
Die drei wichtigsten:
Attribute: Grenze Randstärke Stil Kann mit CSS verwendet werden Attribute:
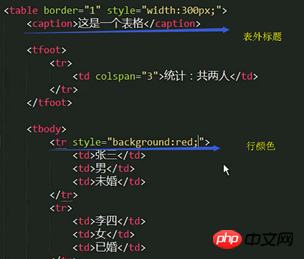
Colspan-Daten belegen ein Raster, oder es kann verstanden werden, wie viele horizontale Zellen diese Zelle zusammengeführt werden muss rowspan belegt das Raster vertikal... < th> Tabellenkopf, Sondertyp td, da der Text in der Kopfzeile zentriert und fett ist, ist er etwas anders 🎜> Struktursortierung der Tabelle Der Titel der Tabelle, außerhalb des Rahmens. span=2 ist, können statt der nur die ersten beiden Spalten sein zweite Spalte Zwei richtige Methoden
2. Verwenden Sie den Spaltenplatzhalter Talisman Das obige ist der detaillierte Inhalt vonDrei wichtige Tabellen-Tags in h5 (Tabelle tr td). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!Table-Deklarations-Tag
Tabellenzeile mit Zeilenbeschriftung Wenn Sie eine Tabelle haben, können Sie eine Zeile erstellen
In einer Zeile können Sie Daten erstellen


<!-- table 是表格声明标签, tr是一行, td是一格 -->
<tableborder="1" style="width: 300px;">
<!-- board 边框属性, 值越大越粗 style是配合css一起使用的, 设置行宽px是像素为单位. -->
<tr>
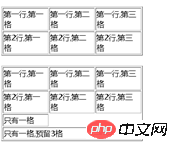
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<br>
<tableborder="1" style="width: 300px;"> <!-- 复制的 -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<tr>
<td>只有一格</td>
</tr>
<tr>
<tdcolspan="3">只有一格,共占3格</td>

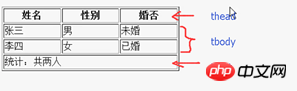
Ja Es gibt mehrere Zeilen, manchmal gibt es viele Daten, und die Vorder- und Rückseite werden möglicherweise nicht unbedingt berücksichtigt. Die Semantik von thead usw. soll dazu führen, dass der gesamte in thead enthaltene Inhalt verschoben wird zur ersten Anzeige. Und tfoot wird zur letzten verschoben. 
<table>
<thead>
<td>1</td>
</thead>
<tbody>
<td>2</td>
</tbody>
<tfoot>
<td>3</td>
</tfoot>
</table>
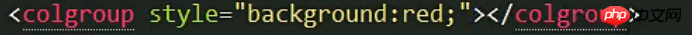
 Beachten Sie dies Die Methode funktioniert nicht, um die Farbe der Spalte festzulegen.
Beachten Sie dies Die Methode funktioniert nicht, um die Farbe der Spalte festzulegen.
<colgrounp>

<colgroup style="background:red;" span =2> <colgroup>



 was ist h5
was ist h5
 Tabelle zum Einfügen von Wörtern
Tabelle zum Einfügen von Wörtern
 Tabellendurchschnitt
Tabellendurchschnitt
 Über Seiten verteilte Worttabelle
Über Seiten verteilte Worttabelle
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Löschen Sie redundante Tabellen in der Tabelle
Löschen Sie redundante Tabellen in der Tabelle
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden




