Beispiele dafür, wie Grunt CSS und HTML komprimiert
Meine Freunde! Ich habe vor dem Komprimieren von Bildern einen Artikel über das Komprimieren von cCSS und HTML gepostet. Aber ich weiß nicht warum, ich habe es mir heute noch einmal angesehen.
Ich habe keine andere Wahl, als es heute noch einmal zu schreiben und von vorne zu beginnen Lassen Sie mich zunächst eine offizielle Antwort geben:
Mit einem Wort: Automatisierung Für Aufgaben, die Wiederholungen erfordern, wie Komprimierung, Kompilierung, Unit-Tests, Flusen usw., können Automatisierungstools Ihren Arbeitsaufwand reduzieren und vereinfachen
Ihre Arbeit, wenn Sie die Aufgabe im Gruntfile konfiguriert haben, hilft Ihnen oder Ihrem Team automatisch, die meisten langweiligen Arbeiten zu erledigen.
Unten Fangen wir schnell an:
Grunt und Grunt-Plugins werden über npm, den Paketmanager von Node.js, installiert und verwaltet Grunt, Sie müssen Node installieren. Wenn Sie Grunt installieren möchten, müssen Sie die wichtigen Dinge dreimal installieren 🎜>
Sie müssen zuerst die Grunt-Befehlszeile (cli) in der globalen Umgebung installieren. Während der Installation müssen Sie möglicherweise Sudo-Berechtigungen verwenden oder die folgenden Befehle als Administrator ausführen,
 Nachdem der obige Befehl ausgeführt wurde, wird der Grunt-Befehl zu Ihrem Systempfad hinzugefügt. Sie können diesen Befehl in Zukunft in jedem Verzeichnis ausführen .
Nachdem der obige Befehl ausgeführt wurde, wird der Grunt-Befehl zu Ihrem Systempfad hinzugefügt. Sie können diesen Befehl in Zukunft in jedem Verzeichnis ausführen .
Beachten Sie, dass die Installation
Es bedeutet nicht, dass Grunt installiert ist! Die Aufgabe der Grunt-CLI ist einfach: Rufen Sie Grunt im selben Verzeichnis wie auf. Dies hat den Vorteil, dass Sie mehrere Versionen von Grunt gleichzeitig auf demselben System installieren können. grunt-cliGruntfileDadurch können mehrere Versionen von Grunt gleichzeitig auf demselben Computer installiert werden.
In ähnlicher Weise können Grunt-Plug-Ins und andere Knotenmodule auf die gleiche Weise installiert werden Wie unten gezeigt, installieren Sie einfach das HTMLMin-Task-Modul:
 Dann gibt es das CSSMin-Task-Modul:
Dann gibt es das CSSMin-Task-Modul:

Nachdem alles erledigt ist: Beginnen wir mit der Eingabe des Codes:
module.exports = function(grunt){//1.引入grunt.loadNpmTasks('grunt-contrib-cssmin');grunt.loadNpmTasks('grunt-contrib-htmlmin'); //2.设置任务: grunt.initConfig({// //压缩CSS cssmin:{
yasuo:{
options:{
mangle:false},
expand: true,
cwd: 'css',//压缩那个文件夹里的文件
src:'*.css',//压缩那个文件
dest:'yscss',放压缩后文件的文件夹
ext:'.min.css'压缩后文件的的名字}
},// //压缩HTML htmlmin:{
options: {
removeComments: true, //移除注释removeCommentsFromCDATA: true,//移除来自字符数据的注释collapseWhitespace: true,//无用空格collapseBooleanAttributes: true,//失败的布尔属性removeAttributeQuotes: true,//移除属性引号 有些属性不可移走引号removeRedundantAttributes: true,//移除多余的属性useShortDoctype: true,//使用短的跟元素removeEmptyAttributes: true,//移除空的属性removeOptionalTags: true//移除可选附加标签 },
yasuo:{
expand: true,
cwd: 'index',
src: ['*.html'],
dest: 'yshtml'}
}
});//设置默认任务grunt.registerTask('default',['cssmin','htmlmin']);
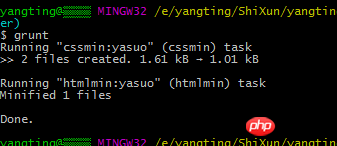
}Grunzen Sie ein und drücken Sie Geben Sie ein
 Als Sie dieses Ergebnis sehen, haben Sie es geschafft!!
Als Sie dieses Ergebnis sehen, haben Sie es geschafft!!
Verstehen Sie?
Das obige ist der detaillierte Inhalt vonBeispiele dafür, wie Grunt CSS und HTML komprimiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






