
Verwenden Sie CSS und jQuery, um es zu implementieren, und versuchen Sie, genauso auszusehen wie der ursprüngliche Effekt.

In diesem Tutorial werde ich CSS, HTML und jQuery verwenden, um einen ungefähren Apple TV-Parallaxeneffekt zu erstellen, wenn Sie lesen Ich gehe davon aus, dass Sie über ein grundlegendes Verständnis der oben genannten drei Techniken verfügen.
Beginnen wir ohne weitere Umschweife mit dem ersten Teil.
Unsere Seitenstruktur ist wie folgt:
<div class="poster"> <div class="shine"></div> <div class="layer-1"></div> <div class="layer-2"></div> <div class="layer-3"></div> <div class="layer-4"></div> <div class="layer-5"></div> </div>
Zuerst benötigen wir ein .poster mit Stilklasse div , in diesem div enthält 5 weitere Stilebenen div. Über diesen fünf Schichten div gibt es ein shine Div, um etwas Glanz zu verleihen.
Fügen Sie zunächst den folgenden Code hinzu, um sicherzustellen, dass die Höhe des body-Abschnitts der Seite der gesamten Seitenhöhe entspricht:
body, html { height: 100%; min-height: 100%; }Angeben Im Abschnitt body gibt es einen Hintergrundverlauf. Farbe:
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }Um .poster einen 3D-Rotationseffekt zu verleihen, muss der übergeordnete Container Perspektiven- und Transformationseffekte festlegen. Wie wir sehen können, ist der übergeordnete Container von div body selbst, also fügen Sie den folgenden CSS-Code hinzu:
body {background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%);transform-style: preserve-3d;transform: perspective(800px);
}Gestalten Sie nun die Karte, richten Sie ihre Größe ein, zentrieren Sie sie auf der Seite und fügen Sie etwas hinzu abgerundete Ecken Mit dem Schatteneffekt:
.poster {width: 320px;height: 500px;position: absolute;top: 50%; left: 50%;margin: -250px 0 0 -160px;border-radius: 5px;box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4);overflow:hidden;
}Um das Poster zu zentrieren, müssen Sie den Wert von position auf absolute, top:50%, „links:50 %“ und setzen Der obere margin-Wert soll div die negative Hälfte der Höhe sein, der linke margin-Wert ist die negative Hälfte der div-Breite. Man muss bedenken, dass die Mitte von .poster auch die Mitte der gesamten Seite ist.

Wir können den folgenden CSS-Selektor verwenden, um alle Ebenen auszuwählen:
div[class *= 'layer-']
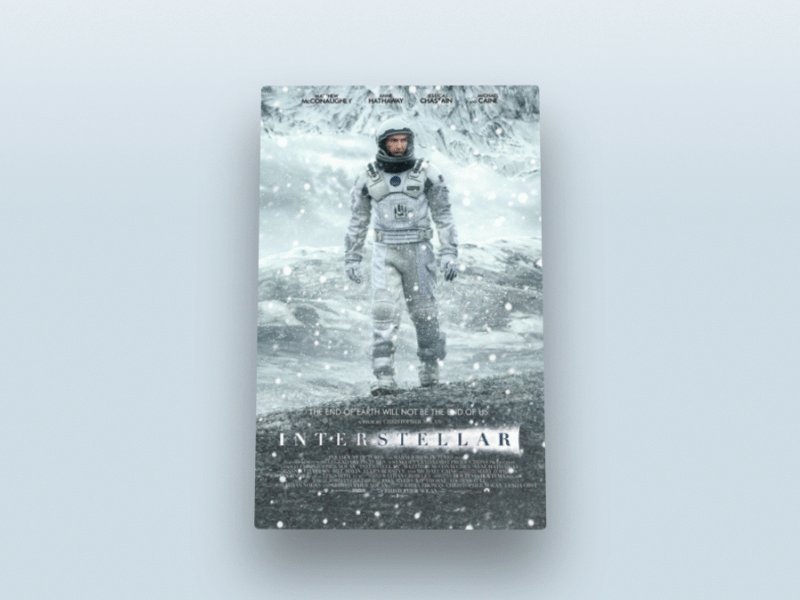
.poster Es wurde entworfen, mal sehen, wie es wirkt.
CSS wählt also alle Klassennamen aus, die „layer-“ enthalten div.
Stellen Sie nun den position-Wert aller Ebenen auf absolute, den background-repeat-Wert auf no-repeat, den background-position-Wert auf top left und die Größe der ein Der Ebenenhintergrund muss 100 % breit und automatisch hoch sein.
div[class*="layer-"] {position: absolute;top: -10px; left: -10px;right: -10px; bottom: -10px;background-size: 100% auto;background-repeat: no-repeat;background-position: 0 0;transition:0.1s;
} Beachten Sie, dass die Werte von top,left,right,bottom alle -10 Pixel sind. Der Zweck besteht darin, die Größe der Ebene um 20 Pixel zu vergrößern als die von poster, sodass Sie bei der Inspektion der Ebene jeweils den Rand der Ebene nicht sehen.
So fügen Sie jeder Ebene einen Hintergrund hinzu:
.layer-1 {background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}.layer-2 {background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}.layer-3 {top: 0; bottom: 0;left: 0; right: 0;background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}.layer-4 {background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}.layer-5 {background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}Im Abschnitt layer-3 werden die Ebenen nicht verschoben, sodass die Größe nicht zu groß sein muss .

在开始之前,请确保已经引入了jQuery库,否则会报错的。
视差效果的逻辑是这样的,每当鼠标移动的时候,根据光标的位置,.poster 的 transforms:translateY,rotate,rotateY 属性将会改变。光标距离页面左上角越远,动画的效果越明显。
公式就类似于这样的:offsetX=0.5-光标距离页面顶端的位置/宽度。
为了每个元素的值都不一样,将给每一个光标公式返回的值乘以一个自定义的值,返回HTML的代码给每个会有动画的层元素添加 data-offset=数字 的属性。
<div data-offset="15" class="poster">
<div class="shine"></div>
<div data-offset="-2" class="layer-1"></div>
<div class="layer-2"></div>
<div data-offset="1" class="layer-3"></div>
<div data-offset="3" class="layer-4"></div>
<div data-offset="10" class="layer-5"></div>
</div>每一个 .layers 的规则都相同,但是我们给他们应用到 translateY 和 translateX 属性上。
data-offset 属性的值越大,动画的效果越明显,可以改变这些值体验下。
为了代码可读性,我们在JavaScript里给 .poster 赋值给 $poster 变量,.shine 给 $shine 变量,$layer 变量代表所有层,w,h代表页面的宽度和高度。
var $poster = $('.poster'),$shine = $('.shine'),$layer = $('div[class*="layer-"]’);
现在,需要考虑下当光标移动的时候获取到光标位置的问题。我们可以用 $(window) 的 mousemove 事件来实现,这个事件会返回一个JavaScript对象,含有我们需要的位置信息和其他一些我们暂时还用不到的变量。
$(window).on('mousemove', function(e) {var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';/* apply transform to $poster */
$poster.css('transform', transformPoster);/* parallax foreach layer *//* loop thought each layer *//* get custom parallax value *//* apply transform */
$layer.each(function() {var $this = $(this);var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});下一步,就是用上面解释的公式来计算offsetY和offsetX的值,然后就是把视差效果应用到.posert和每一个海报层。
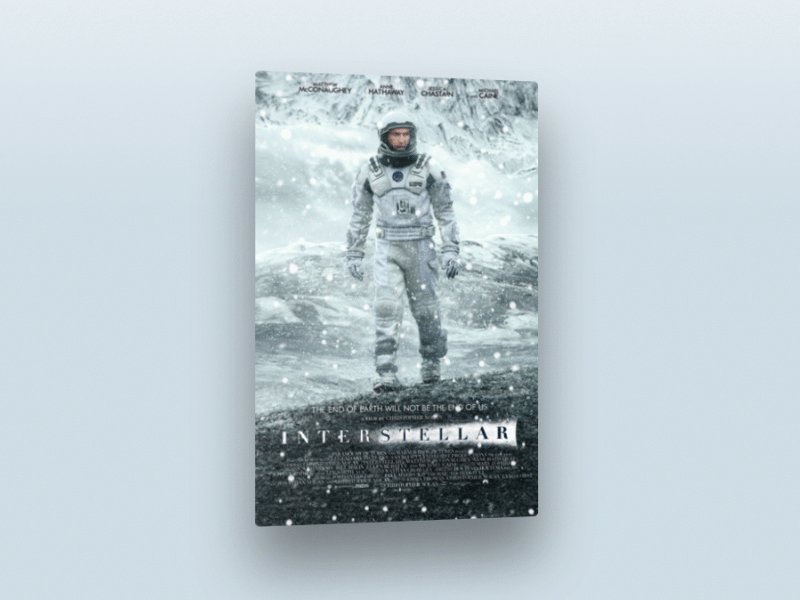
非常酷啊,现在我们就有了一个有视差效果的小部件了。

