }div.nowrap{ flex-wrap: nowrap;}div.wrap{ flex-wrap: wrap;}div.wrap-reverse{ flex-wrap: wrap-reverse;}b{background-color: red; width: 100px;}</style><body> <div class="nowrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="wrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="wrap-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>Nach dem Login kopierenflex-wrapBestimmt, wie untergeordnete Elemente behandelt werden sollen, wenn sie eine Zeile überschreiten Der Standardwert ist:nowrapkomprimiert die Breite der untergeordneten Elemente,wrapist ein Zeilenumbruch undwrap-reversedient zum Hinzufügen einer neuen Zeile nach oben. Hinweis: Dies wird unter der Voraussetzung diskutiert, dass die Hauptachse die X-Achse ist.
justify-content
<style>b{background-color: red; }div{display: flex; background-color: yellow; margin: 5px; }div.start{ justify-content: flex-start;}div.end{justify-content: flex-end;}div.center{ justify-content: center;}div.space-between{ justify-content: space-between;}div.space-around{ justify-content: space-around;}</style><body> <div class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>Nach dem Login kopierenjustify-contentbestimmt die Position des untergeordneten Elements auf der Hauptachse (derzeit die X-Achse), Standardwertflex-start. Die Lücke zwischenspace-betweenundspace-aroundwird zu gleichen Teilen durch den zusätzlichen Platz geteilt, letzterer umfasst jedoch auch Platz für das linke und rechte Ende.
align-items
<style>b{background-color: red; width: 40px;}b:nth-child(1){}b:nth-child(2){font-size: 30px; height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}div{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; }div.start{ align-items: flex-start;}div.end{ align-items: flex-end;}div.center{ align-items: center;}div.baseline{ align-items: baseline;}div.stretch{ align-items: stretch;}</style><body> <div class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="baseline"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>Nach dem Login kopierenalign-itemsBestimmt die Ausrichtung von Elementen auf der Sekundärachse (derzeit die Y-Achse). ) Weg. Der Standardwertstretchbedeutet, dass das untergeordnete Element, wenn es keine Höhe festlegt, die Höhe der übergeordneten Klasse ausfüllt.
align-content
<style>b{background-color: red; width: 100px;}div{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; height: 70px;}div.start{ align-content: flex-start;}div.end{ align-content: flex-end;}div.center{ align-content: center;}div.space-between{ align-content: space-between;}div.space-around{ align-content: space-around;}div.stretch{ align-content: stretch;}</style><body> <div class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>Nach dem Login kopierenalign-contentbedeutet, dass jede Zeile aktiviert ist, wenn das untergeordnete Element mehrere Zeilen hat die sekundäre Achse (ist derzeit die Position auf der Y-Achse). Der Standardwert iststretch, was bedeutet, dass die Höhe jeder Zeile untergeordneter Elemente geändert wird, bis das übergeordnete Element gefüllt ist.
Attribute auf untergeordneten Elementen
Reihenfolge
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{order: -1;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>Nach dem Login kopierenorderbedeutet, Elemente derselben Ebene von klein nach groß anzuordnen. Der Standardwert ist0.
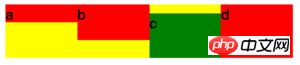
flex-grow
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{flex-grow: 1; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>Nach dem Login kopierenflex-growbedeutet, wenn auf der Hauptachse (derzeit X) noch Platz vorhanden ist Achse), der Anteil, der durch die gleichmäßige Aufteilung des Raums eingenommen wird. Der Standardwert ist0, was bedeutet, dass er keinen Platz beansprucht. Das aktuelle Raumhalbierungsverhältnis ist0 : 0 : 1 : 0, sodass c den gesamten verbleibenden Platz einnimmt.
flex-shrink
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; width: 100px; flex-shrink: 0;}b.test{flex-shrink: 1; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>Nach dem Login kopierenflex-shrinkbedeutet, dass die Hauptachse (derzeit die X-Achse) nicht genügend Platz hat Um alle zu füllen, wie sollen die Unterelemente komprimiert werden? Der Standardwert ist1, was bedeutet, dass die Komprimierung im gleichen Verhältnis erfolgt bedeutet, dass der gesamte Raum um c komprimiert wird.1 : 1 : 1 : 10 : 0 : 1 : 0 flex-basis
flex-basis- bedeutet, wenn die Hauptachse (derzeit die X-Achse) die halbiert Leerzeichen: Die zuerst eingenommene Position entspricht der Einstellung
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b.test{flex-basis: 100px; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>Nach dem Login kopieren, wenn die Hauptachse die X-Achse ist, und wenn die Hauptachse die Y-Achse ist, entspricht sie der Einstellung
flex-basis. Der Standardwert istwidth, was bedeutet, dass er gleichheightoderautoist.widthheightalign-self
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>Nach dem Login kopierenalign-self表示当前元素可以覆盖父元素align-items所决定的副轴(当前为Y轴)上的方向。默认auto,即不设置。可选择与align-items一致,auto | flex-start | flex-end | center | baseline | stretch。
特别注意,为简化布局理解,上面事例都使用了默认的
flex-direction:row作为子元素排序方向为基础。如果改为flex-direction:column,主轴将为变成 Y 轴,而副轴将变成 X 轴,所有属性的效果将会改变,这个留给读者自行实践。学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
Das obige ist der detaillierte Inhalt vonDas herausragendste Feature im CSS3-Flex-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.