
Zeilenumbruch, einzelne Beschriftung
breiter als normal Zeilenumbrüche sollten breiter sein

Absätze, die einen ganzen Textblock zitieren, werden meist verwendet, um die Stimmung der Szene zu ändern, oder Verschönerung von WeChat-Plattformen.


*</p><p><span style="font-size: 7pt"></span> ****</p><p> <span style="font-size: 7pt"></span> ****</p><p><span style="font-size: 7pt"></span> ////</p><p><span style="font-size: 7pt"></span> ----</p><p><span style="font-size: 7pt"> ***</span></p><p></p> ****<p><span style="font-size: 7pt"></span></p> ****<p><span style="font-size: 7pt"></span></p> // / /<p><span style="font-size: 7pt"></span></p> ----<p><span style="font-size: 7pt"></span></p>
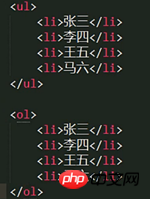
ol=




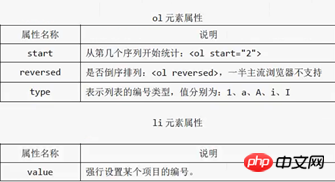
 < figcaption> Tabelle
< figcaption> Tabelle

 (Effekt)
(Effekt)
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in HTML5-Gruppierungs-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So verwenden Sie das Blockquote-Tag
So verwenden Sie das Blockquote-Tag
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Die Rolle der Server-Netzwerkkarte
Die Rolle der Server-Netzwerkkarte
 Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
 WLAN ist verbunden, aber es gibt ein Ausrufezeichen
WLAN ist verbunden, aber es gibt ein Ausrufezeichen
 Einführung in die drei Kernkomponenten von Hadoop
Einführung in die drei Kernkomponenten von Hadoop