但是还没完,海报上的光泽部分还没设置
现在回到CSS部分,给.shine div 绝对定位,添加一个渐变颜色效果,设置z-index属性值为100,让它在所有层的上面。
.shine {position: absolute;top: 0; left: 0; right: 0; bottom: 0;background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%);z-index: 100;
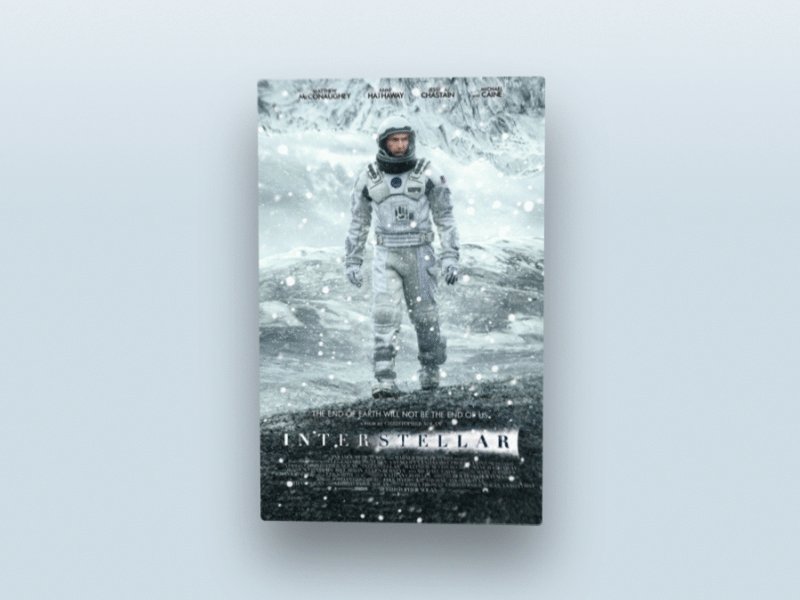
}已经有了一个漂亮的闪光层在海报上,但是为了达到更逼真的效果,光照应该随着光标的移动而变化。

我们怎么做呢?可能你还记得无聊的初三数学课,当你想着你在学一些你从来都不会用到的公式的时候,我们现在就用到了。
所以,倾斜的角度应该等于光标与海报中心形成三角形的角度的相反值。(还记得吧,海报的中心就是整个页面的中心啊,也就是页面宽度和高度的二分之一)

首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用 Math.atan2() 函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster');var $shine = $('.shine');var $layer = $('div[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) {var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees *//* apply transform to $poster */
$poster.css('transform', transformPoster);/* parallax foreach layer *//* loop thought each layer *//* get custom parallax value *//* apply transform */
$layer.each(function() {var $this = $(this);var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) {angle = angle + 360;
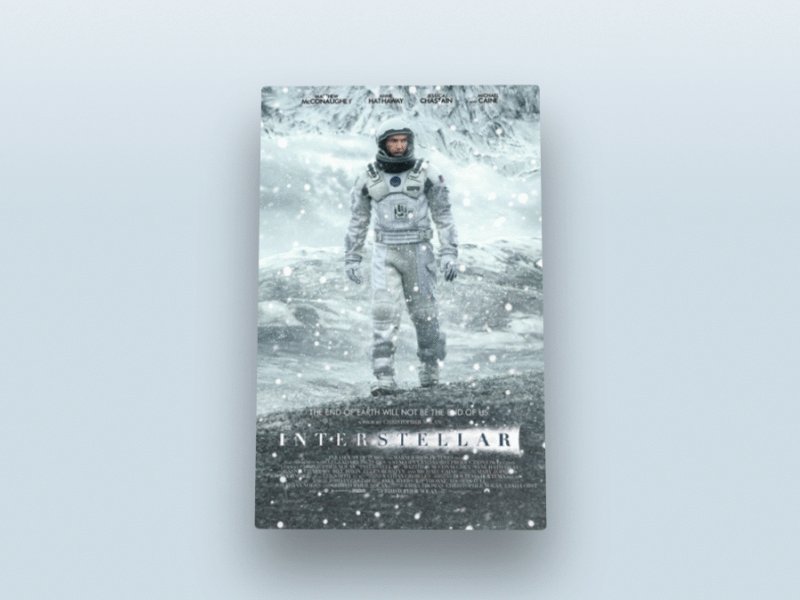
}现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
<code class="lsl">$shine.css('background', 'linear-gradient(' + (angle - <span class="hljs-number">90) + 'deg, rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,' + e.pageY / h + ') <span class="hljs-number">0%,rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">0) <span class="hljs-number">80%)');<br/><br/></span></span></span></span></span></span></span></span></span></span></code>
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
注意 :减去90度的原因是 linear-gradient 属性的需要,如果你使用 -webkit-linear-gradient,-moz-linear-gradient属性就没有必要。
转译
Das obige ist der detaillierte Inhalt vonErstellen Sie mit CSS3 und jQuery einen Parallaxeneffekt für Apple TV-Poster. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




